Propriétés et formatage
Lorsque qu’une table XBRL est créée avec l’Assistant de table XBRL, elle est créée pour que les propriétés de table et le formatage puissent être appliqués via CSS. Le mécanisme est le suivant :
•Les éléments de table (par exemple, les en-têtes de colonne, les en-têtes de ligne, et les contenus de cellule) sont attribués aux classes distinctes.
•Les sélecteurs de classe sont créés pour ces classes avec certaines propriétés par défaut attribuées à ces sélecteurs. En guise de résultat, la table est affichée avec les propriétés CSS par défaut attribuée aux différentes classes d’élément de table. Les sélecteurs de classe générés automatiquement et leurs propriétés peuvent être consultés sous l’en-tête Global de la barre latérale du Répertoire de Style (capture d’écran ci-dessous).

Vous pouvez personnaliser le formatage de la table en (i) modifiant les propriétés CSS par défaut des sélecteurs de classe générés par StyleVision ; (ii) attribuant vos propres classes et définissant les propriétés pour ces classes ; (iii) définissant des styles supplémentaires dans la barre latérale des Styles et la barre latérale des Propriétés. Comment s’y prendre dans chacun des trois cas est décrit ci-dessous.
Modifier les propriétés des sélecteurs de classe CSS générés
Pour modifier les propriétés d’un sélecteur de classe CSS qui a été généré automatiquement, suivez les étapes suivantes :
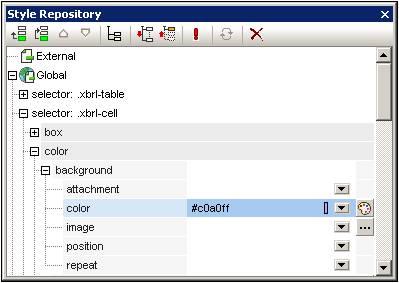
1.Dans la barre latérale du Répertoire de Style, élargissez ce sélecteur pour lequel les propriétés doivent être modifiées (voir la capture d’écran ci-dessous).

2.Sélectionnez le groupe de propriété requis, puis modifiez la valeur de la propriété que vous souhaitez modifier.
Pour plus d’informations sur la modification des styles CSS via la barre latérale du Répertoire de Style, voir la section, Travailler avec les Styles CSS. Si vous n’êtes pas sûr quel élément de table un sélecteur particulier applique, modifiez une propriété comme la couleur d’arrière-plan, puis vérifiez quel élément est affecté dans le design de table.
Créer de nouvelles classes et définissez leurs propriétés
Pour insérer un nouveau sélecteur de classe dans le répertoire de style, suivez les étapes suivantes :
1.Cliquez sur l’icône Ajouter ou Insérer dans la barre d’outils du Répertoire de Style.
2.Saisissez un nom pour l’item de sélecteur nouvellement créé et appuyez sur Enter.
3.Dans la case de l’item élargie, définissez les propriétés requises.
Pour plus d’informations sur l’utilisation des styles CSS, voir la section Travailler avec les Styles CSS.
Propriétés via la barre latérale de Style et la barre latérale des Propriétés
De plus, les styles peuvent être définis directement sur les composants de table via la barre latérale des Styles et la barre latérale des Propriétés, c’est-à-dire sans utiliser la classe ou les sélecteurs id. Pour une description du formatage spécifique de la table, voir les sections Formater les Tables SPS statiques et dynamiques et Affichage de Ligne et Colonne.