Styles
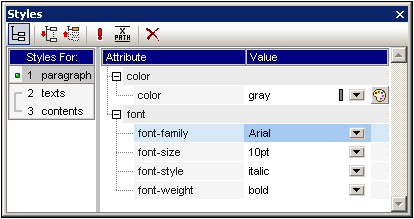
La barre latérale Styles (capture d’écran ci-dessous) permet aux styles CSS d’être définis localement pour les composants SPS sélectionnés dans l’Aperçu de design. Ceci est opposé aux styles qui sont définis globalement dans la barre latérale du Répertoire de Styles.

La barre latérale de Styles est divisée en deux grandes parties :
•Le côté gauche, Styles-For column, dans lequel les types de composant sélectionnés sont recensés. Vous devriez noter que quand une sélection est effectuée dans l’Aperçu de design, elle pourrait contenir plusieurs composants. Les composants sélectionnés sont recensés dans la colonne Styles-For, organisée par le type de composant. Un de ces types de composants peut être sélectionnée à la fois pour le styling. S’il existe uniquement un type de composant, alors cette instance est sélectionnée pour le styling. S’il existe plusieurs instances du type de composant, alors toutes les instances sélectionnées peuvent être stylées ensemble. Les styles définis sont appliqués localement à chaque instance. Si vous souhaitez styler uniquement une instance spécifique, sélectionnez cette instance de composant spécifique dans l’Aperçu de design et stylez-la dans la barre latérale des Styles. Vous pouvez aussi sélectionner une plage de composant en sélectionnant le composant « start-of-range » puis le composant « end-of-range » avec la clé Shift appuyée. Pour des informations détaillées sur la sélection des types de composant, voir Définir les Styles CSS localement.
•Le côté droit, volet Définitions de style, dans lequel les styles CSS sont définis pour le/s type/s sélectionné/sdans la colonne Styles-For. Le volet Définitions de style peut être affiché dans trois aperçus (voir ci-dessous pour la description). Pour les détails comment définir les définitions de style, voir Définir les Valeurs de style CSS. L’icône XPath  active ou désactive l’application des expressions XPath comme source des valeurs de style. Si une propriété de style est sélectionnée et si l’icône XPath est activée, alors l’expression XPath peut être saisie pour cette propriété et la valeur de renvoi de l’expression XPath est utilisée comme valeur de cette propriété de style. De cette manière, la valeur d’un nœud dans un document XML peut être renvoyé au moment de l’exécution comme valeur d’une propriété. Quand l’icône XPath est activée, une valeur statique peut être saisie comme valeur de la propriété.
active ou désactive l’application des expressions XPath comme source des valeurs de style. Si une propriété de style est sélectionnée et si l’icône XPath est activée, alors l’expression XPath peut être saisie pour cette propriété et la valeur de renvoi de l’expression XPath est utilisée comme valeur de cette propriété de style. De cette manière, la valeur d’un nœud dans un document XML peut être renvoyé au moment de l’exécution comme valeur d’une propriété. Quand l’icône XPath est activée, une valeur statique peut être saisie comme valeur de la propriété.
Paramètres pour Definitions-View
L'aperçu des définitions peut être changé pour répondre à vos besoins d'édition. Trois paramètres d'aperçu (recensés ci-dessous) sont disponibles comme boutons dans la barre d'outils et comme commandes dans les menus contextuels.
•List Non-Empty  : quand ce paramètre est activé, pour le type de composant sélectionné dans la colonne de gauche, uniquement ces propriétés sont affichées avec des valeurs définies pour celles-ci, et ce par ordre alphabétique. Autrement, toutes les propriétés sont affichées. Ce paramètre est très utile si vous voulez voir quelles propriétés sont définies pour un type de composant particulier. Si vous souhaitez définir de nouvelles propriétés pour le type de composant sélectionné, ce paramètre doit être désactivé pour que vous puissiez accéder à la propriété requise.
: quand ce paramètre est activé, pour le type de composant sélectionné dans la colonne de gauche, uniquement ces propriétés sont affichées avec des valeurs définies pour celles-ci, et ce par ordre alphabétique. Autrement, toutes les propriétés sont affichées. Ce paramètre est très utile si vous voulez voir quelles propriétés sont définies pour un type de composant particulier. Si vous souhaitez définir de nouvelles propriétés pour le type de composant sélectionné, ce paramètre doit être désactivé pour que vous puissiez accéder à la propriété requise.
•Expand All  : pour le type de composant sélectionné dans la colonne « left-hand », toutes les propriétés affichées dans le volet de droite sont élargies. Ce paramètre peut être combiné avec le paramètre List Non-Empty.
: pour le type de composant sélectionné dans la colonne « left-hand », toutes les propriétés affichées dans le volet de droite sont élargies. Ce paramètre peut être combiné avec le paramètre List Non-Empty.
•Collapse All  : pour le type de composant sélectionné dans la colonne left-hand de la fenêtre, toutes les propriétés affichées dans le volet de droite sont réduites. Ce paramètre peut être combiné avec le paramètre List Non-Empty.
: pour le type de composant sélectionné dans la colonne left-hand de la fenêtre, toutes les propriétés affichées dans le volet de droite sont réduites. Ce paramètre peut être combiné avec le paramètre List Non-Empty.
Icônes des barres d’outils « Toggle Important » et « Reset »
Cliquer sur l’icône « Toggle Important »  définit la valeur CSS !important comme activé ou désactivé pour la règle CSS sélectionnée. Cliquez sur l’icône « Reset »
définit la valeur CSS !important comme activé ou désactivé pour la règle CSS sélectionnée. Cliquez sur l’icône « Reset »  redéfinit la valeur d’une propriété sélectionnée.
redéfinit la valeur d’une propriété sélectionnée.