Notions fondamentales relatives aux graphiques
Dans cette section, nous présentons des exemples simples pour illustrer comment fonctionnent les graphiques. Ces graphiques sont des fichiers SPS SimpleCharts.sps. Le design SPS est basé sur le schéma XML YearlySales.xsd et il utilise YearlySales.xml (capture d’écran ci-dessous) comme son fichier de travail XML. Tous les trois fichiers sont situés dans le dossier (Mes) Documents, C:\Documents and Settings\<username>\My Documents\Altova\StyleVision2025\StyleVisionExamples/Tutorial/Charts.
<?xml version="1.0" encoding="UTF-8"?> <Data xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="YearlySales.xsd"> <ChartType>Pie Chart 2D</ChartType> <Region id="Americas"> <Year id="2005">30000</Year> <Year id="2006">90000</Year> <Year id="2007">120000</Year> <Year id="2008">180000</Year> <Year id="2009">140000</Year> <Year id="2010">100000</Year> </Region> <Region id="Europe"> <Year id="2005">50000</Year> <Year id="2006">60000</Year> <Year id="2007">80000</Year> <Year id="2008">100000</Year> <Year id="2009">95000</Year> <Year id="2010">80000</Year> </Region> <Region id="Asia"> <Year id="2005">10000</Year> <Year id="2006">25000</Year> <Year id="2007">70000</Year> <Year id="2008">110000</Year> <Year id="2009">125000</Year> <Year id="2010">150000</Year> </Region> </Data> |
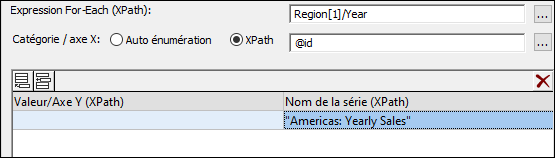
Après avoir ouvert le fichier SPS dans StyleVision, vérifiez les paramètres du graphique pour voir comment les données ont été sélectionnées pour les deux axes. À cette fin, cliquez avec la touche de droite sur les graphiques et sélectionnez la commande Éditer Paramètres de graphique. Ceci fait apparaître le dialogue de Configuration graphique, en dessous duquel se trouve le panneau de Sélecteur de données graphiques avec des champs pour entrer les expressions XPath pour la sélection de données (capture d’écran ci-dessous) Pour consulter les graphiques, basculez de retour vers l’Aperçu Authentic.

Les quatre expressions XPath dans le panneau Sélecteur de données graphiques travaillent de concert et fonctionnent de la manière suivante :
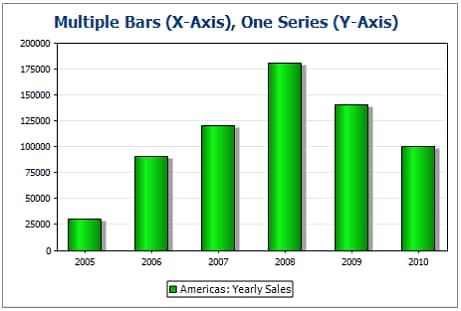
•Expression XPath For-Each : (i) définit le contexte pour les autres trois expressions XPath ; (ii) définit le nombre d’items dans la séquence retournée comme le nombres de tics sur l’Axe X. Dans le cas de la capture d'écran ci-dessus, la Region[1]/Year expression retourne six objets de nœuds ; il y aura donc 6 graduations sur l'axe X (voir capture d'écran ci-dessous).
•Expression XPath Axe X : Les objets dans la séquence retournée fournissent le texte de libellé pour les graduations correspondantes sur l'axe X. Dans l'exemple montré ci-dessus, l'expression @id retourne la valeur d'attribut id de chaque élément Year. Ces valeurs deviennent les libellés des graduations correspondantes (voir capture d'écran ci-dessous). Puisque nous avons spécifié que cela sera un graphique à barres, les barres seront placées à l'endroit des graduations.
•Expression XPath Axe Y : L'axe Y peut afficher des séries multiples, chacune d'entre elle est définie dans une ligne de la table de l'axe Y. Chaque série est définie par deux expressions XPath : une pour la valeur de la série, l'autre pour le nom de la série. Dans notre exemple, l'expression XPath self::node() (indiquée par sa forme abrégée d'un point) sélectionne le nœud actuel qui est l'élément Year qu'est le nœud contextuel. Donc, pour chaque élément Year (représenté par une barre sur l'axe X), le contenu de l'élément Year sera lu en tant que la valeur d'axe Y de cette année et sera donc représenté en tant que la hauteur de la barre (voir capture d'écran ci-dessous). La capture d'écran ci-dessus affiche un graphique avec plusieurs séries sur l'axe.
•Nom des Séries expression XPath : Cette expression fournit le texte de légende pour la série. Dans notre exemple, le texte de légende (qui apparaît en bas du graphique, capture d'écran ci-dessous) est obtenu depuis une expression XPath qui est un string de texte (voir capture d'écran ci-dessus).

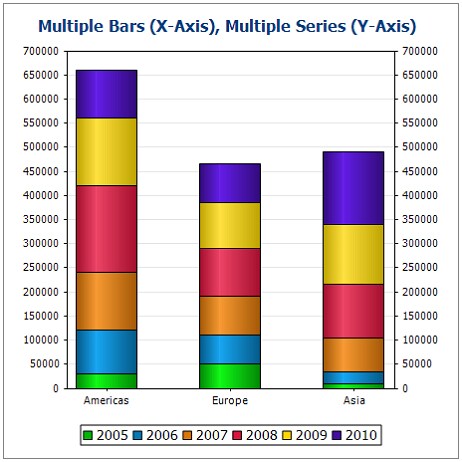
La capture d'écran ci-dessus montre un graphique à barres avec une seule série pendant que le graphique ci-dessous est un graphique à barres superposées à plusieurs séries. Dans le deuxième exemple, la valeur de chaque série est superposée sur la barre.

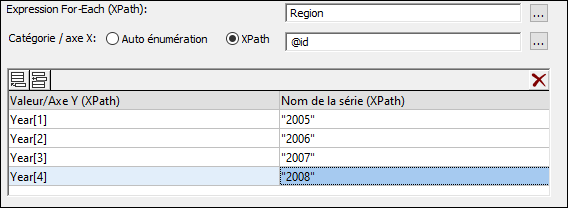
Voir le dialogue de la configuration de graphique du fichier d’exemple SimpleCharts.sps pour voir comment les paramètres de graphique ont été définis. Les expressions XPath de ce graphique sont montrées dans la capture d'écran ci-dessous.