Cases à cocher et boutons radio
Tandis que les champs d’entrée permettent aux utilisateurs de saisir des données sans restriction, les cases à cocher et les boutons radio permettent l’entrée des données qui sont restreintes aux valeurs spécifiques.
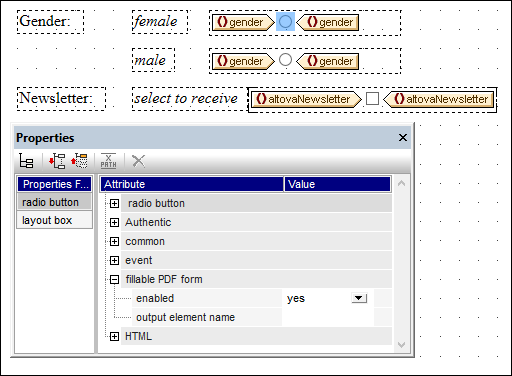
•Case à cocher : Une valeur cochée et une valeur non cochée peuvent être définies. Si l’utilisateur coche la case dans le formulaire PDF, alors la valeur cochée est saisie pour ce champ de données ; autrement, la valeur non cochée est cochée. Dans la capture d’écran ci-dessous, l’élément altovaNewsletter a été défini pour prendre une valeur de la case à cocher. Si l’utilisateur coche la case dans le formulaire PDF, alors la valeur de yes sera saisie dans l’élément altovaNewsletter.
•Boutons radio : De multiples boutons radio, chacun représentant une valeur différente, sont mappés dans un seul champ de données. La valeur du bouton radio que l’utilisateur sélectionne dans le formulaire PDF est saisie comme valeur du champ de données. Par exemple, dans la capture d’écran ci-dessous, un bouton radio avec une valeur female et un bouton radio avec une valeur male sont mappés à l’élément gender. Puisque les deux boutons radio sont mappés en un seul élément, ils deviennent tous les deux automatiquement mutuellement exclusifs. Ceci signifie que seul un peut être sélectionné à la fois ; l’autre sera décoché automatiquement si sélectionné précédemment. La valeur du bouton que l’utilisateur sélectionne dans le formulaire PDF sera saisie dans l’élément gender (à savoir, soit female ou male).

Veuillez prendre note des points suivants :
•Les valeurs par défaut des champs de données sont prises depuis les nœuds correspondants dans le fichier de travail XML. Si aucun fichier de travail XML n’a été assigné, alors il n’existe pas de valeurs par défaut.
•Les boutons radio sont affichés comme cases à cocher dans le formulaire PDF.
Insérer les cases à cocher et boutons radio
Insérer une case à cocher ou boutons radio comme suit :
1.Sélectionnez l’icône de la barre d’outils Insérer case à cocher ou Insérer bouton radio. En alternative, sélectionnez la commande de menu Insérer Commandes de formulaire | Insérer Case à cocher ou Insérer Commandes de formulaire | Insérer bouton radio.
2.Dans le conteneur de la mise en page du formulaire, cliquez sur l’emplacement où vous souhaitez insérer la commande.
3.Vous serez invité à sélectionner le nœud de schéma avec lequel le la commande doit être associée. Il s’agit du nœud dans lequel les données saisies par l’utilisateur seront stockées. Sélectionnez le nœud et cliquez sur OK. Le nœud et la commande seront créés à l’intérieur de la case de mise en page. Dans la capture d’écran ci-dessus, une case à cocher a été créée pour l’élément altovaNewsletter, et les boutons radio ont été créés pour l’élément gender.
4.Sélectionnez la commande dans le design, puis définissez la propriété enabled de son groupe de propriétés Formulaire PDF remplissable comme yes (voir la capture d’écran ci-dessus). De manière alternative, vous pouvez définir la valeur de propriété comme expression XPath qui évalue le string comme yes. Ceci est utile, par exemple, si vous souhaitez spécifier via un paramètre déclaré par l’utilisateur qu’une commande est remplissable. Dans ce cas, définissez d’abord un paramètre déclaré par l’utilisateur avec une valeur yes, puis définissez la propriété enabled vers une expression XPath qui appelle le paramètre, par exemple : $MyFillablePDFParam. Puisque la valeur des paramètres est yes, la propriété de la commande remplissable sera ensuite activée.
5.Les valeurs de l’élément de sortie et les propriétés id fournissent le nom du champ des données quand les données du formulaire sont enregistrées ou extraites. Si vous ne définissez pas au moins une de ces propriétés, alors les noms du champ des données sont générés automatiquement, et ne peuvent pas être connus à l’avance. Si vous souhaitez traiter des données de champ, il est plus facile d’utiliser un nom de champ des données que vous avez défini ici plutôt que un nom généré. Voir la section Données du formulaire, en particulier Extraire comme FDF/XML, pour plus d’information.