Référentiel de style
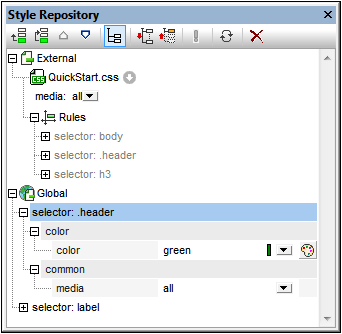
Dans la barre latérale Référentiel de style (capture d’écran ci-dessous), vous pouvez assigner des feuilles de style CSS externes et définir des styles CSS globaux pour SPS. Les règles de style dans des feuilles de style CSS externes et styles CSS définis globalement sont appliquées à Authentic View et au document de sortie HTML.

La barre latérale du Référentiel de style contient deux listes, Externe et Global, chacune sous forme d’une arborescence. La liste externe contient une liste de feuilles de style CSS externes associées avec SPS. La liste globale contient une liste de tous les styles globaux associés avec SPS.
La structure de listes dans le Référentiel de style est comme suit :
Externe
- CSS-1.css (emplacement indiqué dans la popup qui apparaît en plaçant le curseur de la souris au-dessus)
- Media (peut être défini dans la fenêtre de le Référentiel de style)
- Règles (non-éditable ; doit être édité dans le fichier CSS)
- Selector-1
- Property-1
- ...
- Property-N
- ...
- Selector-N
+ ...
+ CSS-N.css
Global
- Selector-1
+ Selector-1 Properties
- ...
+ Selector-N
Précédence de règles de style
Si une règle de style globale et une règle de style dans une feuille de style CSS externe ont des sélecteurs qui identifient le même composant de document, alors la règle de style globale a précédence sur une feuille de style externe et sera appliquée. Si deux ou plusieurs règles de style globales sélectionnent le même composant de document, alors la règle qui est recensée en dernier de ces règles sera appliquée. De même, si deux ou plusieurs règles de style dans les feuilles de style externes sélectionnent le même composant de document, alors la dernière de ces règles dans les dernières feuilles de style sera appliquée.
Gérer les styles dans lu Référentiel de style
Dans la barre latérale du Référentiel de style, vous pouvez suivre les étapes suivantes, utilisant soit les icônes dans la barre d’outils et/ou les items dans le menu contextuel :
Ajouter : L’icône Ajouter ![]() ajoute une entrée de feuille de style externe à l’arborescence externe ou une nouvelle entrée de style globale à l’arborescence globale, respectivement, selon si l’arborescence externe ou globale a été sélectionnée. La nouvelle entrée est ajoutée à la liste des entrées déjà existantes dans l’arborescence. La commande Ajouterest également disponible dans le menu contextuel. Pour plus de détails concernant les feuilles de style externes et les styles globaux, voir Travailler avec les Styles CSS. Notez qu’une feuille de style CSS externe peut aussi être ajoutée ou une feuille de style supprimée via la barre latérale de l’Aperçu de Design.
ajoute une entrée de feuille de style externe à l’arborescence externe ou une nouvelle entrée de style globale à l’arborescence globale, respectivement, selon si l’arborescence externe ou globale a été sélectionnée. La nouvelle entrée est ajoutée à la liste des entrées déjà existantes dans l’arborescence. La commande Ajouterest également disponible dans le menu contextuel. Pour plus de détails concernant les feuilles de style externes et les styles globaux, voir Travailler avec les Styles CSS. Notez qu’une feuille de style CSS externe peut aussi être ajoutée ou une feuille de style supprimée via la barre latérale de l’Aperçu de Design.
Insérer : L’icône Insérer ![]() insère une nouvelle entrée de feuille de style externe au-dessus de la feuille de style externe sélectionnée (dans l’arborescence externe) ou une nouvelle entrée de style globale au-dessus du style global sélectionné (dans l’arborescence globale). La commande Insérer est aussi disponible dans le menu contextuel. Pour plus de détails concernant les feuilles de style externes et les styles globaux, voir Travailler avec les Styles CSS.
insère une nouvelle entrée de feuille de style externe au-dessus de la feuille de style externe sélectionnée (dans l’arborescence externe) ou une nouvelle entrée de style globale au-dessus du style global sélectionné (dans l’arborescence globale). La commande Insérer est aussi disponible dans le menu contextuel. Pour plus de détails concernant les feuilles de style externes et les styles globaux, voir Travailler avec les Styles CSS.
Déplacer Haut/Bas : L’icône Déplacer vers le haut ![]() et Déplacer vers le bas
et Déplacer vers le bas ![]() déplace la feuille de style externe sélectionnée ou le style global respectivement vers le haut et le bas de manière relative à d’autres entrées dans son arborescence. Ces commandes sont utiles pour changer la priorité des feuilles de style externes par rapport à elles-mêmes et des règles de style globaux relatives à elles-mêmes. Les commandes Déplacer vers le haut et Déplacer vers le bas sont aussi disponibles dans le menu contextuel. Pour plus de détails sur comment changer la précédence de styles, voir Travailler avec les Styles CSS.
déplace la feuille de style externe sélectionnée ou le style global respectivement vers le haut et le bas de manière relative à d’autres entrées dans son arborescence. Ces commandes sont utiles pour changer la priorité des feuilles de style externes par rapport à elles-mêmes et des règles de style globaux relatives à elles-mêmes. Les commandes Déplacer vers le haut et Déplacer vers le bas sont aussi disponibles dans le menu contextuel. Pour plus de détails sur comment changer la précédence de styles, voir Travailler avec les Styles CSS.
Aperçus de styles du sélecteur : Tout sélecteur, soit dans une feuille de style externe ou définie globalement, peut être affichée dans un aperçu obtenu en utilisant les paramètres d’aperçu de l’arborescence. Ces paramètres sont : List Non-Empty  , Expand All
, Expand All  , et Collapse All
, et Collapse All  , et ils sont disponibles dans les boutons de la barre d’outils et les commandes du menu contextuel : Activer le paramètre List Non-Empty fait que seules ces propriétés de style sont recensées qui ont une valeur définie pour elles. Autrement, toutes les propriétés de style disponibles sont affichées (ce qui pourrait rendre l’aperçu très ecombré). Les paramètres Expand All et Collapse All combinent le paramètre List Non-Empty et respectivement élargit et réduit toutes les définitions de style du sélecteur sélectionné. Ces commandes sont aussi disponibles dans le menu contextuel.
, et ils sont disponibles dans les boutons de la barre d’outils et les commandes du menu contextuel : Activer le paramètre List Non-Empty fait que seules ces propriétés de style sont recensées qui ont une valeur définie pour elles. Autrement, toutes les propriétés de style disponibles sont affichées (ce qui pourrait rendre l’aperçu très ecombré). Les paramètres Expand All et Collapse All combinent le paramètre List Non-Empty et respectivement élargit et réduit toutes les définitions de style du sélecteur sélectionné. Ces commandes sont aussi disponibles dans le menu contextuel.
« Toggle Important »: Cliquez sur l’icône « Toggle Important » ![]() définit la valeur CSS !important comme activé ou désactivé pour la règle CSS sélectionnée.
définit la valeur CSS !important comme activé ou désactivé pour la règle CSS sélectionnée.
« Reload All »: L’icône Reload All ![]() recharge des feuilles de style CSS externes.
recharge des feuilles de style CSS externes.
« Reset » : L’icône Reset  supprime la feuille de style externe sélectionnée ou le style global.
supprime la feuille de style externe sélectionnée ou le style global.
Éditer les styles CSS dans le Référentiel de style
Les mécanismes d’édition suivants sont fournis dans le Référentiel de style :
•Vous pouvez ajouter ou supprimer une feuille de style CSS et vous pouvez spécifier le média sur lequel la feuille de style CSS externe s’applique. Suivez les explications dans la section, Feuilles de style CSS externes.
•Les styles globaux peuvent avoir leurs sélecteurs et propriétés directement édités dans la fenêtre du Référentiel de style. Pour savoir comment cela fonctionne, consultez la section Définir les Styles CSS globaux.