Fragments de design
Les fragments de design sont utiles pour créer des parties qui peuvent être réutilisées à différents emplacements dans le document, semblable à la manière dont les fonctions sont réutilisées. Le mécanisme d’utilisation est comme suit :
1.Créer le fragment de design dans le design
2.Remplir les contenus du fragment de design
3.Insérer le fragment de design à un emplacement dans un modèle.
Créer un fragment de design
Pour créer un fragment de design, procédez comme suit :
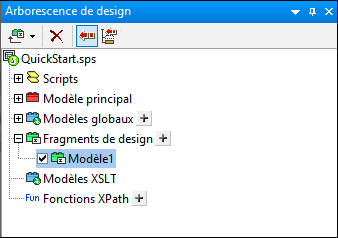
1.Dans l’arborescence de design ou l’arborescence de schéma, cliquez sur l’icône Ajouter fragment de design ![]() , qui se situe à droite de l’élément des fragments de design dans l’arborescence (voir capture d’écran ci-dessous). Ceci ajoute un item de fragment de design dans la liste des fragments de design de l’arborescence. (Voir aussi note ci-dessous.)
, qui se situe à droite de l’élément des fragments de design dans l’arborescence (voir capture d’écran ci-dessous). Ceci ajoute un item de fragment de design dans la liste des fragments de design de l’arborescence. (Voir aussi note ci-dessous.)

Notez que le fragment de design est créé dans le design SPS. Ce modèle est ajouté aux modèles qui se trouvent déjà dans le design et est indiqué par un en-tête vert. (Si vous souhaitez uniquement voir les fragments de design qui se trouvent dans le design, masquez le modèle principal et les modèles globaux en cliquant soit sur leurs icônes Afficher/Masquer dans la barre d’outils de StyleVision, à savoir le filtre de design.) De plus, les modèles de fragment de design sont également recensés dans l’arborescence de schéma pour y accéder d’ici.
2.Double-cliquez dans l’item du fragment de design (soit dans l’arborescence de design ou dans l’arborescence de schéma) afin d’éditer son nom. Nommez le fragment de design tel que requis et appuyez sur Enter. Le nom édité est saisi dans l’arborescence de design (voir la capture d’écran ci-dessous) et dans le modèle dans le design.
3.Dans le design, créez les contenus du modèle du fragment de design. Pour ce faire, consultez la prochaine section.
Note : Si vous souhaitez créer un formulaire de fragment de design depuis un modèle déjà existant, cliquez avec la touche de droite sur le modèle et sélectionnez la commande Créer fragment de design depuis le menu contextuel qui s’ouvre. Ceci crée un modèle de fragment de design depuis le modèle sélectionné à ce point précis dans le design. Le modèle de fragment de design est également ajouté aux modèles de fragment du design en bas du design, puis ajouté à l’arborescence de design et à l’arborescence de schéma. Créer un fragment de design de cette manière l’applique aussi directement au point où il a été créé, il n’y pas besoin de l’insérer depuis l’arborescence de design ou de l’arborescence de schéma.
Remplir les contenus du fragment de design
Les contenus du modèle de fragment de design sont créés comme pour tout autre modèle. Pour insérer le contenu statique, placez le curseur dans le modèle de fragment du design et insérez le contenu statique requis. Pour insérer le contenu dynamique, glissez le nœud de schéma requis dans le modèle de fragment du design.
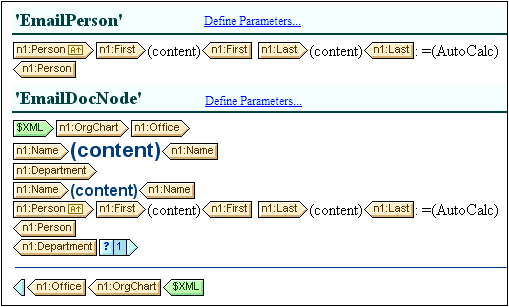
Lorsque vous glissez un nœud depuis la source de schéma, vous pouvez glisser le nœud soit : (i) de l’arborescence des Éléments globaux, ou (ii) de l’arborescence des Éléments racine. La différence est significative. Si un nœud est glissé de l’arborescence des Éléments globaux, il est créé sans ses éléments ancêtre (dans la capture d’écran ci-dessous, voir le fragment de design EmailPerson) et, pour cette raison, lorsqu’il est utilisé dans un modèle, il devra être utilisé à l’intérieur du contexte de son parent. D’autre part, si un nœud est glissé depuis l’arborescence des Éléments racine, il est créé à l’intérieur de la structure en commençant par le nœud du document (dans la capture d’écran d’écran ci-dessous, voir le fragment de design EmailDocNode) et peut pour cette raison être utilisé partout dans le modèle.

La capture d’écran ci-dessus affiche deux modèles de fragment du design qui produisent une sortie identique pour l’élément Person. Dans le modèle de fragment du design EmailPerson, le nœud Person a été créé en glissant l’élément global Person dans le modèle EmailPerson. Dans le modèle de fragment du design EmailDocNode, le nœud Person a été glissé depuis l’arborescence des Éléments racine, et est créé avec un chemin absolu (de $XML, le nœud du document).
Quand ces modèles de fragment du design sont insérés dans le modèle principal, il faut faire attention que le modèle EmailPerson est appelé de l’intérieur du contexte qui est le parent du nœud Person. Vous pouvez expérimentez avec ces fragments de design. Ils se trouvent dans le fichier d’exemple Email.sps, qui sont dans le dossier (Mes) Documents, C:\Documents and Settings\<username>\My Documents\Altova\StyleVision2025\StyleVisionExamples\Tutorial\DesignFragments.
Vous pouvez aussi définir un paramètre avec une valeur par défaut dans le fragment du design. Le paramètre peut se voir assigner une valeur différente dans toute instance de fragment du design. Voir Paramètres des fragments du design pour les détails.
Une fois que vous avez terminé le design, notez que les composants du design sont représentés graphiquement dans l’arborescence de design.
Insérer un fragment de design dans un modèle
Pour insérer un fragment de design, glissez le fragment de design de l’arborescence de design ou de l’arborescence de schéma à l’emplacement requis. L’emplacement dans lequel le fragment de design est déposé devrait être tel qu’il fournit un contexte correct. Si les contenus du fragment de design ont été créés depuis un élément global, alors le contexte correct dans le modèle principal serait le parent du nœud glissé dans le fragment de design. Voir Créer les contenus du fragment de design ci-dessus.
En alternative, cliquez avec la touche de droite dans l’emplacement où le fragment de design doit être inséré et sélectionnez Insérer fragment de design depuis le menu contextuel.
Note : Si un fragment de design est référencé dans le modèle principal et si le nom du fragment de design est modifié par la suite, alors la référence dans le modèle principal ne sera plus correcte et une erreur XSLT en résultera. Pour corriger ceci, supprimez la référence originale dans le modèle principal et créez une nouvelle référence dans le fragment de design nouvellement dénommé.
Fragment de design récursif
Les fragments de design peuvent être récursifs, c’est-à-dire qu’un fragment de design peut s’appeler lui-même. Toutefois, pour éviter une boucle sans fin dans Authentic View, une propriété pour limiter la call-depth peut être définie. Cette propriété, la propriété Maximum Call-Depth, est disponible dans l’onglet Authentic du dialogue des Propriétés du SPS (Fichier | Propriétés). Elle spécifie un nombre maximum d’appels de modèles qui peuvent être traités de manière récursive lors du traitement de la sortie Authentic View. Si le nombre d’appels de modèles excède le nombre spécifié dans la propriété Maximum Call-Depth, une erreur est renvoyée.
Supprimer un fragment de design
Pour supprimer un fragment de design, sélectionnez-le dans l’arborescence de design et cliquez sur l’icône de la barre d’outils Supprimer de l’arborescence de schéma  .
.
Les fragments de design dans les SPS modulaires
Quand un module SPS est ajouté dans un autre SPS, les fragments de design dans le module ajouté sont disponibles pour l’utilisation à l’intérieur du SPS de référence. Pour plus d’information sur l’utilisation des SPS modulaires, voir la section SPS modulaires.
Fichier d'exemple
Pour un exemple SPS, allez au dossier (Mes) Documents, C:\Documents and Settings\<username>\My Documents\Altova\StyleVision2025\StyleVisionExamples\Tutorial\DesignFragments.