Types d’images et Sortie
La table ci-dessous affiche les types d’image pris en charge par StyleVision dans les différents formats de sortie pris en charge par StyleVision. Notez que les différentes éditions de StyleVision prennent en charge les différents ensembles de formats de sortie : Enterprise Edition, HTML, Authentic, RTF, PDF et Word 2007+; Professional Edition, HTML, Authentic, RTF; Basic Edition, HTML.
Type d'image | Authentic | HTML | RTF | Word 2007+ | |
JPEG | Oui | Oui | Oui | Oui | Oui |
GIF | Oui | Oui | Oui | Oui | Oui |
PNG | Oui | Oui | Oui | Oui | Oui |
BMP | Oui | Oui | Oui | Oui | Oui |
TIFF | Oui* | Oui* | Oui | Oui | Oui |
SVG | Oui* | Oui* | Non | Oui | Non |
JPEG XR | Oui | Oui | Non | Non | Non |
* Voir les notes immédiatement ci-dessous
Veuillez prendre note des points suivants :
•Dans le Mode Design, les images seront affichées uniquement si leur emplacement est une URL statique (par exemple, saisie directement dans le fichier SPS).
•Pour l’affichage d’images TIFF et SVG dans Authentic View et HTML View, Internet Explorer 9 ou plus récent est requis.
•Dans la sortie RTF, les images TIFF peuvent uniquement être mises en lien et non intégrées. Donc un redimensionnement n’est pas possible.
•Les documents SVG doivent être en format XML et se trouver dans l’espace de noms SVG.
•FOP rapporte une erreur si un fichier d’image ne peut pas être situé et ne génère pas de PDF.
•Si FOP est utilisé pour produire un PDF, rendre des images PNG requiert que la bibliothèque d’images JIMI soit installé et accessible à FOP.
•Pour plus de détails relatifs à la gestion des graphiques FOP, consultez le site web FOP.
Fichier d'exemple
Un fichier d’exemple, Images.sps, est situé dans le dossier :
C:\Documents and Settings\<username>\My Documents\Altova\StyleVision2025\StyleVisionExamples/Tutorial/Images
Redimensionnement de l’image dans la sortie RTF
Redimensionner une image dans la sortie RTF est uniquement pris en charge pour les images JPG et PNG. Veuillez noter les points suivants :
•Le redimensionnement est pris en charge uniquement dans les designs qui utilisent XSLT 2.0 ou XSLT 3.0, et non XSLT 1.0
•Les attributs hauteur et largeur de l’image doivent être définis dans le groupe Détails de la barre latérale Styles. Les attributs hauteur et largeur dans le groupe HTML de la barre latérale des Propriétés ne sont pas utilisés.
•Seules les unités absolues (px, cm, in, etc.) ne sont pas pris en charge. Les valeurs de pourcentage et auto ne sont pas pris en charge.
•Les images JPG et PNG sont intégrées dans le fichier RTF. Cette intégration est mise en œuvre en utilisant une fonction d’extension exclusive Altova XSLT 2.0.
Intégration d’image dans RTF et Word 2007+
Dans la sortie RTF et Word 2007+, les images peuvent être soit intégrées (quand XSLT 2.0 ou XSLT 3.0 est utilisé) ou en lien. Ce paramètre est fait pour chaque SPS individuellement. Pour intégrer des images, suivez les étapes suivantes :
1.Avec le fichier SPS requis actif, ouvrez le dialogue des Propriétés (Fichier | Propriétés).
2.Vérifiez la case à cocher Embed Images (le paramètre par défaut est coché). Notez que les images ne seront intégrées que si XSLT 2.0 ou XSLT 3.0 est défini comme version XSLT du SPS actif.
3.Cliquez sur OK et enregistrez SPS. Le paramètre est enregistré pour le SPS actif.
Pour créer ce paramètre pour un autre SPS, rendez cet SPS actif et répétez les étapes recensées ci-dessus.
Si la case à cocher « Embed Images » n’est pas cochée, les images seront mises en lien selon le chemin de fichier de l’image spécifié dans les propriétés des images (sélectionnez l’image et sélectionnez l’URL dans la barre latérale des Propriétés). Pour information sur comment les chemins sont résolus, voir la section URI Image.
Note : Le format RTF prend en charge les images intégrées uniquement pour les fichiers EMF, JPG et PNG.
Images SVG dans HTML
Quand un fichier SVG externe avec code pour des événements de souris est utilisé comme image, le fichier SVG est rendu à l’intérieur de l’image et ne sera plus interactif. Cette limitation peut être surmontée en utilisant le fichier d’image SVG externe comme objet ou en incluant le fragment de code SVG comme bloc XML défini par l’utilisateur.
Ci-dessous, vous trouverez trois manières desquelles les images SVG peuvent être incluses dans une page web.
1.SVG externe insérée comme image : Ceci génère une <img> dans le fichier HTML généré et l’interactivité sera perdue.
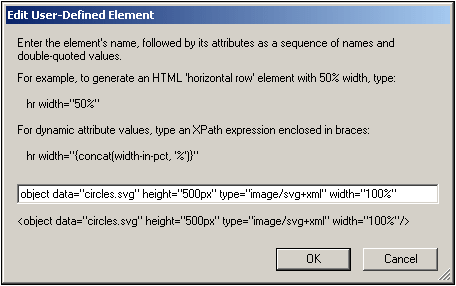
2.SVG externe insérée comme objet via la fonction de l’élément défini par l’utilisateur (voir la capture d’écran ci-dessous). Assurez-vous d’insérer l’attribut type correctement : ke type=”image/svg+xml”. Lorsqu’inséré de cette manière, l’objet SVG est toujours interactif et la fonction « hover-functionality » de la souris fonctionnera.

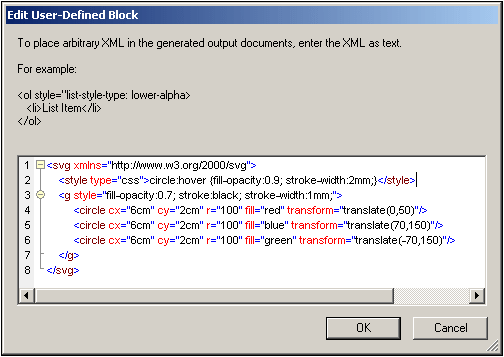
3.Inline SVG inséré via un bloc XML défini par l’utilisateur. Voir la capture d’écran ci-dessous pour un exemple un fragment de code SVG. Dans ce cas, l’interactivité fonctionnera. Notez que l’élément svg n’a pas besoin d’être dans l’espace de noms SVG si la méthode de sortie est HTML 4.0 ou 5.0, mais l’espace de noms est requis si la méthode de sortie est XHTML.