Ajouter des éléments dans Authentic View
Lorsque vous créez des éléments dans le design, la manière dont vous créez les éléments détermine comment Authentic View répondra aux actions de l’utilisateur comme appuyer sur la clé de l’onglet et cliquer sur l’invite Ajouter.... La question fondamentale est de savoir quel élément est créé dans Authentic View quand un élément est ajouté par l’utilisateur. Par exemple, quand un utilisateur ajoute un élément (disons, en cliquant sur l’icône Insérer Élément dans la barre latérale des Éléments), quels éléments enfant sont créés automatiquement ?
Le point le plus important à garder à l’esprit est que Authentic View suit la structure spécifiée dans le schéma sous-jacent. Afin d’assurer que Authentic View met en œuvre la structure de schéma correctement, il existe quelques règles de design dont vous devriez vous souvenir. Celles-ci sont expliquées ci-dessous.
Modèle de contenu explicite
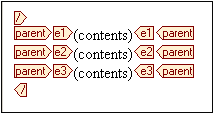
Un modèle de contenu est considéré explicite quand il consiste en une seule séquence (avec maxOccurs=1) d’éléments enfant (sans choix, groupes, substitutions, etc,). Dans de tels cas, quand l’élément a été ajouté, la séquence d’éléments enfant est connue de manière explicite et ils sont ajoutés automatiquement. Dans l’exemple de capture ci-dessous, les trois éléments enfant sont tous obligatoires et peuvent apparaître une seule fois.

Quand l’élément parent est ajouté dans Authentic View, ses éléments enfant sont insérés automatiquement (capture d’écran ci-dessous). Appuyer sur la clé de l’onglet vous emmène à l’élément suivant dans la séquence.

Si l’élément e2 était optionnel, alors, quand l’élément parent est ajouté Authentic View, les éléments e1 et e3 sont automatiquement insérés, et l’élément e2 apparaît dans la barre latérale des Éléments pour qu’il puisse être inséré si souhaité (capture d’écran ci-dessous). Appuyer sur la clé de l’onglet dans e1 emmène l’utilisateur dans e3.

Le scénario modèle de contenu ci-dessus est le seul scénario Authentic View considéré explicite. Tous les autres cas sont considérés ambigus, et pour que Authentic View puisse être affiché de manière efficace et claire les éléments désirés, le design doit adopter quelques règles simples. Celles-ci sont expliquées ci-dessous.
Modèle de contenu explicite
Pour que Authentic View affiche correctement et efficacement des éléments tandis que le document XML est édité, SPS doit adopter les règles suivantes.
•Les éléments enfant seront affichés dans l’ordre dans lequel ils sont disposés dans le design.
•Pour que Authentic View puisse désambiguïser des éléments enfant frère, tous les éléments enfant devraient être disposés dans le document design dans l’ordre requis et á l’intérieur d’un seul nœud parent.. Si la relation frère doit être maintenue dans Authentic View, il n’est pas correct d’exposer chaque élément enfant dans un seul parent à l’intérieur de multiples instances du nœud parent.
Ces deux règles sont illustrées avec l’exemple suivant.
Nous considérons un modèle de contenu d’un élément parent, qui consiste en une seule séquence d’éléments enfant obligatoires. Ce modèle de contenu est semblable au modèle explicite discuté ci-dessus, avec une différence : la séquence unique est optionnelle, ce qui rend le modèle de contenu ambigu—car la présence de la séquence n’est pas une certitude. Si vous créez un document design tel qu’affiché dans la capture d’écran ci-dessous, il y aura de l’ambiguïté dans Authentic View.

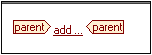
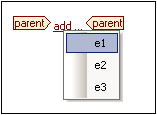
L’élément Authentic View de parent aura l’aspect suivant (puisque la séquence est optionnelle) :

Cliquer sur ajouter.. ouvre un menu des trois éléments enfant :

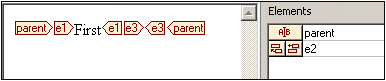
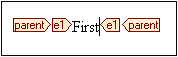
Si vous sélectionnez un de ces éléments, il sera inséré (capture d’écran ci-dessous), mais puisque Authentic View ne peut pas désambiguïser la séquence, elle n’insérera pas un des deux éléments restants, et ne proposera pas non plus de les insérer :

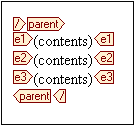
La manière correcte de concevoir ce modèle de contenu (suivant les règles données ci-dessus) serait de créer explicitement les nœuds requis dans l’ordre désiré à l’intérieur du nœud parent unique. Le document design aurait l’aspect suivant :

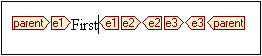
Notez que les trois éléments enfant sont placés à l’intérieur du nœud parent unique. Le design affiché ci-dessus produirait Authentic View comme suit :

L’utilisateur Authentic View clique sur l’invite respective ajouter élément pour insérer l’élément et son contenu.
Note :
•Si un élément peut apparaître plusieurs fois, et si les règles ci-dessus sont suivies, alors l’élément apparaît dans la barre d’outils jusqu’à ce que le nombre d’occurrences dans Authentic View soit égal au nombre maximum d’occurrences permises par le schéma (maxOccurs).
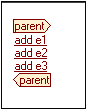
•Créer chaque élément enfant à l’intérieur d’un nœud parent séparé (voir la capture d’écran ci-dessous) ne crée non seulement des relations parent-enfant isolées pour chaque relation parent-enfant pour chaque élément enfant instanciée ; ceci augmente également le temps de traitement car le nœud parent doit être re-parcouru pour pouvoir localiser chaque élément enfant.