Insérer du contenu dynamique (depuis la Source XML)
Cette section introduit les mécanismes pour insérer les données depuis des nœuds dans le document XML. À l’intérieur de celle-ci, vous apprendrez à glisser des nœuds élément et attribut depuis l’arborescence de schéma dans le design et créer ces nœuds comme contenus. Quand un nœud est créé comme contenu, les données contenues sont sa sortie comme string qui est la concaténation du contenu de ces nœuds de texte enfant de l’élément et les nœuds texte de ses éléments descendant.
Insérer les contenus d’élément
Dans votre SPS, faites la chose suivante :
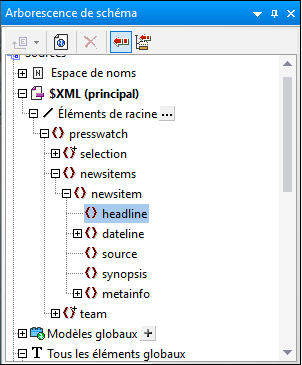
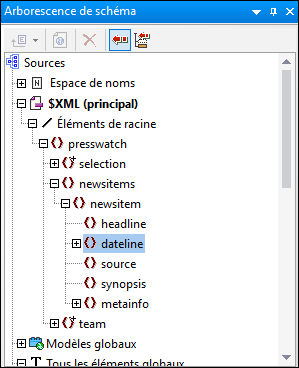
1.Dans la barre latérale de l’arborescence de schéma, élargissez l’arborescence de schéma jusqu’aux enfants de l’élément newsitem (voir la capture d’écran ci-dessous).

| 2. | Sélectionnez l’élément headline (notez que le type de données de l’élément est affiché dans une pop-up quand vous passez au-dessus avec la souris ; voir la capture d’écran ci-dessus). Glissez l’élément dans l’Aperçu de design et, quand la flèche du curseur se tourne vers un point d’insertion, déposez-le dans le modèle principal. |
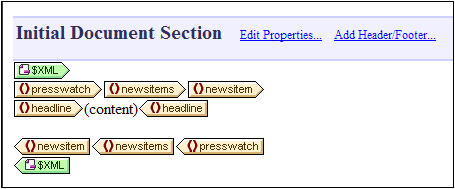
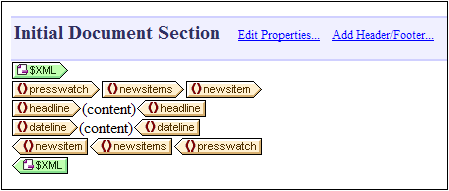
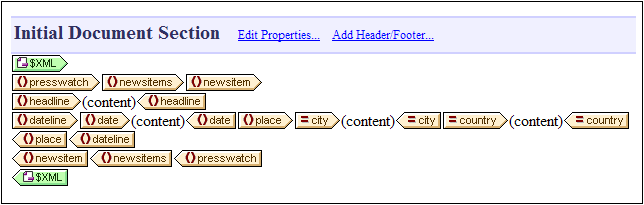
| 3. | Dans le menu contextuel qui s'ouvre, sélectionnez Créer Contenus. Les balises de début et de fin de l’élément headline sont insérées au point où vous avez déposé l’élément headline, et ils contiennent l’espace réservé le contenu. Les balises headline sont enveloppées par les balises de début et de fin des éléments ancêtre de headline (capture d’écran ci-dessous). |
| 4. | Dans les éléments « put » du design sur différentes lignes (en appuyant Enter) tel qu’affiché dans la capture d’écran ci-dessous. |

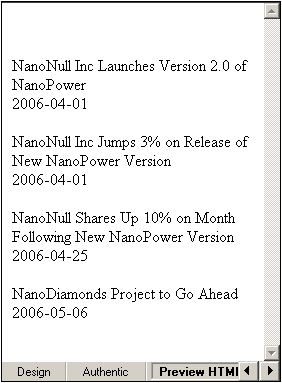
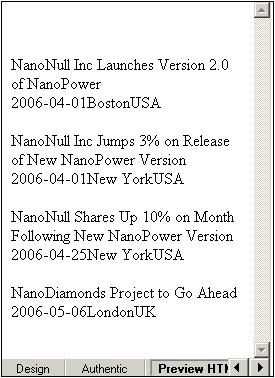
Cliquez sur la balise HTML pour voir un aperçu de la sortie HTML (capture d’écran ci-dessous). L’aperçu HTML affiche les contenus des éléments enfant headline de newsitem, chacun comme string de texte.

Vous devriez aussi vérifier l’aperçu de Authentic View et RTF, PDF, et la sortie Word 2007+.
Note : Vous pouvez aussi créer les contenus d’un nœud en suivant les étapes suivantes : (i) Cliquez sur l’icône des Contenus Insérer dans Insérer la barre d’outils des Éléments de design, (ii) cliquez sur l’emplacement dans le design là où vous souhaitez insérer le contenu, (iii) sélectionnez depuis l’arborescence du Sélecteur de schéma qui apparaît, le nœud pour lequel vous souhaitez créer des contenus.
Insérer les contenus d’attribut
Quand un élément est inséré dans le design comme contenus, les contenus de ses attributs ne sont pas insérés automatiquement. Vous devez glisser le nœud attribut dans le design de la valeur de l’attribut pour qu’il soit le résultat. Dans votre SPS, faites la chose suivante :
| 1. | Placez le curseur à la fin de la balise de fin de l’élément headline et appuyez sur Enter. Ceci produit une ligne vide (capture d’écran ci-dessous). |

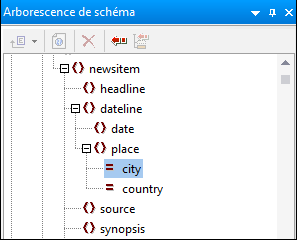
| 2. | Dans la barre latérale de l’arborescence de schéma, élargissez l’élément dateline (capture d’écran ci-dessous). |

Notez que l’élément dateline a deux éléments enfant, date et place, et que l’élément place a deux attributs, city et country.
| 3. | Glissez l’élément dateline dans le design et déposez-le au début de la ligne vide nouvellement créée (capture d’écran ci-dessous). |

| 4. | Basculez vers l’Aperçu HTML et regardez attentivement la sortie de dateline (capture d’écran ci-dessous). |

Notez que tandis que les contenus des enfants date des éléments dateline sont des sorties, aucun contenu n’est une sortie pour l’enfant place de dateline. Ceci est dû au fait que les données place sont contenues dans les attributs de l’élément place (dans les attributs city et country) et les contenus d’attribut ne sont pas des sorties quand l’élément parent de l’attribut est traité.
| 5. | Dans l’Aperçu de design, allez à la commande de menu Authentic | Auto-Add Date Picker, et désactivez-la pour désactiver l’auto-addition of the date picker. (L’icône n’aura pas de bord lorsqu’elle est désactivée.) Cette étape est requise si le sélecteur de date ne doit pas être inséré automatiquement quand un nœud de type xs:date ou xs:dateTime est inséré dans le design (ce que vous ferez dans la prochaine étape Glissez l’élément date de la barre latérale de l’arboresence de schéma et déposez-le (créez-le comme contenus) entre les balises de début et de fin de l’élément dateline. |
| 6. | Sélectionnez l’attribut city de l’élément dateline/place (capture d’écran ci-dessous) dans la barre latérale de l’arborescence de schéma. |

| 7. | Glissez le nœud attribut @city dans l’Aperçu de design, et déposez-le (créer comme contenus) juste après la balise de fin de l’élément date. |
| 8. | Glissez le nœud attribut @country dans l’Aperçu de design, et déposez-le (créer comme contenus) juste après la balise de fin de l’attribut @city. |
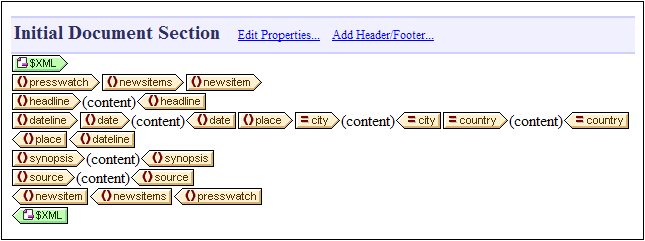
Quand vous avez terminé, le design SPS devrait avoir l’aspect suivant :

L’Aperçu HTML aura lieu de ceci :

Notez que les valeurs des attributs @city et @country sont désormais incluses dans la sortie.
Ajouter plus de contenu dynamique
Les contenus des éléments et attributs de la source de données XML peuvent être insérés partout dans le design utilisant la méthode décrite ci-dessus. Pour compléter cette section, ajoutez les éléments synopsis et source au design pour que le design ait l’aspect suivant :

Notez que l’élément synopsis a été placé avant l’élément source, qui n’est pas l’ordre dans lequel les éléments se trouvent dans le schéma. Après avoir ajouté les éléments synopsis et source au design, vérifiez l’aperçu HTML pour voir la sortie. Veuillez noter les points suivants importants : l’ordre dans lequel les nœuds sont placés dans le modèle principal est l’ordre dans lequel ils apparaîtront dans la sortie (voir la section, Modèles et Fragments de design, pour plus d’information sur la structure du document de sortie).
Un autre point important à noter à cette étape est la manière dont un nœud est créé dans le design. Dans l’Aperçu HTML, vous verrez que tous les nœuds inclus dans le design ont été envoyés dans la sortie comme strings de texte. Alternativement à la sortie comme string de texte, un nœud peut être une sortie sous une autre forme, par exemple, comme table ou comme zone de liste. Dans cette section, en créant tous les nœuds comme (contenus), spécifiez que le format de sortie de tous les nœuds sont des strings de texte. Dans la section Utiliser les Conditions, vous apprendrez comment créer un nœud dans la zone de liste modifiable, et dans la section, Utiliser les modèles globaux et « Reste-de-Contenus », comment créer un nœud comme table (dynamique).
Veillez à enregistrer le fichier avant de basculer vers la prochaine section.