SPS modulaire
Les modèles globaux d’un fichier SPS, ainsi que des fragments de design, des fonctions JavaScript et des items de mise en page de pages peuvent être utilisés dans le design d’un autre SPS. Ceci permet :
1.De réutiliser les modèles globaux et autres composants dans les multiples SPS, dont les principaux avantages sont l’édition de la seule source et la cohérence de la sortie.
2.Les SPS à modulariser, et donc la structuration plus flexible.
Dans tout SPS donné, un ou plusieurs SPS peuvent être ajouté comme module. Quelques types de composants (ou objets) dans ces modules sont ensuite disponibles dans le fichier SPS à importer (ou de référence).
Objets modulaires disponibles
La section, Objets modulaires disponibles, ne décrit pas uniquement l’étendue vers laquelle et les conditions sous lesquelles les différents composants d’un fichier SPS sont disponibles pour un SPS à importer. Elle recense également ces composants qui ne sont pas disponibles dans le SPS à importer. Vous devriez noter que si un module ajouté contient lui-même des modules, alors ceux-ci sont ajoutés de manière récursive au fichier SPS de référence. De cette manière, une modularisation peut être élargie à différents niveaux et dans une vaste structure de design.
Créer un fichier SPS modulaire
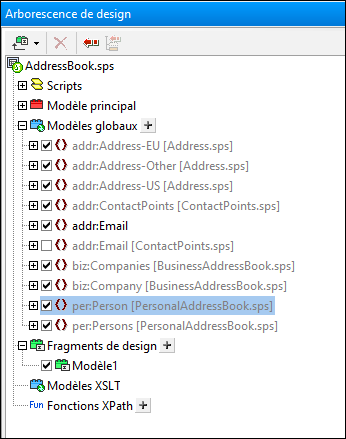
Pour construire un SPS modularisé, ajoutez d’abord le fichier SPS requis à l’SPS principal comme module. Toutes les fonctions JavaScript, modèles globaux, fragments de design, et fonctions XPath dans le module ajouté sont disponibles pour le SPS de référence. Chacun des objets disponibles est recensé dans l’arborescence de design, sous son en-tête respectif (capture d’écran ci-dessous), et peut être activé ou désactivé, respectivement, en cochant ou décochant sa case.

Ces objets peuvent ensuite être réutilisés dans un SPS de référence conformément à leurs mécanismes d’inclusion respectifs. Les modèles globaux ne doivent généralement être uniquement activés pour être activés dans l’SPS de référence. Les fragments de design doivent être glissés de l’arborescence de design à l’emplacement requis. Les fonctions de JavaScript sont assignées via la fenêtre de propriétés comme gestionnaires d’événement pour les composants de design sélectionnés. Et les fonctions XPath disponibles (activées) peuvent être utilisées dans les expressions XPath.
Comment créer et travailler avec un SPS modulaire est décrit dans la section, Créer un SPS modulaire.
Terminologie
Quand un SPS est utilisé avec un autre module, on dit qu’il est ajouté au dernier, et nous appelons le processus adding. Les deux SPS font respectivement référence au module added SPS et au module référant SPS. Quand un module SPS est ajouté, ses objets sont ajoutés au module SPS de référence. Ces objets sont appelés objets de module, et sont de types suivants : modèles globaux ; fragments de design ; fonctions JavaScript et items de mise en page des pages.