Définir fonctions JavaScript
Pour définir les fonctions JavaScript, suivez les étapes suivantes :
1.Dans le Mode Design, basculez vers l’Éditeur JavaScript Editor en cliquant sur l’onglet Mode Design et sélectionnez JavaScript (capture d’écran ci-dessous).

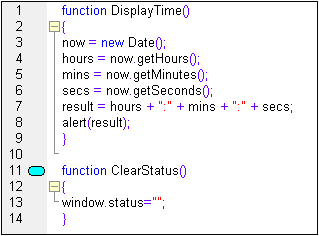
| 2. | Dans l’Éditeur JavaScript, tapez dans les définitions de fonction (voir capture d’écran ci-dessous). |

La capture d’écran ci-dessus affiche les définitions de deux fonctions JavaScript : DisplayTime et ClearStatus. Elles ont été décrites pour le SPS actif. Elles seront saisies dans l’en-tête du fichier HTML comme suit :
<script language="javascript">
<!-- function DisplayTime()
{
now = new Date();
hours = now.getHours();
mins = now.getMinutes();
secs = now.getSeconds();
result = hours + "." + mins + "." + secs;
alert(result)
}
function ClearStatus()
{
window.status="";
}
-->
</script>
Ces fonctions peuvent désormais être appelées de partout dans le document HTML. Dans StyleVision, toutes les fonctions définies sont disponibles comme options qui peuvent être attribuées à une propriété de gestionnaire d’événement dans le groupe de propriété Event dans la barre latérale des Propriétés. Voir Attribuer Fonction aux gestionnaires d’événement pour les détails.