RichEdit
Si un élément est créé dans le design SPS comme composant RichEdit, alors l’utilisateur Authentic View peut sélectionner des fragments de texte à l’intérieur de cet élément et le styler utilisant les propriétés de style RichEdit de Authentic View, ainsi que définir le formatage au niveau du paragraphe, tel que l’alignement de texte.
RichEdit permet à l’utilisateur Authentic View de spécifier la chose suivante :
•Styles de caractère : police, épaisseur de police, style de police, décoration de police, taille de police, couleur, couleur d’arrière-plan.
•Styles de paragraphe : alignement de texte.
Cette description de la fonction RichEdit donnée ci-dessous est organisée comme suit :
•Créer un élément dans le design SPS comme composant RichEdit
•Utiliser RichEdit dans Authentic View
Le mécanisme RichEdit
Quand un utilisateur Authentic View sélectionne un fragment de texte dans Authentic View et applique le style RichEdit à celui-ci, l’élément de style RichEdit et l’attribut qui tient l’information de style est créée autour du fragment de texte sélectionné. Les propriétés de style RichEdit qu’utilisateur Authentic View sélectionne sont insérées comme valeur de l’attribut de style.
Donc, s’il existe un fragment de texte dans le document XML source comme celui-ci:
| <p> ... Altova StyleVision 2012 présente une interface design graphique unique ... </p> |
et une partie de ce fragment de texte obtient une propriété de style RichEdit en gras, puis le fragment de texte dans XML source aura l’air de ceci :
| <p> ... <span style="font-weight: bold">Altova StyleVision 2012</span> présente une interface graphique unique... </p> |
L’élément de style RichEdit dans l’exemple ci-dessus est span et son attribut qui doit contenir les propriétés de style RichEdit est style. Tout nom peut leur être donné. Par exemple, au lieu d’appeler l’élément de style span, vous pourriez l’appeler Style, et au lieu d’appeler l’attribut de style style, vous pourriez lui donner le nom css. Dans ce cas, le fragment de texte serait balisé comme ceci :
| <p> ... <Style css="font-weight: bold">Altova StyleVision 2012</Style> présente une interface design graphique unique ... </p> |
La chose importante est que peut importe le nom que vous choisissez pour l’élément de style et l’attribut, cet élément de style et l’attribut doivent être définis dans le schéma et doivent être autorisés à l’intérieur de chaque élément contenant le texte qui doit être stylé.
Lorsque le texte est traité avec une feuille de style XSLT, les propriétés de style sont passées à la sortie comme markup approprié au format de sortie.
RichEdit permet également aux utilisateurs Authentic View d’appliquer le formatage au niveau du bloc (tel qu’un alignement de texte). Vous pouvez sélectionner l’élément et l’attribut qui contiendra le formatage au niveau du bloc, de la même manière dont ceci est fait pour les fragments de textes, tel que décrit ci-dessus. Certaines propriétés de formatage au niveau du bloc, telles un alignement de texte au niveau du bloc, deviendront ensuite disponibles à l’utilisateur Authentic View lorsque celui-ci édite un élément qui contient l’élément défini pour les styles de paragraphedans le dialogue de configuration de RichEdit. Tout comme pour les styles de paragraphes, le schéma doit être défini pour permettre à l’élément de style du paragraphe RichEdit à l’intérieur de tout élément dans lequel vous voulez rendre ce style de paragraphe disponible.
Créer un élément comme composant RichEdit
Pour créer an élément en tant que composant RichEdit, suivez les étapes suivantes :
1.Glissez l’élément depuis l’arborescence de schéma et déposez-le à l’emplacement désiré dans le design.
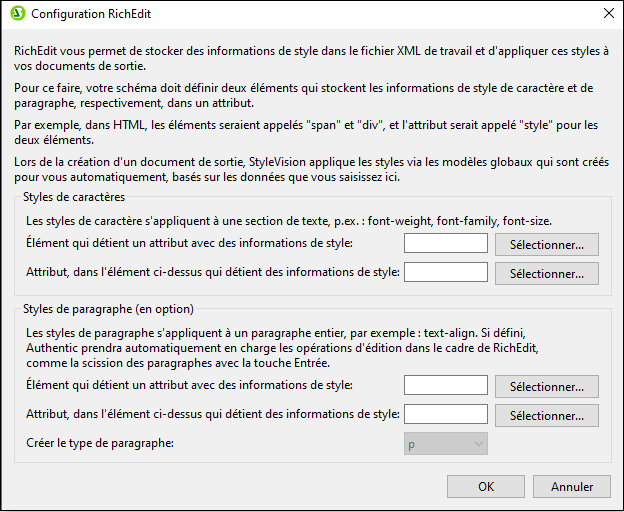
2.Depuis le menu qui s’ouvre, sélectionnez Créer RichEdit. Le dialogue de configuration RichEdit (capture d'écran ci-dessous) s'affiche. (Si un style de caractère RichEdit a déjà été créé pour le document, vous devez cliquer avec la touche de droite sur un composant RichEdit dans le design et sélectionner Configurer Éléments/Attributs RichEdit pour que le dialogue de configuration RichEdit s’ouvre.)

3.Dans le dialogue de configuration RichEdit, et dans le volet Styles de caractère, saisissez le nom de l’élément de style et ses attributs qui contiendront les propriétés de style RichEdit pour les fragments de texte. Vous pouvez également sélectionner l’élément requis et l’attribut depuis l’arborescence de schéma. Cliquez sur les touches Sélectionner pour ouvrir l’arborescence de schéma.
4.Pour permettre le formatage au niveau du bloc (alignement de texte), faites comme suit. Dans le volet Styles de paragraphe, sélectionnez l’élément et l’attribut qui contiendra le formatage au niveau du bloc. Dans la Iiste déroulante Créer Type de paragraphe, vous pouvez sélectionner le format prédéfini du paragraphe ; ce format prédéfini sera transmis à la sortie.
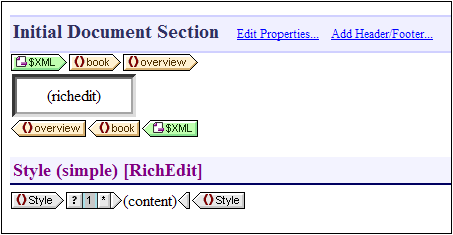
5.Une fois terminé, cliquez sur OK. L’élément est créé comme composant RichEdit (voir la capture d’écran ci-dessous), et un modèle RichEditglobal non éditable pour des style de caractères qui a un nom de l’élément de style (Style dans la capture d’écran ci-dessous) est créé dans le design. Si les styles de paragraphes ont également été spécifiés, alors le modèle global RichEdit non éditable pour les styles de paragraphes est également créé.

Veuillez noter les points suivants :
•Le modèle global RichEdit non éditable est créé quand le premier composant RichEdit est créé dans la SPS. Aucun modèle global RichEdit non additionnel est créé ultérieurement.
•Quand les éléments sont créés comme composants RichEdit ultérieurement à la création du premier composant RichEdit, le dialogue de configuration RichEdit n’apparaît pas. Tous les composants RichEdit sont indiqués en ayant un champ de saisie RichEdit (voir l’élément aperçu dans la capture d’écran ci-dessus). Le champ de saisie RichEdit apparaît à la place de l’espace réservé des contenus usuels.
•Le modèle global RichEdit peut être reconfiguré dans le sens que l’élément de style et l’attribut pour les styles de caractère et styles de paragraphe peuvent être changés. À cette fin, cliquez avec la touche de droite sur un composant RichEdit, sélectionnant Configurer Élément/Attribut RichEdit, et saisissez l’élément désiré et les noms d’attributs. Les nouveaux noms d’élément (pour les styles de caractère et styles de paragraphe) apparaîtront dans la barre de titre des modèles globaux RichEdit.
Tous les éléments de schéma qui ont été créés comme composants RichEdit peuvent être stylés maintenant avec les propriétés RichEdit dans Authentic View.
Utiliser RichEdit dans Authentic View
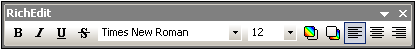
Dans Authentic View, lorsque le curseur est placé à l’intérieur d’un élément qui a été créé comme composant RichEdit, les touches et commandes dans la barre d’outils RichEdit (capture d’écran ci-dessous) sont activées. Autrement, ils sont grisés.

Pour appliquer les styles de caractère, sélectionnez le texte à styler. Pour appliquer les styles de paragraphe, placez le curseur à l’intérieur du paragraphe à styler. Puis, précisez le style requis par le biais des touches et commandes de la barre d’outils. Si un texte sélectionné n’est pas déjà inclus dans les balises de l’élément de style, il sera inclus maintenant.