Utiliser des Conditions
Si vous consultez QuickStart.xml, vous verrez que chaque élément newsitem a un élément enfant metainfo, qui lui contient un ou plusieurs éléments enfant relevance. Dans le design SPS, vous pouvez créer une liste de choix qui contient une liste déroulante que vous pouvez peupler avec des valeurs d’élément relevance uniques. Quand l’utilisateur Authentic View sélectionne un item depuis la liste déroulante dans la liste de choix, cet item peut être passé comme valeur à un nœud dans le document XML. Une condition peut tester ce que la sélection de l’utilisateur représente (en recherchant ce nœud) et fournir le traitement approprié (affichages) pour chaque sélection d’utilisateur. Dans cette section, vous créerez un modèle conditionnel qui affiche ces items news qui ont un élément relevance correspondant à la sélection utilisateur.
Nous procéderons comme suit :
1.Créez une zone de liste déroulante dans laquelle l’utilisateur Authentic View peut sélectionner la valeur byrelevance . Les valeurs de la liste déroulante sont obtenues en utilisant l’expression XPath, qui compile une liste des valeurs de nœuds relevance uniques.
2.Insérer une condition autour de l’élément newsitem. Cette condition sélectionne tous les éléments newsitem qui ont un élément relevance avec un contenu correspondant au contenu du nœud byrelevance. Le contenu entouré par une branche d’une condition est connu comme modèle conditionnel.
3.Avec le modèle conditionnel, recensez chaque nœud relevance de cet item news.
4.Mettez en surbrillance l’élément relevance (dans la liste des éléments relevance) qui correspond à l’élément byrelevance. Ceci est fait en créant une condition pour sélectionner de tels éléments relevance, puis d’appliquer un formatage spécial à ce modèle conditionnel.
5.Dans la condition pour l’élément newsitem, insérez une branche qui sélectionne tous les items news.
Créer une zone de liste pour sélectionner des valeurs de nœuds uniques
Dans le document XML, le nœud qui contiendra la sélection de l’utilisateur est /presswatch/selection/byrelevance. Ceci est le nœud que vous créerez comme zone de liste déroulante. Pour ce faire, suivez les étapes suivantes :
1.Insérez le texte statique "Sélectionner par pertinence : " au niveau supérieur du document et juste en-dessous du deuxième calcul automatique (capture d’écran ci-dessous).

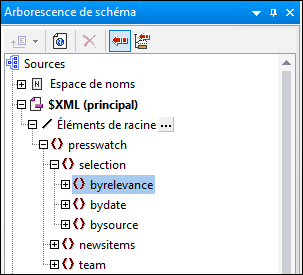
2.Glissez le nœud byrelevance de la barre latérale de l’arborescence de schéma (capture d’écran ci-dessous), et déposez-le après le nouveau texte statique saisi.

3.Dans le menu contextuel qui apparaît, sélectionnez « Créer Combo Box ». Le dialogue affiché ci-dessous apparaît.
4.Dans le dialogue « Éditer Zone de liste » (capture d’écran ci-dessus), sélectionnez Utiliser expression XPath , puis Utiliser la Même XPath pour les Valeurs XML et Entrées Visibles. Dans la XPath pour des Valeurs XML et Entrées Visibles, saisissez l’expression XPath : distinct-values(//relevance). Cette expression sélectionne des valeurs uniques des éléments relevance dans le document XML.
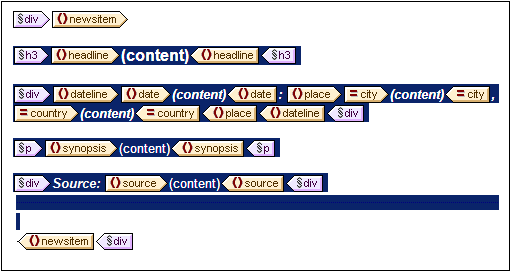
5.Cliquez sur OK pour finir. La liste déroulante est insérée et le design aura l’aspect suivant :

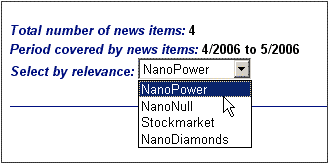
| 6. | Basculer vers Mode Authentic. Quand vous cliquez sur la flèche vers le bas de la zone de liste déroulante, notez que la liste contient des valeurs uniques de tous les nœuds relevance (capture d’écran ci-dessous). Vérifier par rapport au document XML. Il s’agit d’une liste dynamique qui sera augmentée chaque fois qu’une nouvelle valeur relevance est ajoutée au document XML. |

Insérer une condition pour afficher des news items ayant la relevance sélectionnée.
La condition sélectionne des éléments newsitem qui ont un élément metainfo/pertinence avec une valeur qui est la même que celle sélectionnée par l’utilisateur (et passée à l’élément /presswatch/selection/byrelevance ). Insérer la condition comme suit :
1.Sélectionner les contenus de la partie newsitem du design qui doit être contenue à l’intérieur de la condition (en surbrillance dans la capture d’écran ci-dessous).

2.Sélectionnez la commande de menu (ou la commandes de menu contextuel) Contenir dans | Condition. Ceci fera apparaître le dialogue Éditer Expression XPath.
3.Saisissez l’expression metainfo/relevance=/presswatch/selection/byrelevance. Cette expression évalue la valeur true quand la valeur du descendant metainfo/relevance du newsitem actuel est la même que la valeur de l’élément /presswatch/selection/byrelevance (la sélection de l’utilisateur).
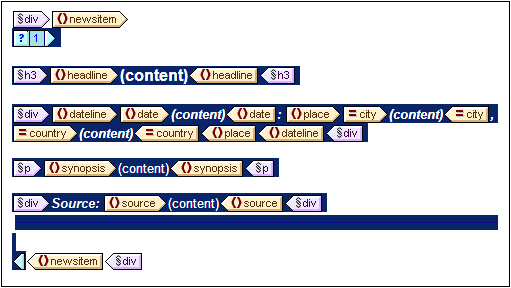
4.Cliquez sur OK. La condition est créée autour des contenus de l’élément newsitem (capture d’écran ci-dessous).

Notez qu’il y a une branche unique dans cette condition. Les News items pour lesquels le test de la condition évalue « true » sont affichés, ceux pour lesquels la condition test n’évalue pas « true » ne sont pas affichés. Dans ce cas, la condition fonctionne comme filtre. Plus tard dans cette section, vous ajouterez une deuxième branche à cette condition.
Insérer le nœud relevance comme liste
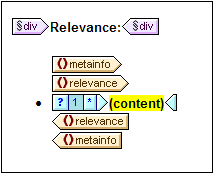
Afin d’afficher les nœuds relevance de chaque élément newsitem, insérez-les dans le design comme suit (voir la capture d'écran ci-dessous)) :
1.Créer une espace vertical en-dessous du composant div composant pour l’élément source et à l’intérieur de la balise de fin du modèle conditionnel.
2.Saisissez le texte statique « Relevance : » et créez un format prédéfini de div autour (mettez en surbrillance le texte statique et insérez le format prédéfini).
3.Glissez l’élément relevance de l’arborescence des éléments Racine dans la barre latérale de l’arborescence de schéma et déposez-le dans le design ci-dessous du texte statique Relevance :.
4.Créez-le comme liste. (Dans le menu contextuel qui apparaît quand vous déposez le nœud dans le design, sélectionnez les Bullets et Numbering, puis sélectionnez le format de liste désiré.)
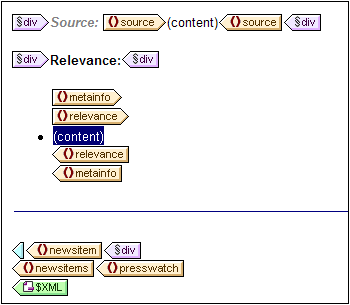
5.Appliquer un formatage de texte aux contenus de la liste. Quand vous avez terminé, le design devrait avoir l’aspect suivant :

Désormais, dans Authentic View, vérifier les résultats pour différentes sélections de relevance; utilise la zone de liste déroulante pour changer la sélection.
Mettant l’élément sélectionné relevance en gras
Quelques news items ont plus d’élément relevance. Dans de tels cas, le design serait amélioré si la pertinence qui correspond à la sélection de l’utilisateur serait mis en surbrillance tandis que les autres ne ne le seraient pas. Vous pouvez procéder des manières suivantes :
1.Sélectionnez l’élément relevance dans le design.
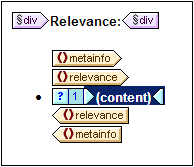
2.Insérer une condition, lui donnant une expression XPath de : .=/presswatch/selection/byrelevance. Ceci crée une condition avec une branche unique (capture d’écran ci-dessous) qui sélectionne les éléments relevance correspondant à l’élément byrelevance.

3.Sélectionnez l’espace réservé contents et donnez-lui un formatage local (dans la barre d’outils (grou) et une couleur d’arrière-plan jaune (groupe color).
4.Cliquez avec la touche de droite dans la condition et, depuis le menu contextuel, sélectionnez Copier Branche.
5.Dans le dialogue Éditer l’expression XPath qui apparaît, vérifiez la case à cocher Otherwise (du côté droit, en haut).
6.Cliquez sur OK pour finir. Une nouvelle branche (Otherwise) est créée (capture d’écran ci-dessous). La branche condition sélectionne tous les éléments relevance qui ne correspondent pas à l’élément byrelevance.

7.Notez que les contenus de la branche Otherwise sont une copie de la première branche ; l’espace réservé contents est en gras et a un arrière-plan jaune. Supprimez ce formatage (gras et couleur d’arrière-fond ) de l’espace réservé contents.
Vous avez défini une condition avec deux branches (chacune avec son modèle conditionnel) qui réalise le test suivant sur chaque élément relevance : Si les contenus de relevance correspondent à /presswatch/selection/byrelevance, alors les contenus de relevance sont affichés en gras et avec un arrière-fond jaune. Autrement, (la deuxième branche) ils sont affichés normalement. Vérifiez ceci dans Authentic View.
Modifiez la zone de liste déroulante et insérez une deuxième branche de condition
Dans la zone de liste déroulante où l’utilisateur Authentic View sélectionne une valeur byrelevance , il n’existe pas d’option de liste déroulante pour sélectionner tous les news items. Pour inclure cette option, procédez comme suit :
1.Dans l’Aperçu de Design, sélectionnez la zone de liste déroulante.
2.Dans la barre latérale des Propriétés, avec combobox sélectionné dans les Propriétés For column, cliquez sur le bouton Éditer de la propriété valeur d’entrée Zone de liste (dans le groupe de propriétés zone de liste).
3.Dans la Éditer Zone de liste qui apparaît, modifiez l’expression XPath de distinct-values(//relevance) à distinct-values(//relevance), 'All'. Ceci ajoute le string All à la séquence des items renvoyés par une expression XPath.
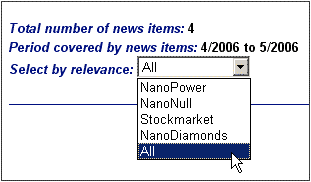
4.Vérifiez la liste déroulante de la zone de liste dans Authentic View (capture d’écran ci-dessous).

Maintenant, si la sélection de l’utilisateur est All, alors cette valeur (All) est passée dans le nœud /presswatch/selection/byrelevance. L’idée est que lorsque le nœud byrelevance contient la valeur All, tous les news items devraient être affichés.
La condition qui affiche le modèle news item a une branche unique avec l’expression metainfo/relevance=/presswatch/selection/byrelevance. Puisqu’aucun nœud metainfo/relevance n’a la valeur All, aucun news item ne sera affiché quand All est la valeur du nœud byrelevance. Ce que vous devez faire c’est créer une deuxième branche pour la condition, qui testera une valeur pour All. En créant le modèle de l’item news au sein de cette branche, vous sortirez l’item news si le test est « true ». Pour ce faire, suivez les étapes suivantes :
1.Dans l’Aperçu de Design, sélectionnez la condition de news item.
2.Cliquez avec la touche de droite dans la condition et, depuis le menu contextuel, sélectionnez Copier Branche.
3.Dans le dialogue Éditer l'expression XPath qui s’affiche là, saisissez l'expression : /presswatch/selection/byrelevance='All'.
4.Cliquez sur OK pour terminer. Une deuxième branche est créée.
La deuxième branche a comme contenu le même modèle que la première branche. La deuxième branche sort le modèle de l’item news si la sélection de l’utilisateur est All.
Après avoir complété cette section, enregistrez le design.
