Styles Composite
Un style composte est un groupe de propriétés de style du texte CSS qui ont été associées à un attribut d’un nœud de document d’instance XML. De plus, tout groupe de propriétés de style du texte CSS stocké dans la feuille de style est également considéré être un Style composite. Les Styles composite peuvent ensuite être spécifiés dans les composants de design suivants :
•Éléments de design du paragraphe (bloc)
Avantages des Styles composite
Les Styles composite offrent les avantages suivants :
•Les propriétés de Styling sont dans les données XML et peuvent donc être éditées par l’utilisateur. Dans Authentic View, la fonction RichEdit permet l’édition graphique, basée sur la barre d’outils des Styles composite. Voir la section, Styles Composite dans Authentic, pour plus d’informations sur la configuration de RichEdit pour les Styles Composite.
•Les propriétés de style des composants de design recensés ci-dessus peuvent être une combinaison de propriétés stockées dans les données et propriétés XML assignées dans SPS.
•Dans la phase de design SPS, le designer SPS peut rapidement basculer entre les multiples styles Composite associés à un élément.
Saisir le Style Composite dans l’attribut XML
Un Style Composite (composé de multiples propriétés de style) est saisi comme valeur-attribut d’un élément dans le document XML source. Par exemple, l’attribut desc-style dans le document source XML recensé ci-dessous contient un Style Composite par défaut :
<Desc desc-style="font-family:Verdana; font-size:12pt; color:blue">
Vous pouvez également définir plus d’un Style Composite d’un élément. Dans ce cas, chaque Style Composite doit être saisi dans un attribut séparé :
<Desc styleBlue="font-family:Verdana; font-size:12pt; color:blue"
styleRed ="font-family:Verdana; font-size:12pt; color:red">
Lorsque des Styles Composite sont disponibles sur un élément, vous pouvez basculer parmi des Styles Composite lorsque vous définissez une valeur pour la propriété Style Composite d’un composant de design (voir ci-dessous).
Note : Les attributs qui seront utilisés pour accéder aux Styles Composite Styles doivent être définis dans le schéma de source pour que le document XML soit valide.
Propriétés CSS text-styling prises en charge
Les styles CSS suivantes peuvent être utilisés dans les Styles Composite :
font-family | font-size | font-weight | font-style |
color | background-color | text-align | text-decoration |
Définir un attribut comme valeur de Style Composite
Si vous définissez le Style Composite d’un composant de design pour qu’il soit un attribut, alors l’utilisateur Authentic View peut éditer ce Style Composite. L’utilisateur Authentic View peut placer le curseur partout à l’intérieur de la sortie texte du composant design et utiliser la barre d’outils RichEdit de Authentic View pour éditer le Style Composite de ce composant de design.
Pour définir un attribut comme Style Composite, suivez les étapes suivantes :
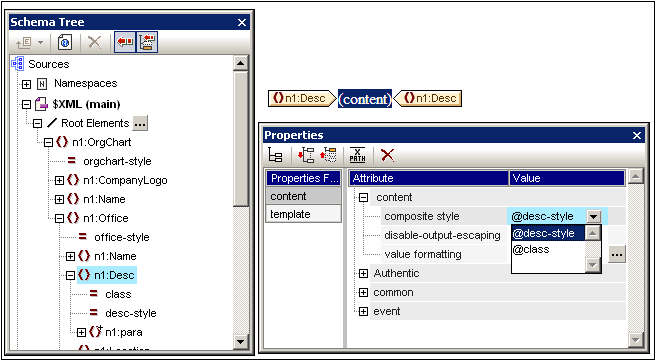
1.Dans le Mode Design, sélectionnez le composant de design auquel vous voulez assigner un attribut comme Style Composite. Dans la capture d’écran ci-dessous, un espace réservé (contenus) de l’élément Desc a été sélectionné.

2.Dans la Iiste déroulante de la propriété Style Composite du composant Content (voir la barre latérale des Propriétés en bas à droite de la capture d’écran ci-dessus), les attributs de l’élément contextuel sont affichés. Sélectionnez l’attribut que vous souhaitez définir comme Style Composite du composant de design. (Notez qu’il existe également une entrée vide dans la liste déroulante si vous ne souhaitez pas appliquer Style Composite. Dans ce cas, la fonction RichEdit de Authentic View ne sera pas activée dans la sortie de ce composant de design.)
Dans Authentic View, l’utilisateur peut utiliser maintenant la barre d’outils RichEdit pour modifier le Style Composite du composant de design.
Définir une expression XPath comme valeur de Style Composite
Vous pouvez saisir une expression XPath en tant que la valeur d'une propriété de Style Composite Dans ce cas, toutefois, puisque le Style Composite est stocké dans le SPS (pas dans le document source XML), Authentic View ne sera pas à même d’éditer le Style Composite.
Pour définir l’expression XPath comme valeur de la propriété Style Composite, cliquez sur l’icône XPath dans la barre d’outils de la barre latérale des Propriétés, puis saisissez l’expression XPath dans le dialogue XPath qui apparaît. L’expression XPath sera évaluée comme modèle de valeur d’attribut ; la valeur renvoyée sera la valeur d’un attribut HTML style (et son équivalent est un format de sortie non-HTML).
Par exemple, tenez compte de l’expression XPath suivante créée dans l’espace réservé (contenus) de l’élément n1:Person.
if (number(n1:Shares) gt 1000) then 'color:red' else 'color:green'
Ce que cette expression fera : si l’élément n1:Person a un élément enfant n1:Shares avec une valeur supérieure à 1000, alors le contenu de l’élément n1:Person est la sortie en rouge ; autrement, tous les éléments n1:Person sont la sortie en vert. La valeur renvoyée par l’expression XPath est passée vers le document de sortie comme valeur d’un attribut HTML style (ou de son équivalent dans des formats de sortie non-HTML).
Dans la feuille de style XSLT générée depuis le SPS, cette expression XPath sera évaluée comme un modèle de valeur d’attribut, comme ceci :
<span style="{if (number(n1:Shares) gt 1000) then 'color:red' else 'color:green'}">
Dans la sortie HTML, une des lignes suivantes serait générée dépendant de la manière dont la condition est évaluée :
<span style="color:red">
ou
<span style="color:green">
Note : les modèles de valeur de l’attribut sont des constructions XSLT qui permettent à la valeur d’un attribut d’être lues comme expression XPath. Elles sont délimitées par des accolades et permettent que la valeur de l’attribut soit assignée de manière dynamique.