Fichiers JavaScript externes
Un SPS peut accéder à des fichiers JavaScript externes de deux manières :
1.En créant un élément défini par l’utilisateur ou Bloc XML défini par l’utilisateur. Ces objets design peuvent contenir un SCRIPT élément qui a accès au fichier JavaScript externe. Notez que l’emplacement de l’Élément défini par l’utilisateur ou Bloc XML défini par l’utilisateur se trouve à l’intérieur de l’élément BODY du design (et pour cette raison, à l’intérieur de l’élément BODY de la sortie HTML, et non à l’intérieur de l’élément HEAD).
2.En ajoutant un script dans l’Éditeur Javascript qui a accès au fichier externe. Un script qui est ajouté de cette manière sera situé dans l’élément HEAD de la sortie HTML.
Éléments définis par l’utilisateur et Blocs XML définis par l’utilisateur
Les fichiers JavaScript externes peuvent être accédés par les Éléments définis par l’utilisateur et les Blocs XML définis par l’utilisateur. En utilisant les mécanismes, un élément SCRIPT qui accède au fichier JavaScript externe peut être inséré dans tout emplacement à l’intérieur de l’élément BODY du document HTML de sortie.
Un Élément défini par l’utilisateur pourrait être inséré comme suit :
1.Placez le curseur à l’emplacement dans le design où l’élément SCRIPT qui a accès au fichier JavaScript doit être inséré.
2.Depuis le menu Insert ou le menu contextuel, sélectionnez la commande pour insérer un Élément défini par l’utilisateur.

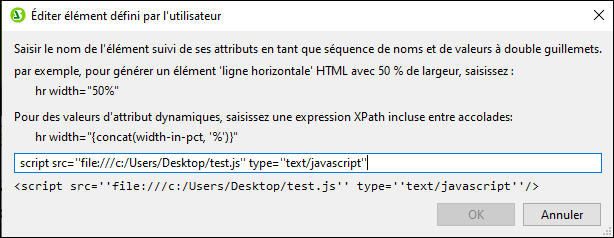
3.Dans le dialogue qui apparaît (voir la capture d’écran ci-dessus), saisissez l’élément SCRIPT comme affiché ci-dessus, donnant l’URL du fichier JavaScript comme la valeur de l’attribut src de l’élément SCRIPT : par exemple, script type="text/javascript" src="file:///c:/Users/mam/Desktop/test.js"
4.Cliquez sur OK pour terminer.
Vous pouvez aussi utiliser un Bloc XML définir par l’utilisateur pour atteindre le même résultat. À cette fin, utilisez la même procédure telle que décrite ci-dessus pour les Éléments définis par l’utilisateur, la seule différence étant (i) qu’un Bloc XML défini par l’utilisateur est inséré à la place de l’Élément défini par l’utilisateur, et (ii) que l’élément SCRIPT est inséré comme bloc XML complet, avec des balises de début et de fin.
Éditeur JavaScript
L’Éditeur JavaScript vous permet d’insérer un script externe dans l’élément HEAD de la sortie HTML. Faites ceci en saisissant, dans l’Éditeur JavaScript, le fragment de script suivant, à l’extérieur de toute autre définition de fonction que vous créez.
var script = document.createElement('script');
script.type = 'text/javascript';
script.src = 'file:///c:/Users/Desktop/test.js';
var head = document.getElementsByTagName('head')[0];
head.appendChild(script)
Le fichier JavaScript externe situé par l’URL dans script.src est accédé depuis l’intérieur de l’élément HEAD du document de sortie HTML.