Boutons personnalisés
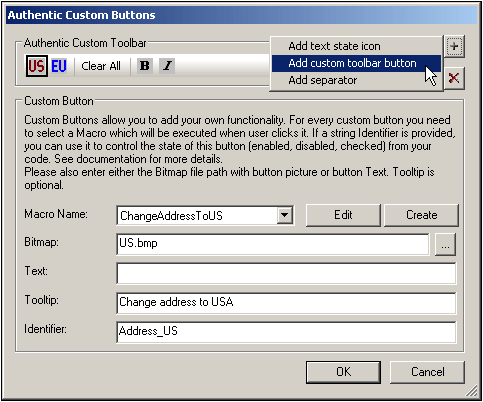
Dans le design SPS, vous pouvez créer un bouton personnalisé à ajouter la barre d’outils Authentic et spécifiez quel macro il déclenchera. Pour ajouter un bouton personnalisé à la barre d’outils Authentic, sélectionnez d’abord la commande Authentic | Boutons personnalisés de la barre d’outils , puis cliquez sur le bouton Ajouter en haut à droite du dialogue Boutons personnalisés Authentic (voir la capture d’écran ci-dessous) et sélectionnez le type de bouton personnalisé que vous voulez.
Il existe deux types de boutons personnalisés :
•Les Icônes de statut de texte sont des boutons qui changent le style de texte (disons, à gras ou italique) et sont associés à un élément particulier. De tels éléments apparaîtraient généralement à l’intérieur d’éléments de type de contenu mixte (à savoir dans des éléments qui contiennent les éléments texte et enfant). Par exemple, un élément para serait du contenu mixte car il peut contenir du texte, et, disons, des éléments enfant bold et des éléments enfant italic. Dans un tel cas, vous pouvez associer une Icône de statut de texte (qui est une image bitmap) à un élément enfant de l’élément de contenu mixte. Donc, l’élément bold, par exemple, pourrait être assigné à une image bouton spécifique (son Icône de statut de texte). Un modèle global pour l’élément bold est ensuite défini pour fournir le formatage gras de l’élément bold. Dans le Mode Authentic, l’icône de statut de texte pour l’élément bold apparaîtra comme bouton de la barre d’outils. Lorsque l’utilisateur Authentic sélectionne le texte à l’intérieur d’un élément para de l’exemple cité au-dessus et clique sur le bouton de la barre d’outils de l’élément bold, le texte sélectionné sera enveloppé par les balises d’élément bold et le formatage gras du modèle global de l’élément bold sera appliqué au texte.
•Les boutons personnalisés de la barre d’outils sont associés à un macro particulier.

Les boutons personnalisés prennent les paramètres suivants :
•L’emplacement d’une image pour le bouton (dans le champ Bitmap) ou texte pour le bouton (dans le champ Texte).
•Dans le champ Nom d’élément (disponible pour les Icônes de statut de texte), saisissez le nom de l’élément avec lequel vous souhaitez associer l’Icône de statu de texte.
•Dans la zone de liste déroulante Macro Name (disponible pour les boutons personnalisés de la barre d’outils), sélectionnez le macro depuis la liste déroulante que vous souhaitez associer à votre Bouton personnalisé de la barre d’outils. Les macros recensés ici sont ceux qui ont été enregistrés avec la SPS. Lorsque vous cliquez sur le bouton Créer, l’Éditeur de script de StyleVision s’ouvre dans sa propre fenêtre, vous permettant de créer rapidement et facilement un macro. Cliquer sur le bouton Éditer s’ouvre un macro sélectionné pour l’éditer dans l’Éditeur de script.
•Vous pouvez saisir une info-bulle en option (dans le champ Tooltip) comme guide pour l’utilisateur Authentic View lorsqu’il ou elle passe au-dessus du bouton personnalisé.
•Dans le champ Identifier, saisissez le string de texte qui sera utilisé comme identifiant du bouton personnalisé. Cet identifiant peut être utilisé dans le code de script si le designer souhaite contrôler le statut de bouton via l’API AuthenticView.
La capture d’écran ci-dessus affiche le bouton personnalisé US qui a le macro ChangeAddressToUS y attribué. Ce bouton personnalisé utilise une image appelée US.bmp. Le texte pour le bouton peut être saisi comme fallback. Une info-bulle a été saisie et le bouton personnalisé a l’identifiant Address_US. Cet exemple qui provient du fichier ToolbarButtons.sps se trouve dans le dossier Authentic\Scripting du projet Examples dans la fenêtre de projet.