Cases de mise en page
Chaque élément de design dans une mise en page (tel que le texte statique, les nœuds de schéma, les calculs automatiques, les images, les listes, etc) doivent être placées dans la case de mise en page. Les cases de mise en page contenant les éléments de design sont présentées telles que requises dans le Conteneur de mise en page. Notez qu’un élément de design ne peut pas être placé directement dans un conteneur de mise en page ; il peut être placé dans une case de mise en page.
Cette section décrit comment les cases de mise en page sont utilisées et organisées en sous-sections comme suit :
•Sélectionner et déplacer les Cases de mise en page
•Modifier la taille de la case de mise en page
•Définir les propriétés de style de la case de mise en page
•Insérer le contenu dans la case de mise en page
•Ordre d’empilement des cases de mise en page
Insérer une Case de mise en page
Une case de mise en page peut être insérée uniquement dans le Conteneur de mise en page. Pour ajouter une case de mise en page, cliquez d'abord sur l’icône de la Case de mise en page dans la barre d’outils Insérer Éléments de design, puis cliquez dans l’emplacement à l’intérieur du Conteneur de mise en page où vous souhaitez insérer la Case de mise en page. Une Case de mise en page sera insérée, avec le bord gauche supérieur positionné là où vous avez cliqué. La case sera transparente, n’aura pas de bords, et n’aura pas de texte par défaut.
Sélectionner et déplacer les Cases de mise en page
Pour sélectionner une Case de mise en page, placez le curseur au-dessus du bord gauche ou sur le bord supérieur de la Case de mise en page pour que le curseur devienne une double flèche croisée. Lorsque ceci arrive, cliquez pour sélectionner la Case de mise en page. Si vous gardez le bouton de la souris enfoncé, vous pouvez déplacer la Case de mise en page vers un autre emplacement à l’intérieur de son Conteneur de mise en page. Vous pouvez aussi déplacer une Case de mise en page à gauche, à droite, vers le haut ou vers le bas en la sélectionnant et ensuite en appuyant sur la clé du curseur pour la direction requise. Quand la Case à cocher est sélectionnée, ses propriétés et styles sont affichés dans les barres latérales respectives.
Taille de la Case de mise en page
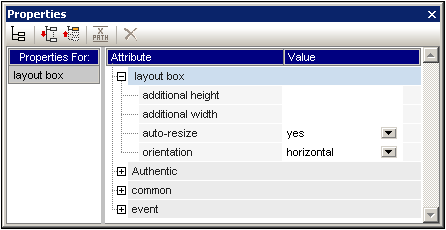
Chaque Case de mise en page a une propriété appelée Auto-Resize (voir la capture d’écran ci-dessous). Quand la valeur de cette propriété est définie comme oui, la Case de mise en page se redimensionne automatiquement pour accommoder exactement tout contenu statique (y compris le markup) qui est inséré dans le Mode Design. Lorsque la valeur du redimensionnement automatique est définie comme non, la taille de la Case de mise en page ne change pas automatiquement quand le contenu y est inséré.
Pour changer la dimension de la Case de mise en page manuellement, glissez son bord droit et le bord inférieur. Vous pouvez aussi modifier la taille de la Case de mise en page en utilisant les clés du curseur pour déplacer les bords droits et du bas de la case. À cette fin, sélectionnez la Case de mise en page. Ensuite, procédez comme suit : (i) pour déplacer le bord droit, maintenez la clé Shift appuyée et appuyez sur la clé du curseur à droite ou à gauche jusqu’à ce que la taille requise soit obtenue ; (ii) pour déplacer le bord inférieur, maintenez la clé Shift appuyée et sur la clé du curseur supérieure ou inférieure.

Les propriétés Additional Height et Additional Width confèrent les longueurs qui sont supplémentaires aux dimensions optimales comme déterminées par le redimensionnement automatique. Les longueurs supplémentaires sont obtenues quand une Case de mise en page est redimensionnée manuellement. À l’inverse, en changeant les valeurs de ces deux propriétés, la taille de la Case de mise en page peut être changée.
Note : Dans une case de mise en page, un saut de ligne est obtenu en appuyant sur la clé Enter. Ceci est important car si du contenu est ajouté, qui ne contient pas de saut de ligne, alors la longueur de la ligne actuelle augmente, augmentant ainsi la largeur optimale de la Case de mise en page et - par ailleurs - affectant la valeur Additional Width, qui est calculée avec la référence vers la largeur optimale.
Propriétés de style de la case de mise en page
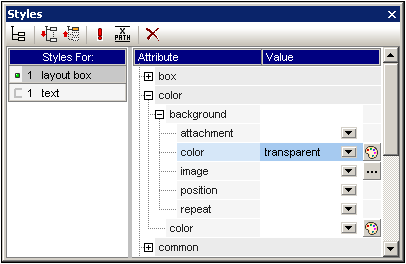
Les propriétés de style d’une Case de mise en page sont définies dans les styles Case de mise en page dans la barre latérale Styles (capture d’écran ci-dessous). Les styles sont affichés quand la Case de mise en page est sélectionnée et peuvent être édités.

Note : La valeur de la couleur d’arrière-plan de transparent peut être sélectionnée dans la liste déroulante de la liste de choix de la propriété (elle n’est pas disponible dans la palette de couleur). La signification de cette valeur dans une situation où la Case de mise page fait partie d’une pile est expliquée ci-dessous.
Insérer le contenu dans la Case de mise en page
Tout type d’élément de design peut être inséré dans la Case de mise en page, et est inséré comme normalement dans SPS. Notez, toutefois, que ni le Conteneur de mise en page ni la Ligne de mise en page ne peuvent être insérés dans la Case de mise en page. Veuillez noter les points suivants :
•Quand les éléments de design sont insérés qui requièrent un nœud contextuel, le nœud actuel sera pris comme nœud contextuel. Le nœud actuel est le nœud au sein duquel le module de mise en page a été créé.
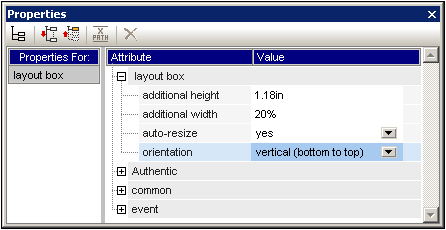
•Le texte dans les cellules 90 degrés dans le sens de la montre ou dans le sens inverse de la montre pour que le texte soit vertical, se lisant du haut vers le bas et du bas vers le haut, respectivement. À cette fin, dans le design, sélectionnez le texte qui doit être pivoté et, dans la barre latérale des Propriétés (capture d’écran ci-dessous), sélectionnez LayoutBox. Dans le groupe des propriétés Case de mise en page, sélectionnez la valeur requise pour la propriété Orientation.

Veuillez prendre note des points suivants :
•La rotation sera appliquée dans la sortie, mais ne sera pas affichée dans le design.
•Cette propriété peut aussi être appliquée au texte dans les cellules de table.
Ordre d’empilement des Cases de mise en page
Les cases de mise en page peuvent être placées l’une sur l’autre. Lorsqu’une Case de mise en page est placée au-dessus de l’autre, alors, si elle est opaque, elle masque cette partie de la Case de mise en page qu’elle recouvre. Ce comportement peut être élargi à une pile de plusieurs cases de mise en page. Dans une telle pile, seule la case de mise en page la plus élevée sera entièrement visible ; les autres seront partiellement ou entièrement couvertes.

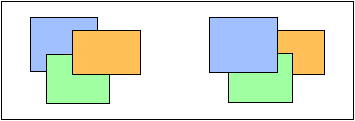
Les cases de mise en page peuvent être reculées ou avancées en utilisant les commandes de menu Ordre dans le menu contextuel de la case de mise en page sélectionnée. En utilisant ces commandes, une case de mise en page peut être triée comme suit : (i) relative à son voisin le plus proche sur la pile (les commandes Avancer et Reculer), ou (ii) relative à la pile entière (les commandes Bring to Front et Send to Back). Dans la capture d’écran ci-dessus, l’ordre d’empilement de l’avant vers l’arrière est comme suit :
•Pile gauche : orange, vert, bleu
•Pile droite : bleu, vert, orange
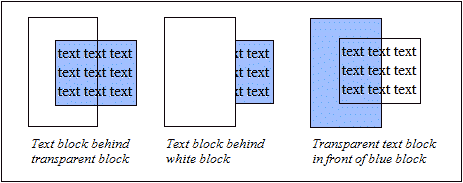
Notez que les cases de mise en page avec des arrière-plans transparents (arrière-plan par défaut des cases de mise en page) peuvent avoir l’air de ne pas bouger l’une par rapport à l’autre, en particulier si plus d’une case dans la pile est transparente et si les cases n’ont pas de bords. La capture d’écran ci-dessous présente plusieurs manières dont la transparence affecte l’empilement.

Note : les lignes de mise en page peuvent aussi être ajoutées à une pile de cases de mise en page, et chaque ligne peut être déplacée par rapport aux autres items dans la pile.