Feuilles de style externes
Cette section décrit comment les feuilles de style CSS externes peuvent être gérées de l’intérieur de la GUI StyleVision. Elle consiste en les parties suivantes :
•Ajouter une feuille de style CSS externe au SPS
•Consulter les contenus de la feuille de style CSS externe et modifier l’applicabilité média
•Basculer entre la feuille de style CSS entière et la feuille de style CSS unique
Les feuilles de style CSS externes peuvnt être gérées de deux barres latérales : la barre latérale du Référentiel de Style et la barre latérale de l’Aperçu de Design. Si un aspect des feuilles de style externes est consultable dans les deux barres latérales (par exemple, la préséance relative de multiples feuilles de style), alors les changements réalisés dans une barre latérale seront automatiquement reflétés dans l’ordre.
Ajouter une feuille de style CSS externe au SPS
Pour assigner une feuille de style CSS externe au SPS, procédez comme suit :
1.Dans l’Aperçu design, sélectionnez un item externe dans la fenêtre du Référentiel de Style (capture d’écran ci-dessous).

| 2. | Cliquez sur la touche Ajouter en haut à gauche de la barre d’outils du Référentiel de Style (voir la capture d’écran ci-dessus). |
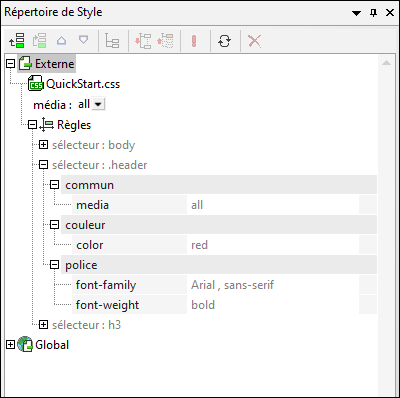
| 3. | Dans le dialogue Ouvrir qui apparaît, recherchez et sélectionnez le fichier CSS requis, puis cliquez sur Ouvrir. Le fichier CSS est ajouté à l’item externe comme faisant partie de sa structure d’arborescence (voir liste d’arborescence et capture d’écran ci-dessous). |
| 4. | Pour ajouter une feuille de style CSS externe supplémentaire, répétez les étapes 1 à 3. La nouvelle feuille de style CSS sera ajoutée à l’arborescence externe, en dessous de toutes les feuilles de toutes les feuilles de style CSS externes précédemment ajoutées. |
Note : Vous pouvez aussi ajouter une feuille de style CSS externe via la barre latérale Aperçu de Design.
Consulter et modifier l’arborescence de feuilles de style CSS
L’arborescence des feuilles de style CSS externes est structurée comme suit (voir aussi la capture d’écran ci-dessous) :
- CSS-1.css (emplacement du fichier apparaît sur mouseover)
- Media (peut être défini dans la fenêtre de le Référentiel de style)
- Règles (non-éditable ; doit être édité dans le fichier CSS)
- Selector-1
- Property-1
- ...
- Property-N
- ...
- Selector-N
+ ...
+ CSS-N.css
Le média vers lequel cette feuille de style particulière est applicable dans la fenêtre Référentiel de Style. Procédez en cliquant sur la flèche vers le bas à droite de l’item et sélectionnez le média requis depuis la liste déroulante. Les règles définies dans la feuille de style CSS externe sont affichées, mais ne peuvent pas être éditées. La feuille de style, les Règles, et les items des sélecteurs dans l’arborescence sont élargis et réduits en cliquant sur les symboles + et - à gauche de chaque item (voir la capture d’écran ci-dessous).
Pour supprimer une feuille de style externe, sélectionnez la feuille de style et cliquez sur la touche Réinitialiser dans la barre d’outils du Référentiel de Style.

Modifier la préséance des feuilles de style CSS externes
Les feuilles de style CSS assignées à la fenêtre du Référentiel de Style seront importées dans le fichier de sortie HTML utilisant l’instruction @import. Dans le fichier HTML, ceci aurait l’aspect suivant :
<html>
<head>
<style>
<!--
@import url("ExternalCSS-1.css");
@import url("ExternalCSS-2.css")screen;
@import url("ExternalCSS-3.css")print;
-->
</style>
</head>
<body/>
</html>
L’ordre dans lequel les fichiers sont recensés dans le fichier HTML correspond à l’ordre dans lequel ils sont recensés dans l’arborescence externe du Référentiel de Styleet dans l’arborescence des fichiers CSS de la barre latérale de l’Aperçu de Design. Pour changer l’ordre des feuilles de style CSS dans le Référentiel de style, sélectionnez la feuille de style pour laquelle la préséance doit être changée. Puis, utilisez les touches Déplacer vers le haut  ou Déplacer vers le bas
ou Déplacer vers le bas  dans la barre d’outils du Référentiel de style pour repositionner cette feuille de style relative aux autres feuilles de style dans l’arborescence. Dans la barre latérale de l’Aperçu de Design, cliquez sur la touche Éditer de la feuille de style CSS et sélectionnez la commande Déplacer vers le haut ou Déplacer vers le bas tel que requis.
dans la barre d’outils du Référentiel de style pour repositionner cette feuille de style relative aux autres feuilles de style dans l’arborescence. Dans la barre latérale de l’Aperçu de Design, cliquez sur la touche Éditer de la feuille de style CSS et sélectionnez la commande Déplacer vers le haut ou Déplacer vers le bas tel que requis.
Important : Notez que si la feuille de style la plus basse qui a la préséance d’importation la plus importante, et que la préséance d’importation se réduit avec chaque feuille de style plus élevée dans l’ordre de la liste. L’ordre de la préséance d’importation dans la liste affichée ci-dessus est : (i) ExternalCSS-3.css; (ii) ExternalCSS-2.css; (iii) ExternalCSS-1.css. Lorsque les deux règles CSS, chacune dans une feuille de style différente, utilisez le même sélecteur, la règle dans la feuille de style avec la préséance d’importation la plus élevée s’applique.
Basculer entre tous les fichiers CSS et un seul fichier CSS
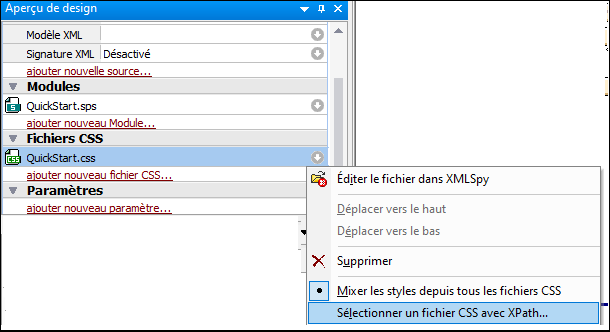
Vous pouvez choisir entre : (i) laisser les règles dans tous les fichiers CSS être appliquées avec les règles de cascade déterminant la préséance, ou (ii) laisser les règles dans un seul fichier CSS sélectionné être appliquées. Vous pouvez sélectionner l’option que vous voulez avoir dans la barre latérale de l’Aperçu de Design (voir la capture d’écran ci-dessous). Cliquez sur le bouton Éditer de tous fichiers CSS recensés et sélectionnez soit la commande Mix Styles ou la commande Select One. Cette option est aussi disponible dans le Référentiel de Style (sur toute feuille de style externe).

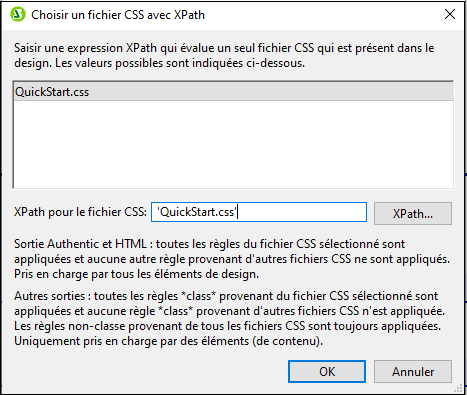
Si vous cliquez sur la commande Sélectionner Un fichier CSS avec XPath, un dialogue apparaît dans lequel vous pouvez saisir l’expression XPath (capture d’écran ci-dessous). L’expression XPath doit évaluer le nom d’un des fichiers CSS dans le SPS, exactement comme ces noms sont recensés dans le volet supérieur du dialogue. Si vous saisissez le nom du fichier comme string, notez que, tout comme tous les strings dans les expressions XPath, le string doit être saisi à l’intérieur de guillemets simples.

Veuillez noter les points suivants :
•Lorsqu’un fichier CSS unique est sélectionné : Dans les sorties Authentic et HTML, toutes les règles du fichier CSS sélectionné sont appliquées et ces règles sont prises en charge dans tous les composants de design. Dans la et les sorties RTF, PDF, 2007+ outputs, seules les règles de sélecteur de classe depuis le fichier CSS sélectionné sont appliquées. Les règles non-classe sont appliquées depuis les fichiers CSS, avec des conflits étant résolus sur la base de la priorité du fichier CSS. Dans la et les sorties RTF, PDF, et Word 2007+ , ces régles peuvent être appliquées dans les composants de design suivants : Calculs automatiques, l’espace réservé (contenus), les composants de paragraphe (bloc), et les cellules de table.
•Lorsque les styles sont mixés depuis tous les fichiers CSS : Dans les sorties Authentic et HTML, toutes les règles depuis tous les fichiers CSS sont appliquées et prises en charge dans tous les composants de design. Les conflits sont résolus sur la base de la priorité du fichier CSS. Dans la et les sorties RTF, PDF, et Word 2007+ , seules les règles de sélecteur non-classe sont appliquées, avec des conflits étant résolus sur la base de la priorité.