Styles locaux
Lorsque les styles sont définis localement, les règles de style sont définies directement dans le composant. Ces règles locales ont préséance sur les règles de style global et les règles de style dans les feuilles de style CSS externes qui sélectionnent ce composant. Les styles définis localement sont des styles CSS et sont définis soit via la barre d’outils Format ou dans la barre latérale Styles. (Ceci est opposé aux styles globaux, qui sont définis dans la barre latérale du Répertoire de Style.)
Styles locaux via la barre d’outils Format
Vous pouvez sélectionnez le contenu dans le design et appliquer les styles locaux via la barre d’outils Format (capture d’écran ci-dessous).

Vous pouvez appliquer du formatage HTML prédéfini (tel que div, h1, pre, etc.), style de texte, couleur d’arrière-plan, argument de texte, listes, et hyperliens. Voir la section barre d’outils Format pour plus de détails.
Styles locaux via la barre latérale Styles
Définir un style localement via la barre latérale Styles consiste en trois parties :
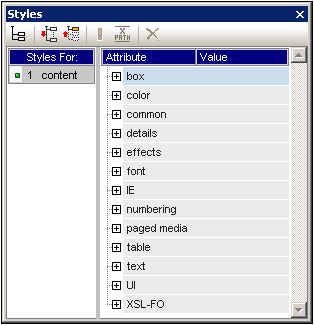
1.Le composant à styler est sélectionné dans le Mode Design. Tout composant dans le design à l’exception des balises de nœuds peut être stylé. Le composant sélectionné dans le Mode Design apparaît ensuite dans la colonne Styles-For de la barre latérale des Styles (voir capture d’écran ci-dessous). Dans la capture d’écran ci-dessous, un composant content était sélectionné dans le Mode Design et apparaît donc dans la colonne Styles-For.

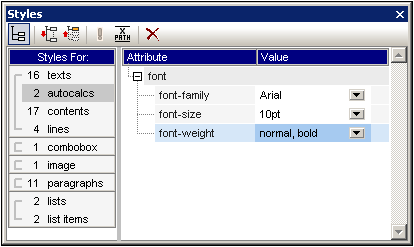
Très souvent, le composant sélectionné dans le Mode Design peut contenir d#autres composants. Dans ce cas, tous les composants dans la sélection sont affichés, organisés par le component-type, dans la colonne Styles-For de la barre latérale des Styles. La capture d’écran ci-dessous affiche les différents component-types contenus dans la sélection du Mode Design. À gauche de chaque component-type se trouve le nombre d’instances de ce component-type dans la sélection. Par exemple, dans la capture d’écran ci-dessous, il existe 16 composants texte et deux composants de calcul automatique (entre autres) dans la sélection du Mode Design. Vous pouvez aussi sélectionner une gamme de composants en maintenant la touche Shift appuyée tout en sélectionnant le deuxième composant à la fin de l’étendue.

| 2. | Après avoir fait la sélection dans le Mode Design, vous sélectionnez, dans la colonne Styles-For, le component-type que vous souhaitez styler. S’il existe plus d’une instance du component-type que vous sélectionnez, alors les styles que vous définissez seront appliqués à toutes ces instances. Donc, par exemple, si vous sélectionnez l’item 16-texts de la capture d’écran ci-dessus, alors les styles que vous définissez (voir Étape 3 ci-dessous) seront appliqués à tous les 16 composants text. Si vous souhaitez styler, disons, quatre de ces composants de texte différemment, vous devez sélectionner et styler chacun des quatre composants séparément. Si deux composants du même component-type ont été stylés différemment et que les deux sont sélectionnés dans le Mode Design, alors les styles des deux instances sont affichés dans le volet Définitions de style. Dans la capture d’écran ci-dessus, par exemple, tandis qu’un calcul automatique a un font-weight normal, l’autre a un font-weight gras. Lorsque l’item 2-Autocalcs est sélectionné dans le volet Styles-For, les deux font-weights sont affichés. |
| 3. | Après la sélection, dans la colonne Styles-For, le component-type à style, les styles sont définis dans le volet des Définitions de Style. Vous trouverez la description à cette fin dans la section Définir les valeurs de style. |