Aperçu de design
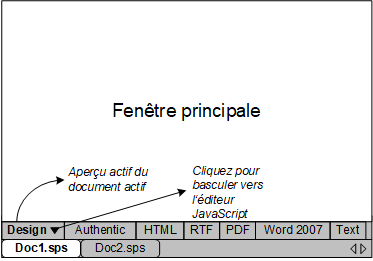
L’Aperçu de design (illustration ci-dessous) est l’aperçu dans lequel la SPS est conçue. Dans l’Aperçu de design, vous créez le design du document de sortie en (i) insérant le contenu (utilisant les barres latérales, le clavier, et la création de contenu variée ainsi que les fonctions d’édition fournies dans les menus et barres d’outils) ; et (ii) formatant le contenu utilisant les fonctions de formatage variées fournies dans les barres latérales et les menus. Ces aspects de l’Aperçu de design sont expliqués plus en détail ci-dessous.

L’Aperçu de design peut aussi être basculé vers un Éditeur JavaScript ou un Éditeur de Scripting (Authentic). Dans l’Éditeur JavaScript, vous pouvez créer et éditer des fonctions JavaScript qui deviennent ensuite disponibles dans la GUI pour utilisation dans la SPS. Dans l’Éditeur de Scripting, vous pouvez créer et éditer les scripts pour Authentic View. Pour basculer vers l’Éditeur JavaScript ou l’Éditeur de Scripting (Authentic) Scripting Editor, cliquez sur le bouton de la liste déroulante dans l’onglet de design (voir illustration) et sélectionnez l’Éditeur JavaScript ou l’Éditeur de Scripting (Authentic) depuis le menu de la liste déroulante. Pour repasser à l’Affichage de design, cliquez sur le bouton de la liste déroulante dans l’onglet l’Éditeur JavaScript ou l’Éditeur de Scripting (Authentic) et sélectionnez le design depuis le menu de la liste déroulante.
Dans l’Aperçu de design, la SPS peut avoir plusieurs modèles : le modèle principal, les modèles globaux, les modèles de mise en page de la page, et les fragments de design. Vous pouvez contrôler lesquels des types de modèles sont affichés dans l’Aperçu de design en utilisant les filtres d’affichage du modèle, qui sont disponibles comme les icônes de la barre d’outils. Ces filtres d’affichage vous aideront à optimiser et basculer entre les différents affichages de votre SPS.
Afficher des balises
L’affichage des balises dans l’Aperçu de design peut être contrôlé via les icônes de marque (ci-dessous).
Les icônes affichées ci-dessus sont des boutons bascule. Elles, de gauche : (i) affichent de petites balises design (balises sans noms) ; et (ii) affichent de grandes balises design (balises avec noms). Lorsque des petites balises sont activées, le chemin vers un nœud est affiché quand vous survolez au-dessus de ce nœud avec la souris.
Output Preview
The Output Preview feature enables you to view the design or Authentic View in the left pane and preview the output in the right pane. This enables you to preview output even as you design and to then modify your design accordingly—not only in terms of presentation but also in terms of content.
You can click the Output Preview icon (circled red in the screenshot below) to split the Main Window into two vertical panes: (i) Design View or Authentic View in the left pane and (ii) Output Previews in the right pane. The Output Preview icon (see screenshot below) is located at the bottom left of the Main Window. In either pane, select the view you want by clicking its tab at the bottom of the pane (Design View or Authentic View in the left pane; the output preview in the right pane). To switch off Output Preview, click the Output Preview icon again.

In the output-previews pane:
•Click the icon at extreme left to regenerate the currently selected output preview.
•Click the icon at extreme right to toggle between vertical and horizontal output previews.