Utiliser des modèles globaux et Rest-of-Contents
Des modèles globaux sont utiles pour spécifier le traitement d’un élément globalement. Ceci fait que les règles du modèle global (défini dans un emplacement) doivent être utilisées aux mêmes endroits dans la feuille de style. Un modèle global peut être utilisé de deux manières :
•Les règles du modèle global peuvent être copiées dans le modèle global.
•Un modèle local (dans le modèle principal) peut transmettre le traitement de ce nœud dans le modèle global. Une fois que le modèle global est exécuté, le traitement continue dans le modèle principal. Dans ce cas, le modèle global est invoqué ou utilisé depuis le modèle principal.
Il existe deux mécanismes qui sont utilisés pour invoquer un modèle global depuis le modèle principal :
•Un modèle local référence un modèle global.
•Une instruction (rest-of-contents) du modèle principal applique des modèles aux éléments modèles de l’élément actuel (c’est-à-dire des rest-of-contents de l’élément actuel). Si un modèle global existe pour un des éléments descendants, le modèle global est appliqué pour cet élément. Autrement le modèle intégré pour les éléments est appliqué. (Le modèle intégré pour les éléments traite des éléments enfant et sort du contenu texte des éléments. En guise de résultat, le contenu de texte de tous les éléments descendants sera la sortie. Notez que les valeurs d’attributs ne sont pas la sortie.)
Dans cette section, vous créerez un design pour le modèle des membres de l’équipe utilisant l’instruction rest-of-contents et un modèle global pour le membre de l’élément global member.
Insérer une instruction de rest-of-contents
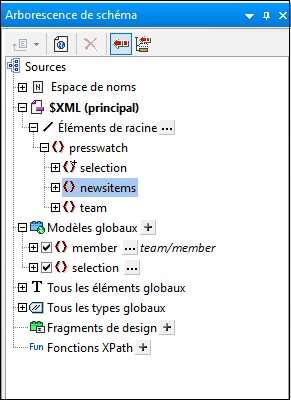
La grande structure du schéma est affichée dans la capture d’écran ci-dessous.

L’élément du document presswatch contient trois enfants : (i) sélection; (ii) newsitems ; et (iii) team. Le modèle principal que vous avez créé jusqu’à ce point traite l’élément /presswatch. Au sein de l’élément presswatch, uniquement l’élément newsitems est traité. La sélection et les éléments team ne sont pas traités au sein de l’élément presswatch (bien que la sélection ait été traitée au sein de l’élément newsitems). Insérer l’instruction rest-of-contents à l’intérieur de presswatch causera pour cette raison les éléments sélection et team à être traités.
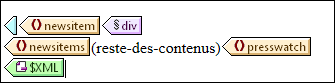
Insérer l’instruction rest-of-contents dans le design en plaçant le curseur entre les balises de fin de newsitems et presswatch, et sélectionnez la commande de menu ou la commande du menu contextuel Insérer | Reste des Contenus. L’espace réservé rest-of-contents est inséré (capture d’écran ci-dessous).

Si vous regardez l’aperçu HTML, vous verrez un string de texte (capture d’écran ci-dessous) :
Le string est le résultat de l’application des modèles intégrés dans les éléments sélection et team. Le modèle built-in pour les éléments traite les éléments enfant. Le modèle built-in pour les nœuds de texte sort le texte dans le nœud de texte. L’effet combiné de ces deux modèles built-in est de sortir le contenu du texte de tous les nœuds descendants des éléments selection et team. Le texte All vient de selection/byrelevance, et est suivi par la sortie de texte des nœuds descendants team/member, premier, dernier, e-mail, dans l’ordre du document. Notez que l’attribut id de membre n’est pas une sortie (car, comme attribut, elle n’est pas considérée comme enfant de membre).
Créer un modèle global pour selection
Puisque le contenu de selection n’est pas requis dans la sortie, vous devriez créer un modèle global vide pour selection pour que son contenu ne soit pas traité. Pour ce faire, suivez les étapes suivantes :
1.Dans le Mode Design, cliquez avec la touche de droite sur selection dans l’arborescence « Tous les éléments globaux » dans la barre latérale de l’arborescence de schéma.
2.Dans le menu contextuel qui s'ouvre, sélectionnez Faire / Supprimer Modèle global. Un modèle global pour selection est créé (capture d’écran ci-dessous).

3.Dans le modèle global, cliquez sur l’espace réservé contents et appuyez sur la clé Supprimer de votre clavier. L’espace réservé de contenus est supprimé.
4.Vérifiez l’Aperçu HTML. Le texte All n’est plus présent dans le ligne de la sortie de texte par les modèles built-in capture d’écran ci-dessous).

Puisque le modèle global pour selection est vide, les éléments enfant de selection ne sont pas traités.
Créer un modèle global pour team/member
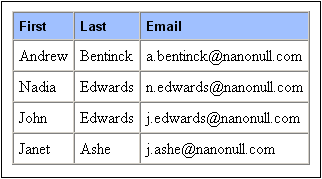
L’objectif est de créer une table qui affiche les détails des membres de l’équipe « press monitoring ». Cette table sera créée dans le modèle global pour l’élément team. Pour ce faire, suivez les étapes suivantes :
1.Créer un modèle global pour l’élément team (cliquez avec la touche de droite sur team dans la liste Tous les éléments globaux de la barre latérale de l’Arborescence de schéma et sélectionnez Faire / Supprimer Modèle global).
2.Dans la liste Tous les éléments globaux, élargissez l’élément team et glissez son élément enfant member dans le modèle global de team (dans le design).
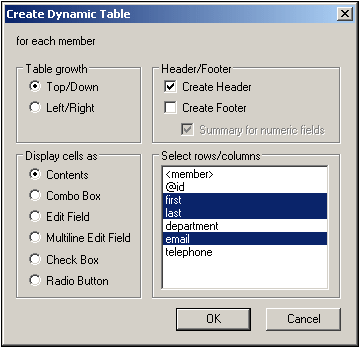
3.Dans le menu contextuel qui apparaît quand vous déposez l’élément dans le modèle global team, sélectionnez Créer Table. Ceci fait apparaître le dialogue Créer Table dynamique (capture d’écran ci-dessous).

4.Dans la liste des attributs/éléments décochez @id, department et telephone (voir la capture d’écran), et cliquez sur OK. La table dynamique est créée.
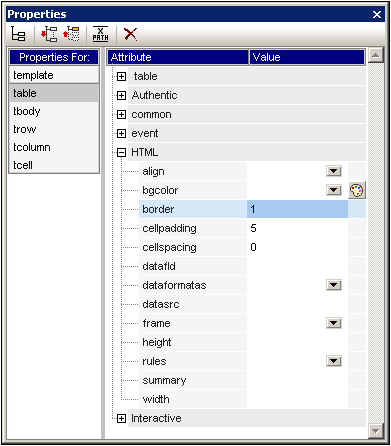
5.Placez le curseur dans une cellule du corps de table, et dans la barre latérale des Propriétés, avec la table sélectionnée dans les Propriétés Pour colonne, précisez les propriétés de table telles qu’affichées dans la capture d’écran ci-dessous.

6.Définissez des propriétés additionnelles tel que requis dans les Propriétés et barres latérales de Styles. Par exemple, une coloration d’arrière-plan peut être définie pour la ligne d’en-tête en plaçant le curseur dans la ligne de l’en-tête, et avec trow sélectionné dans Styles Pour colonne de la barre latérale des Styles, précisez une valeur pour la propriété couleur d’arrière-plan (groupe couleur). Vous pouvez éditer les en-tête, qui sont des strings de texte statique. Aussi, si l’espace réservé content de l’élément team est toujours présent dans le modèle global, supprimez-le.
L’aperçu HTML de la table aura l’air de ceci :