Insérer le Contenu statique
Le contenu statique est un contenu que vous saisissez ou insérez directement dans le design—comme opposé au contenu qui vient de la source XML. Une variété de composants statiques peut être placée dans un design SPS. Dans cette partie du tutoriel, vous apprendrez comment insérer les composants statiques suivants :
Insérer une image statique
L’image statique à insérer est dans le dossier (Mes) Documents: C:\Documents and Settings\<username>\My Documents\Altova\StyleVision2025\StyleVisionExamples\Tutorial\QuickStart\NewsItems.BMP. Elle sera utilisée comme en-tête du document. Pour insérer cette image dans l’en-tête du document, suivez les étapes suivantes :
1.Placez le curseur entre les balises de début de newsitems et newsitem (capture d’écran ci-dessous).

Notez que le curseur est au sein de l’élément newsitems, mais à l’extérieur de l’élément newsitem. Il sera pour cela inséré dans la sortie une fois, au début du traitement de l’élément newsitems (car il existe un élément newsitems défini dans le schéma).
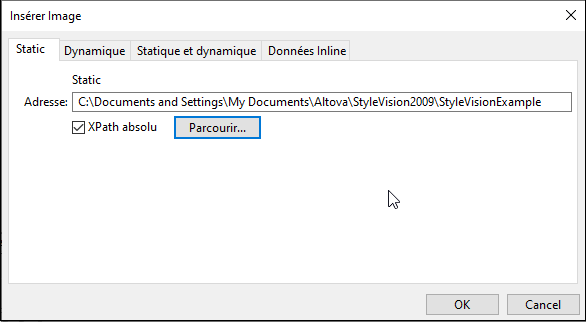
2.Cliquez avec la touche de droite et sélectionnez Insérer | Image Le dialogue Insérer Image s'ouvre (voir la capture d'écran ci-dessous).

| 3. | Dans la barre statique, cliquez sur la case à cocher Chemin absolu, puis recherchez le fichier NewsItems.BMP et sélectionnez-le. |
| 4. | Cliquez sur OK pour terminer. |
Le fragment HTML ressemblera à l'exemple ci-dessous :

Insérer les lignes horizontales
La première ligne horizontale que vous allez insérer se trouve entre l’en-tête du document et le corps du document. Pour ce faire, suivez les étapes suivantes :
1.Placez le curseur immédiatement après avoir inséré l’image statique.
2.Cliquez avec la touche de droite et sélectionnez Insérer | Ligne horizontale. Une ligne horizontale est insérée.
Définir les propriétés pour la ligne comme suit :
1.Avec la ligne sélectionnée dans l’Aperçu de design, dans la barre latérale des Propriétés, sélectionnez le composant ligne (dans les « Properties For column »), puis le groupe de propriétés HTML.
2.Assignez les propriétés de couleur et de taille pour la ligne.
3.Avec la ligne sélectionnée dans l’Aperçu de design, dans la barre latérale des Propriétés, sélectionnez le composant ligne (dans les « Properties For column »), puis le groupe de propriétés déroulantes. Définir une propriété margin-bottom de 12pt.
4.Vérifiez la sortie dans l’Aperçu HTML.
Insérez maintenant une ligne horizontale à la fin de chaque newsitem. À cette fin, le curseur devrait être placé immédiatement avant la balise de fin de l’élément newsitem . Ceci fait que la ligne devient la sortie à la fin de chaque élément newsitem. Vous pouvez changer l’épaisseur de la propriété de la ligne en définissant la propriété taille de la ligne à un nombre sans unité (dans la barre latérale des Propriétés, sélectionnez ligne, et définissez une valeur, disons 3).
Insérer le texte statique
Vous avez déjà ajouté du texte statique à votre design. Quand vous avez appuyé sur la clé Enter pour obtenir de nouvelles lignes (dans la section Insérer Contenu dynamique (depuis la Source XML)), un espace (texte statique) a été ajouté. Dans cette section, vous ajouterez quelques caractères de texte statique à votre design.
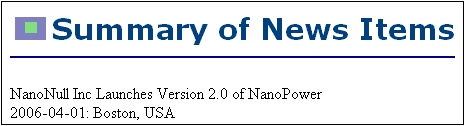
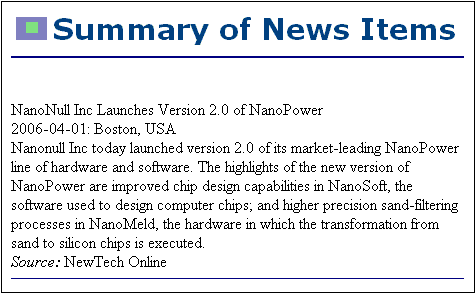
La SPS que vous avez conçue jusqu’ici produira une sortie qui aura l’aspect suivant :

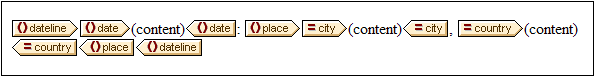
Notez que dans la sortie de l’élément dateline, les contenus de l’élément date et les attributs place/@city et place/@country sont exécutés ensemble sans espace. Vous pouvez ajouter l’espace comme texte statique. Dans le design, placez le curseur après l’élément date et saisissez deux points et un espace. Ensuite, saisissez une virgule et un espace après l’attribut @city (voir la capture d’écran ci-dessous)

Cette partie de la sortie aura l’aspect suivant :

Notez les deux points, l’espace et la virgule dans la sortie dateline. Tous ces items de texte sont des items de texte statique qui ont été insérés directement dans le design.
Vous ajouterez maintenant un item de plus de texte statique. Dans le design, tapez le string "Source: " juste avant la balise de début de l’élément source (capture d’écran ci-dessous).

Formater le texte statique
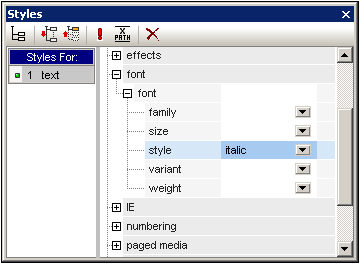
Pour formater le texte statique, mettez le texte à formater en surbrillance et spécifiez les propriétés de style local. Dans le design, mettez le texte en surbrillance "Source:" que vous venez de saisir. Dans la barre latérale de Styles (capture d’écran ci-dessous), notez que le composant 1 text est sélectionné. Élargissez maintenant le groupe de propriétés font tel que choisi dans la capture d’écran ci-dessous, et, pour la propriété font-style , sélectionnez l’option italic depuis le menu de la liste déroulante.

Le texte statique (qui est le string "Source:") sera en italique dans le design et aura l’aspect suivant :

La sortie aura l’aspect suivant dans l’Aperçu HTML :

Si vous pensez qu’il n’y a pas assez d’espace vertical entre l’item source et la ligne horizontale séparant deux éléments newsitem, alors, dans le design, insérez une ligne vide entre la source et la ligne horizontale (en appuyant sur Enter).
Une fois que avez terminé, enregistrez le fichier.
Dans cette section, vous avez appris comment insérer le contenu statique et comment le formater. Dans la prochaine section, vous apprendrez davantage sur la conception des composants et comment ils peuvent être formatés utilisant des principes et propriétés CSS.