Créer un fichier SPS modulaire
Créer un fichier SPS modulaire consiste en quatre grandes parties :
1.Concevoir et enregistrer le module SPS à ajouter.
2.Ajouter le module à l’SPS dans lequel il doit être utilisé (c’est-à-dire, au module SPS de référence).
3.Activer ou désactiver l’/les objet/s ajouté/s tel que requis.
4.Appliquer l’objet requis, là où requis.
Le module SPS à ajouter
Il existe deux points dont il faut se rappeler en créant un fichier SPS qui sera ajouté à un autre :
1.Les modèles qui peuvent être utilisés dans le module SPS de référence peuvent uniquement être des modèles globaux. Ceci signifie que les modèles que vous voulez réutiliser doivent être créés comme modèles globaux dans le module SPS qui doit être ajouté.
2.La structure du document définie dans le module SPS à ajouter doit être valide à l’intérieur du modèle de contenu défini par le/les schéma/s de source de l’SPS de référence. Si un modèle ajouté n’est pas contenu dans le modèle de contenu défini par le schéma principal de l’SPS, son modèle de contenu, peut toutefois être défini dans un schéma secondaire ou un schéma défini par l’utilisateur.
En créant le module SPS à ajouter, le schéma sur lequel vous basez le SPS pourrait être le suivant :
•Le schéma de source principal du SPS de référence. Dans ce cas, quand le SPS est ajouté, les modèles globaux ajoutés feront partie du modèle de contenu du schéma principal du SPS principal. La sortie de ces modèles globaux dans Authentic View est donc éditable.
•Un schéma qui définit un modèle de contenu qui fait partie du modèle de contenu défini par le schéma principal du SPS de référence. Dans ce cas, lorsque des modèles globaux sont ajoutés, ils s’inscriront dans un modèle de contenu du schéma principal du SPS de référence. La sortie de ces modèles globaux dans Authentic View est donc éditable.
•Un schéma qui définit un modèle de contenu qui ne fait pas partie du modèle de contenu défini par le schéma principal du SPS. Quand ce module SPS est ajouté, ses modèles globaux ne feront pas partie du modèle de contenu du schéma principal de l’SPS de référence. Ils peuvent, toutefois, être utilisés pour produire une sortie si un schéma secondaire ou un schéma défini par l’utilisateur est utilisé qui définit un modèle de contenu du/des modèle/s global/-aux. Dans Authentic View, toutefois, la sortie de ces modèles globaux ne peut pas être éditée.
Lorsque vous définissez les modèles de contenu dans vos schémas, vous devriez prêter une attention particulière aux espaces de noms utilisés étant donné que ceux-ci déterminent les noms élargis des nœuds.
Vous pourriez utiliser le fichier de travail XML pour tester la sortie du module SPS à ajouter. La référence de ce fichier de travail XML sera ignorée par le SPS de référence.
Ajouter le module SPS
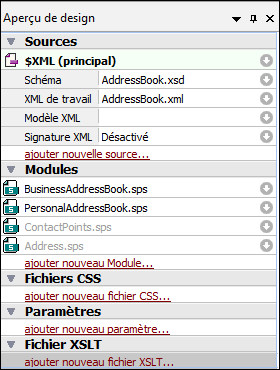
Pour ajouter un module à un SPS, dans l’Aperçu de design (capture d’écran ci-dessous), cliquez sur une commande Ajouter Nouveau module, recherchez le fichier SPS requis dans le dialogue qui apparaît, sélectionnez-le et cliquez sur Ouvrir.

Le module est ajouté dans SPS et est recensé sous l’en-tête des Modules dans l’Aperçu du design. Dans la capture d’écran ci-dessus, les modules BusinessAddressBook.sps et PersonalAddressBook.sps ont été ajoutés au module AddressBook.sps (le SPS actif). Tous les objets de module ajoutés sont répertoriés dans la barre latérale de l'arborescence de design ; les fichiers CSS ajoutés sont également répertoriés dans l'Aperçu de design. Si les modules ajoutés font eux-mêmes référence à des modules, ces derniers, indirectement importés, sont répertoriés sous l'en-tête Modules, mais en gris. Des informations sur les modules qui importent un module indirectement importé sont disponibles dans une fenêtre contextuelle qui s'affiche lorsque vous passez la souris sur le module indirectement importé.
Pour ouvrir un des modules ajoutés ou des modules indirectement importés rapidement dans StyleVision, cliquez avec la touche de droite sur ce module et sélectionnez Ouvrir module de définition depuis le menu contextuel qui apparaît.
Ordre de modules ajoutés
L’ordre dans lequel les modules sont ajoutés et recensés est significatif pour les styles CSS de priorisation.. Conformément à l'ordre de cascade CSS, les règles de style CSS d'un module relativement récent (plus bas dans la liste) ont la priorité sur les règles de style définies dans un module relativement antérieur (plus haut dans la liste). Les styles CSS dans le module SPS de référence ont la priorité sur ceux dans tout module ajouté. Pour changer la position relative à un module ajouté, cliquez avec la touche de droite dans l’Aperçu du design et cliquez, tel que requis, sur la commande Move Up ou Move Down dans le menu contextuel.
L’ordre du module n’est pas significatif pour résoudre les conflits parmi les scripts, les modèles globaux, les fragments de design et les items de mise en page de pages.
Alertes de modification du fichier
Si un fichier ajouté (que ce soit un module SPS, schéma ou fichier de travail XML) est modifié après avoir ouvert un module SPS de référence, alors une fenêtre pop up de modification du fichier vous avertira du changement et vous demandera si le module SPS de référence doit être actualisé avec ces modifications.
Activer/Désactiver l’objet ajouté
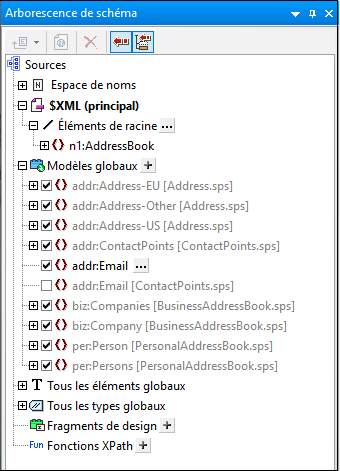
Tous les objets de module dans tous les modules ajoutés (qu’ils soient ajoutés directement ou indirectement) sont ajoutés au SPS de référence et recensés sous les en-têtes correspondants dans l’arborescence de design : Scripts ; Modèles globaux ; fragments de design ; modèles XSLT ; et fonctions XPath. À côté de chacun de ces objets, il se trouve une case à cocher (voir la capture d’écran ci-dessous), que vous pouvez cocher ou décocher, respectivement, activer ou désactiver cet objet. Quand un objet est désactivé, il est supprimé efficacement du SPS.

Dans la capture d’écran ci-dessus, tous les modèles globaux utilisés dans le module AddressBook.sps sont répertoriés sous l’en-tête Modèles globaux. Ceux qui ont été ajoutés via d’autres modules (que ce soit directement ou indirectement) sont affichés en gris. Ceux qui ont été créés directement dans AddressBook.sps sont affichés en noir. La capture d’écran affiche que seul un modèle global, addr:Email, a été créé dans AddressBook.sps lui-même. Tous les autres modèles globaux ont été ajoutés via d’autres modules, et le fichier dans lequel chacun de ces modules est défini est recensé à côté de son nom.
Notez qu’il existe deux modèles globaux pour addr:Email, l’un créé dans le SPS de référence (AddressBook.sps) lui-même, et l’autre créé dans le module ajouté ContactPoints.sps. Si plus d’un modèle global a le même nom élargi (espace de nom-), alors seul un de ces modèles sera actif à la fois. Vous pouvez sélectionner lequel en cochant sa case à cocher. (En alternative, vous activez le modèle global depuis son menu contextuel dans l’Aperçu de design.) Ce mécanisme est utile si : (i) vous souhaitez écraser un modèle global ajouté avec un que vous créez dans le module SPS de référence, ou (ii) souhaitez résoudre une situation où un modéle global pour un élément est défini dans plus d’un module ajouté.
Un modèle global qui a été défini dans le SPS actuel peut être supprimé en le sélectionnant et en cliquant sur le bouton Supprimer. Toutefois, des modèles globaux qui ont été définis dans un module ajouté ne peuvent pas être supprimés du SPS de référence. Ils doivent être supprimés en ouvrant le SPS ajouté et en supprimant le modèle global ici.
Des scripts individuels, des fragments de design et des items de mise en page peuvent être activés ou désactivés de la même manière.
Appliquer ou utiliser des objets modulaires
Dans le module SPS de référence, vous concevez vos designs comme d’habitude. Chaque type différent d’objet ajouté est utilisé ou appliqué différemment. Vous devriez, bien évidemment, vous assurez que chaque objet de module que vous souhaitez appliquer a été activé
Modèles globaux
Lorsque vous souhaitez utiliser un modèle global d’un des modules SPS ajoutés, vous devez vous assurer que ce modèle global est réellement appliqué. Cela peut se faire de deux manières, selon celle qui convient le mieux à votre design :
•Dans le modèle principal, spécifiez que le modèle d'élément utilise le modèle global pour cet élément ou copie ce modèle global localement. Ces deux commandes sont disponibles dans le menu contextuel qui apparaît lorsque vous cliquez avec le bouton droit de la souris sur la balise de l'élément dans le design.
•Dans le modèle principal, les espaces réservés du contenu ou du reste du contenu entraînent l'application de modèles, ce qui conduit au traitement des modèles globaux correspondants.
Fragments de design
Pour utiliser un fragment de design, faites-le glisser de l'arborescence de design vers l'emplacement souhaité dans le modèle principal ou un modèle global. Assurez-vous que l’emplacement du fragment de design est déposé dans le nœud correct du contexte pour ce fragment de design. Pour les détails, voir les fragments de design.
Scripts
Toutes les fonctions JavaScript (qu’elles soient dans un module ajouté ou créé dans le SPS de référence) sont disponibles comme gestionnaires d’événement, et peuvent être définies pour un événemetn particulier via la barre latérale des propriétés.