Remplacer le Nœud Parent sur OnClick With
Avec la propriété Remplacer Nœud Parent sur OnClick With (dans le groupe des propriétés Authentic, attribuable dans la barre latérale des Propriétés, voir la capture d’écran ci-dessous), vous pouvez spécifier le contenu du texte du nœud parent d’un bouton ou d’un hyperlien.

Quand l’utilisateur Authentic View clique sur le composant de design (un bouton ou hyperlien), le texte que vous, le designer SPS, avez spécifié sera inséré comme contenu XML du nœud parent du composant de design. Ceci permet à l’utilisateur Authentic View de faire quelques sélections (en cliquant sur un bouton ou hyperlien) qui alternera la présentation du document XML dans Authentic View.
Mécanisme d’utilisation
Cette fonction pourra être utilisée comme suit :
1.Dans le design, insérez le composant de design /bouton ou hyperlien) à l’intérieur du nœud pour lequel vous souhaitez insérer le contenu de texte.
2.Sélectionnez le composant de design dans le design, et, dans la barre latérale des Propriétés, sélectionnez le composant de design (dans la colonne Propriétés Pour), et saisissez une valeur pour la propriété Remplacer le Nœud parent sur OnClick With (qui se trouve dans le groupe des propriétés Authentic ; voir la capture d’écran ci-dessus). Cette valeur peut être saisie comme valeur de texte directement ou via une expression XPath. (Cliquez sur l’icône XPath dans la barre d’outils de la barre latérale des Propriétés pour saisir la valeur comme expression XPath). Dans la capture d’écran ci-dessus, la valeur est une expression de string XPath 'default'. Maintenant, si l’utilisateur d’Authentic View clique sur le composant de design dans Authentic View, le default du texte sera saisi comme contenu de texte du nœud parent du composant de design. Ce résultat peut aussi être obtenu si vous saisissez une valeur de texte (pas une expression XPath) de default directement comme valeur de la propriété Remplacer Nœud Parent sur OnClick With.
3.Maintenant que vous savez quel contenu le nœud parent aura quand l’utilisateur Authentic View clique sur le composant de design, vous pouvez définir le traitement basé sur le contenu du texte du nœud parent. Par exemple, utilisez une condition, vous pouvez préciser que si le contenu du nœud parent est default, alors un formatage par défaut est appliqué ; ou, quand le contenu est masquer, le texte d’un nœud est masqué. De cette manière, vous pouvez utiliser cette fonction pour atteindre des effets puissants qui pourraient autrement avoir requis le déploiement de scripts.
Note : Pour cette fonction qui fonctionne correctement, dans le schéma, le nœud parent doit être défini pour permettre du contenu texte.
Utilisation avec des variables
Le nœud parent peut aussi être une variable qui a été définie sur un nœud ancêtre. La valeur de la variable peut ensuite être définie par le designer SPS utilisant la propriété Remplacer Nœud Parent sur OnClick With. Lorsque l’utilisateur de Authentic View clique sur le composant du design (bouton ou hyperlien), la valeur définie pour la propriété Remplacer Nœud Parent sur OnClick With du composant de design est attribuée à la variable. Vous pouvez désormais configurer des options de traitement alternatives basées sur la valeur de la variable.
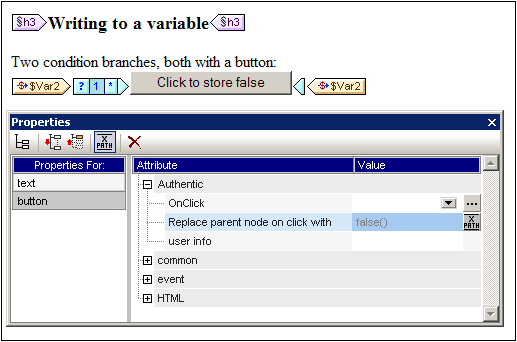
Un exemple simple est affiché ci-dessous. Lorsque la valeur de la variable Var2 est définie comme booléenne true(), un bouton permettant à la valeur de modifier la booléenne false() est affiché (voir la capture d’écran ci-dessous). Ce traitement est spécifié dans la première branche d’une condition.

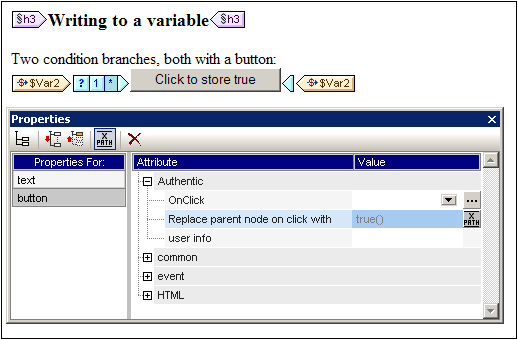
La branche Otherwise de la condition spécifie le traitement qui affiche un bouton permettant à la valeur de la variable d’être changée à la booléenne true() (capture d’écran ci-dessous). Vous pouvez définir un traitement supplémentaire selon la valeur de la variable Var2 (true() ou false()).

De cette manière, vous, le designer SPS, pouvez permettre aux utilisateurs Authentic View de sélectionner d’une gamme d’options qui produit ensuite un traitement spécifique et correspondant au document.