Styles Composite
La fonction des Styles Composite permet à l’utilisateur de Authentic View de styler toute la sortie des composants de design suivants :
•Éléments de design du paragraphe (bloc)
Le mécanisme pour ceci est expliqué ci-dessous.
Note : pour une description plus générale des Styles Composite, voir la section Styles Composite. La description dans cette section décrit comment les Styles Composite peuvent être configurés pour que l’utilisateur de Authentic View puisse les éditer.
Saisir le Style Composite dans l’attribut XML
Un Style Composite par défaut (composé de multiples propriétés de style) est saisi comme valeur d’attribut d’un élément dans le document XML source. Par exemple, l’attribut desc-style dans le document source XML recensé ci-dessous contient un Style Composite par défaut :
<Desc desc-style="font-family:Verdana; font-size:12pt; color:blue">
Vous, le designer SPS, pouvez autoriser l’utilisateur de Authentic View à éditer ces propriétés de style. Ceci permet à l’utilisateur de Authentic View de contrôler le style de la sortie du texte du composant de design. Vous activez une édition par l’utilisateur d’un Style Composite en définissant le Style Composite du composant de design comme attribut contenant le Style Composite par défaut (voir ci-dessous).
Note : les attributs qui seront utilisés pour accéder aux Styles Composite Styles doivent être définis dans le schéma de source pour que le document XML soit valide.
Propriétés CSS text-styling prises en charge
Les styles CSS suivantes peuvent être utilisés dans les Styles Composite :
font-family | font-size | font-weight | font-style |
color | background-color | text-align | text-decoration |
Définir l’attribut comme Style Composite du composant de design
Si vous définissez le Style Composite d’un composant de design pour qu’il soit un attribut, alors l’utilisateur Authentic View peut éditer ce Style Composite. L’utilisateur Authentic View peut placer le curseur partout à l’intérieur de la sortie texte du composant design et utiliser la barre d’outils RichEdit de Authentic View pour éditer le Style Composite de ce composant de design.
Pour définir un attribut comme Style Composite, suivez les étapes suivantes :
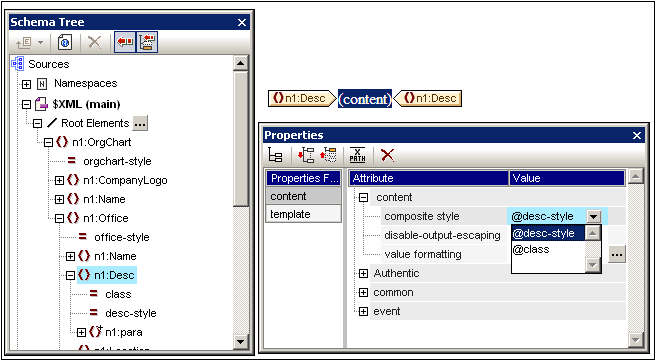
1.Dans le Mode Design, sélectionnez le composant de design auquel vous voulez assigner un attribut comme Style Composite. Dans la capture d’écran ci-dessous, un espace réservé (contenus) de l’élément Desc a été sélectionné.

2.Dans la Iiste déroulante de la propriété Style Composite du composant Content (voir la barre latérale des Propriétés en bas à droite de la capture d’écran ci-dessus), les attributs de l’élément contextuel sont affichés. Sélectionnez l’attribut que vous souhaitez définir comme Style Composite du composant de design. (Notez qu’il existe également une entrée vide dans la liste déroulante si vous ne souhaitez pas appliquer Style Composite. Dans ce cas, la fonction RichEdit de Authentic View ne sera pas activée dans la sortie de ce composant de design.)
Dans Authentic View, l’utilisateur peut utiliser maintenant la barre d’outils RichEdit pour modifier le Style Composite du composant de design.