Formater le contenu
StyleVision offre un mécanisme de styling puissant et flexible, basé sur CSS, pour formater les composants dans le design. Les aspects clés du mécanisme de style de StyleVision sont les suivants :
•Les règles de style CSS peuvent être définies pour les composants en bloc et inline.
•Les formats prédéfinis sont des composants en bloc qui ont des styles inhérents et peuvent être utilisés comme wrappers pour un groupe de composants qui doivent être traités comme bloc. Les styles inhérents de ces formats prédéfinis peuvent être écrasés par les styles que vous pouvez spécifier localement sur chaque composant. En maintenant le principe en cascade des CSS.
•Les attributs de classe peuvent être déclarés sur des composants dans le design et la classe peut être utilisée comme sélecteur de règles de style externe ou global.
•Vous pouvez préciser les styles à trois niveaux. Ceux-ci sont, par ordre croissant de priorité : (i) les règles de style dans des feuilles de style externes, (ii) les règles de style global, et (iii) les règles de style local. Notez, toutefois, que certains types de sélecteurs dans les règles de style externes et globales, tels que les sélecteurs basés sur le nom (h1, a, img, etc.), s’appliqueront uniquement à Authentic View et à la sortie HTML, et non aux sorties RTF, PDF, ni à Word 2007+. Les règles qui ont des sélecteurs de classe s’appliqueront aux formats HTML, RTF, PDF, et Word 2007+.
Dans cette section, vous allez apprendre à :
•Assigner des formats prédéfinis
•Assigner un composant comme attribut de classe
•Définir les styles dans une feuille de style CSS externe et ajoutez cette feuille de de style au référentiel de style de la SPS
•Définir les règles de style global
•Définir les styles locaux pour une sélection de multiples composants design
•Définir les styles locaux pour une sélection de composant unique
Assigner des formats prédéfinis
Une des raisons pour assigner un format prédéfini est de donner un composant au style inhérent de ce format prédéfini. Dans le design, sélectionnez l’élément headline, puis sélectionnez Enclose with | Special Paragraph | Heading 3 (h3) (en alternative, utilisez la zone de liste Formats prédéfinis dans la barre d’outils). Les balises Format prédéfini sont créées autour de l’élément en-tête (capture d’écran ci-dessous).

Notez que les propriétés de police des contenus changent et que l’espace vertical est ajoutée au-dessus et sous le format prédéfini. Ces valeurs de propriété sont inhérentes dans le format prédéfini h3.
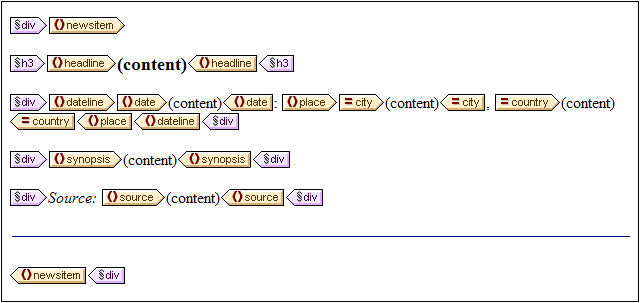
Une autre utilisation de formats prédéfinis est de grouper les composants de design en un bloc pour qu’ils puissent être formatés comme bloc ou attribués des propriétés inline comme groupe. La propriété prédéfinie la plus opportune à cette fin est le format prédéfini div, qui crée un bloc sans espace ci-dessus ou en-dessous. Dans votre design, attribuez newsitem, dateline, synopsis, et source aux composants séparés des nœuds div. Votre design devrait ressembler à la capture d'écran ci-dessous. Notez que le texte statique "Source: " est aussi inclus dans le composant div qui contient l’élément source, et que tout l’élément newsitem se trouve à l’intérieur du composant div.

Vous avez désormais des composants groupés ensemble dans différents blocs.div. Plus tard dans cette section, vous apprendrez comment attribuer les styles à de tels blocs de composants groupés.
Assigner les composants aux attributs de classe
Une règle de style peut être définie pour la classe de composants. Par exemple, tous les en-têtes peuvent être définis pour avoir un ensemble de propriétés communes (par exemple, une font-family, font-weight et couleur particuliers). À cette fin, vous devez faire deux choses : (i) attribuer les composants qui doivent avoir des propriétés communes dans une classe unique ; (ii) définir les propriétés de style pour cette classe.
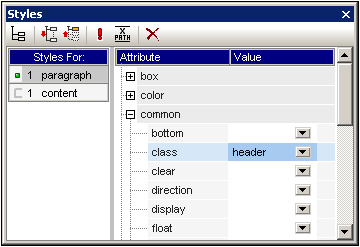
Dans votre design, sélectionnez la balise h3, et, dans la barre latérale de Styles, sélectionnez 1 paragraph (pour sélectionner le format prédéfini), et le group e de propriétés common. Élargissez le groupe des propriétés common, puis double-cliquez sur le champ de valeur de la propritété class et saisissez header.

Cette instance particulière du format h3 est désormais assignée à la classe appelée header. Quand vous définissez des propriétés de styling pour la classe header (styles depuis une feuille de style externe ou style global SPS), ces propriétés seront appliquées à tous les composants dans la classe SPS header.
Ajoutez une feuille de style CSS externe au référentiel de style
Les règles de style dans une feuille de style CSS externe peuvent être appliquées aux composants dans le design SPS. Des feuilles de style externe doivent, toutefois, d’abord être ajoutées au référentiel de style pour que les règles puissent être appliquées aux composants. Dans la barre de style du Référentiel Style (dans l’Aperçu de design), suivez l’étape suivante :
1.Sélectionnez l’item External.
2.Cliquez sur le bouton Ajouter dans la barre d’outils de la barre latérale du Référentiel de style. Le dialogue Ouvrir s’ouvre.
3.Parcourez pour le fichier C:\Documents and Settings\<username>\My Documents\Altova\StyleVision2025\StyleVisionExamples\Tutorial\QuickStart\QuickStart.css, qui est dans le dossier (Mes) Documents, et cliquez sur Ouvrir.
La feuille de style est ajoutée au référentiel de style. Elle contient les règles suivantes qui sont pertinentes à cette étape.
.header {
font-family: "Arial", sans-serif;
font-weight: bold;
color: red;
}
h3 {
font-size: 12pt;
}
Les règles de style pour la classe header et l’élément h3 sont combinées et produisent la même sortie HTML suivante pour l’élément headline.

Définir les règles de style global
Les règles de style global peuvent être définies pour SPS utilisant les sélecteurs CSS. Les règles sont définies directement dans la barre latérale du Répertoire de style. Créer un style global pour la classe header comme suit :
1.Avec l’Aperçu de design actif, dans la barre latérale du Référentiel de style, sélectionnez l’item global.
2.Cliquez sur le bouton Ajouter dans la barre d’outils. Ceci crée une règle vide pour le sélecteur de caractère générique (*), qui est en surbrillance.
3.Tapez .header pour remplacer le caractère générique tel le sélecteur.
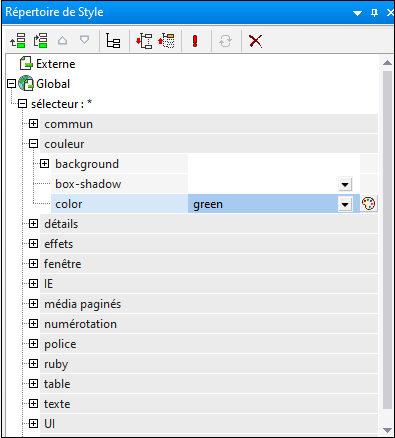
4.Élargissez le groupe de propriétés couleur et sélectionnez vert depuis la liste déroulante de valeurs de propriété couleur (capture d’écran ci-dessous).

Là où la règle de style global définit une propriété qui est également définie dans une feuille de style externe (la propriété couleur), la valeur de propriété dans la règle globale prend précédence. Dans l’aperçu HTML, les contenus de l’en-tête seront pour cette raison en vert. D’autres propriétés de définitions depuis une feuille de style externe (pas « over-ridden » par une propriété dans une règle de style global) sont conservées (dans le cas, font-family et font-weight).

Note : depuis que la règle de style global utilise le sélecteur class, cette règle s’applique également à RTF, PDF, et à la sortie Word 2007+ —en plus de la sortie Authentic View et HTML.
Définir des styles locaux pour de multiples composants en une fois
Les styles locaux peuvent être définis pour de multiples composants en une fois. Dans votre design, pour préciser que tout le contenu de texte d’un item « news » devrait avoir Arial comme sa police, cliquez sur le composant div contournant l’élément newsitem et, dans la barre d’outils des Styles, dans la colonne Styles For, sélectionnez 1 paragraph. Ensuite, dans le groupe des propriétés font , assignez Arial comme font-family. Le paramètre des propriétés sera hérité par les cinq formats prédéfinis descendant.
Maintenant, dans le design, sélectionnez les trois composants div contournant les nœuds dateline, synopsis, et source (en gardant la clé Shift appuyée quand vous cliquez sur chaque composant div). Dans la barre latérale des Styles, sélectionnez 3 paragraphs, puis le groupe de propriétés font et définissez une taille de police font-size of 10pt. (Le composant h3 n’a pas été sélectionné car il a déjà la taille de police font-size requise 12pt.)
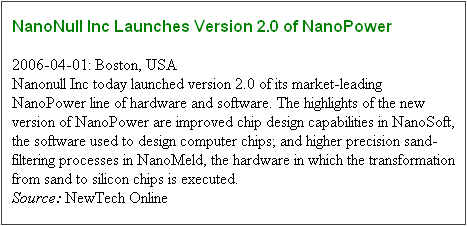
Enfin, dans le design, sélectionnez le composant div contournant l’élément dateline. Dans la colonne Styles For de la barre latérale Styles, sélectionnez 1 paragraph. Dans le groupe des propriétés font, définir font-weight vers bold et font-style vers italic. Dans le groupe de propriétés color, définir la couleur comme grise. La sortie de la dateline aura l’aspect suivant
Notez que le styling défini pour le composant div a été appliqué au texte statique également au sein du composant div (c’est-à-dire un point et la virgule).
Définir les styles locaux pour une sélection de composant unique
Un style local défini sur un composant écrase d’autres styles définis à des niveaux plus élevés de SPS pour ce composant. Dans le design, sélectionnez l’élément headline et attribuez-le dans une couleur bleue marine (propriété de couleur dans le groupe des propriétés de style de couleur). La propriété définie localement (color:navy) écrase le style global pour la classe .header (color:green).
Sélectionnez le composant div contournant l’élément source. Dans la barre latérale des Styles, avec l’item 1 paragraph dans la colonne Styles For sélectionnée, définissez la propriété de couleur (dans le groupe de couleur des propriétés de style) vers le gris. Dans le groupe de propriétés de style font, définissez font-weight comme bold. Ces valeurs sont appliquées au texte statique. Souvenez-vous que dans la dernière section du texte statique "Source: " a été attribuée comme valeur font-style de italic. Ces nouvelles propriétés (font-weight:bold et color:gray) viennent en plus de la propriété font-style:italic.
Maintenant, dans l’Aperçu de design, sélectionnez l’espace réservé (contenu) de l’élément source. Dans la colonne Styles For, avec 1 content sélectionné, définissez la propriété couleur (dans le groupe de propriétés de style color) comme black. Dans le groupe de propriétés de font, définissez font-weight comme normal. Les nouvelles propriétés sont définies dans le nœud de l’espace réservé contenus de l’élément source et écrasez les propriétés dans le composant div (voir la capture d’écran ci-dessous).
Compléter le formatage
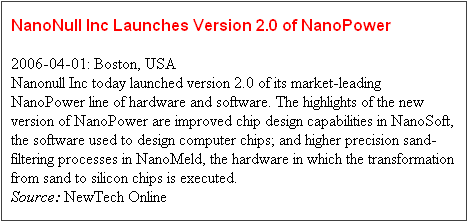
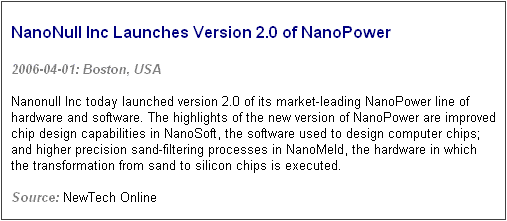
Pour compléter le formatage dans cette section, sélectionnez le composant div dans l’élément synopsis et, dans la zone de liste Formats prédéfinis dans la barre d’outils, sélectionnez p. Ceci donne au bloc les styles inhérents de l’élément HTML p. L’Aperçu HTML ressemblera à l'exemple ci-dessous :

Une fois que avez terminé, enregistrez le fichier.