Formatage de table
Les tables statiques et dynamiques peuvent être formatées utilisant :
•Propriétés de formatage de la table HTML (dans la barre latérale des propriétés)
•Propriétés CSS (styling) (dans la barre latérale des Styles).
Note : pour la sortie de texte, les tables seront générées utilisant un caractère sélectionné par l’utilisateur comme séparateur de cellule. Le caractère par défaut est le point-virgule. Il peut être changé dans l’onglet XSD/XSLT/XBRLdu dialogue de Propriétés.
Barre latérale des propriétés
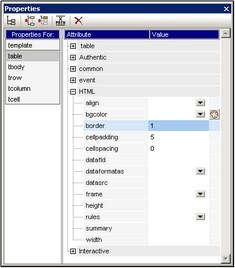
Les propriétés de formatage de la table HTML sont disponibles dans la barre latérale des propriétés (capture d’écran ci-dessous). Ces propriétés sont disponibles dans le groupe des propriétés HTML pour le composant de table et ses sous-composants (corps, ligne, colonne et cellule).
Barre latérale Styles
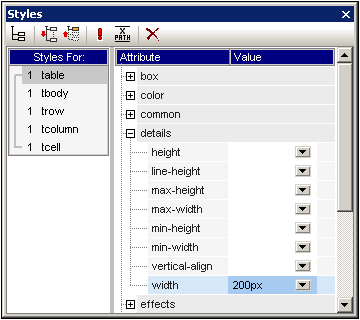
Les propriétés de formatage de la table CSS sont disponibles dans la barre latérale des propriétés (capture d’écran ci-dessous). Les propriétés CSS sont disponibles pour le composant de table et ses sous-composants (corps, ligne, colonne et cellule).

Note : si les cellules de table dans une ligne sont vides, Internet Explorer réduit la ligne et la ligne peut ne plus être visible. Dans ce cas, vous devriez utiliser la solution HTML qui est de mettre un espace « non-breaking » dans la/les cellule/s.
Texte vertical
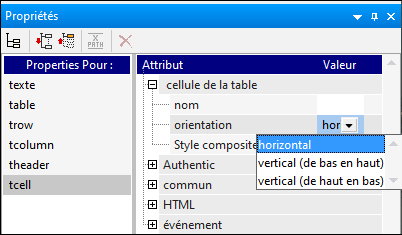
Le texte dans les cellules de table peut être tourné à 90 degrés dans le sens de la montre ou dans le sens inverse de la montre pour que le texte soit vertical, se lisant du haut vers le bas et du bas vers le haut, respectivement. À cette fin, dans le design, sélectionnez le contenu dans la cellule de table qui doit être tourné et, dans la barre latérale des propriétés (capture d’écran ci-dessous), sélectionnez tcell. Dans le groupe de propriétés Cellule de table, sélectionnez la valeur requise pour la propriété Orientation.

Veuillez prendre note des points suivants :
•La rotation sera appliquée dans la sortie, mais ne sera pas affichée dans le design.
•Cette propriété est prévue être appliquée au texte et ne doit pas être utilisée pour un autre contenu.
•Outre le fait d’être appliquée au texte dans les cellules de table, la propriété peut aussi être appliquée au texte dans les champs de texte.
Formatage de table via les Propriétés et Styles
Certaines propriétés de formatage sont disponibles dans la barre latérale des Propriétés ainsi que dans la barre latérale des Styles. La table ci-dessous recense quelques-unes des propriétés de table plus importantes disponibles dans les deux barres latérales.
Composant de table | Barre latérale des propriétés | Barre latérale Styles |
Table | bord, cadre, règles ; cellpadding, cellspacing; bgcolor; hauteur, largeur (écrasé par la hauteur, la largeur dans la barre latérale Styles, si cette dernière existe); aligner | bords et padding dans les styles Box ; hauteur, largeur dans les groupes Details (ils écrasent la hauteur et la largeur dans la barre latérale des Propriétés); couleur, police, et styles de texte |
Corps | align, valign | height, vertical-align; color, font, and text styles |
Colonne | align, valign | width, vertical-align; color, font, and text styles; box styles |
Ligne | align, valign | height, vertical-align; color, font, and text styles; box styles |
Cellule | align, valign | height, width, vertical-align; color, font, and text styles; box styles |
Hauteur et largeur
La hauteur et la largeur des tables, lignes, colonnes et cellules doivent être définies dans la barre latérale Styles (dans le groupe de style Details). Quand une table, une colonne ou une ligne est redimensionnée dans l’affichage en utilisant la souris, les valeurs modifiées sont saisies automatiquement dans le style approprié dans la barre latérale Styles. Notez, toutefois, que les styles hauteur et largeur ne sont pas pris en charge pour les cellules qui sont couvertes (row-spanned ou column-spanned).
Centrer une table
Pour centrer une table, définissez la propriété align dans le groupe HTML des propriétés au centre. La propriété align peut être accédée en sélectionnant la table, puis en sélectionnant la commande de menu Table | Propriétés de Table. En alternative, la propriété est disponible dans le groupe de propriétés HTML dans la barre latérale des Propriétés.
Centrer la sortie PDF nécessitera des paramètres supplémentaires selon le processeur FOP que vous utilisez. Selon la spécification FO, la manière correcte de centrer une table est d’envelopper l’élément fo:table avec un élément fo:table-and-caption est de définir l’attribut text-align de l’élément fo:table-and-caption au centre. Stylevision ne crée pas automatiquement d’élément fo:table-and-caption quand une table est insérée dans le design, mais vous pouvez ajouter cet élément comme Élément défini par l’utilisateur. Si vous utilisez toutefois le processeur Apache FOP, vous devriez notez que l’élément fo:table-and-caption peut éventuellement ne pas être pris en charge, dépendant de la version FOP que vous utilisez. Dans ce cas, il existe une solution de contournement : Transformez la table en table d’une largeur fixe. Faites ceci en spécifiant une valeur de longueur, telle que 4in ou 120mm, comme la valeur de la propriété largeur du groupe HTML des propriétés de table (accédée via la commande de menu Table | Propriétés de Table).
Donner différentes couleurs d’arrière-plan aux lignes alternantes
Si vous voulez alterner les couleurs d’arrière-plan pour les lignes de votre table dynamique, suivez les étapes suivantes :
| 1. | Sélectionnez l’indicateur de ligne de la ligne pour laquelle les couleurs d’arrière-plan sont requises. N’oubliez pas qu’étant donné qu’il s’agit d’une table dynamique, un élément est créé comme ligne, et le design contient une seule ligne, qui correspond à l’élément étant créé comme table. |
| 2. | Avec l’indicateur de ligne sélectionné, dans la barre latérale des Propriétés, cliquez sur les Propriétés pour: trow. |
| 3. | Sélectionnez la propriété bgcolor. |
| 4. | Cliquez sur l’icône XPath dans la barre d’outils de la fenêtre des Propriétés, et, dans le dialogue Éditer expression qui apparaît, saisir une expression XPath semblable à ceci : |
si ( position() mod 2 = 0 ), alors "white" sinon "gray"
| Cette expression XPath spécifie une bgcolor de lignes blanches numérotées avec des chiffres pairs et une bgcolor en gris pour les lignes numérotées avec des chiffres impairs |
Vous pouvez élargir le principe ci-dessus afin de fournir un formatage bien plus complexe.
Numéroter les lignes d’une table dynamique
Vous pouvez numéroter les lignes d’une table dynamique en utilisant la fonction position() de XPath. À cette fin, insérez d’abord une colonne dans la table pour garder les numéros, puis insérez un calcul automatique dans la cellule de cette colonne avec une expression XPath de : position(). Puisque le nœud contextuel est l’élément qui correspond à la ligne d’une table dynamique, la fonction position()renvoie la position de chaque élément de ligne dans l’ensemble de tous les éléments de lignes.
En-têtes de table et de pied de page dans la sortie PDF
Si la table passe sur plus d’une page, alors l’en-tête et le pied de page apparaissent sur chaque page qui contient la table. Veuillez noter les points suivants :
•Si le pied de page contient des calculs automatiques, le pied de page qui apparaît à la fin du segment de table sur chaque page contient les calculs automatiques pour toute la table - et non ceux pour uniquement le segment de table sur cette page.
•Lesen-tête et pied de table ne seront pas désactivés pour des pages individuelles (par exemple, si vous voulez un pied de page uniquement à la fin de la table et non à la fin de chaque table).
Afin d’omettre que l’en-tête ou le pied de page soit affiché à chaque saut de page, utilisez les propriétés table-omit-header-at-break et/ou table-omit-footer-at-break (attributs) dans l’élément table. Ces propriétés sont disponibles dans la barre latérale Styles, dans le groupe XSL-FO des propriétés pour la table. Pour omettre l’en-tête ou le pied de page lors de sauts de page, spécifiez une valeur de true pour l’attribut respectif. (Notez que la valeur par défaut est false. Donc ne pas préciser ces propriétés a l’effet d’insérer les en-tête et bas de page quand il y a un saut.)
Mettre un trait d’union au contenu des cellules de table
Si vous désirez mettre un trait d’union à un texte dans les cellules de table de votre sortie PDF, notez que la spécification XSL:FO utilise l’attribut mettre un trait-d’union de l’élément fo:block á cette fin. Donc, pour appliquer la mise en place du trait d’union, vous devez définir explicitement, dans le document FO, la propriété hyphenate des éléments respectifs fo:block à true.