Tables CALS/HTML
Une table CALS/HTML est une structure XML hiérarchique dont les éléments : (i) définissent la structure d’une table CALS ou HTML, (ii) précisent le formatage de cette table, et (iii) contiennent des contenus de cellule de cette table. Cette structure XML doit correspondre exactement au modèle de table CALS ou HTML.
Pour créer une table CALS/HTML dans le design, suivez les étapes suivantes :
1.Définir la structure XML comme structure de table CALS/HTML
2.Spécifier les styles de formatage pour la table
3.Insérer la table CALS/HTML dans le design SPS
Activer les structures de table CALS/HTML pour la sortie
Un document XML peut avoir une structure de données qui définit la structure et le contenu d’une table. Par exemple, la structure des données XML suivante correspond au modèle de table HTML et a, en fait, les mêmes noms d’élément que ceux dans le modèle de table HTML :
<table>
<tbody>
<tr>
<td/>
</tr>
</ tbody>
</table>
En alternative, la structure des données XML pourrait avoir une structure correspondant au modèle de table HTML, mais différents noms d’élément que dans le modèle de table HTML. Par exemple :
<semester>
<subject>
<class>
<student/>
</ class>
</ subject>
</ semester>
Cette structure de table, qui est définie dans le document XML, peut être utilisée directement pour générer une table dans les différents formats de sortie. À cette fin, vous devez définir cette structure de données XML comme table CALS ou HTML. Si la structure des données XML n’est pas définie comme CALS ou HTML (le défaut), les éléments dans la structure des données seront traités comme éléments « non-table » ordinaires et aucun markup de table sera ajouté dans le document de sortie.
Pour activer la table markup CALS/HTML dans la sortie, suivez les étapes suivantes :
1.Sélectionnez la commande Table | Éditer Tables CALS/HTML.
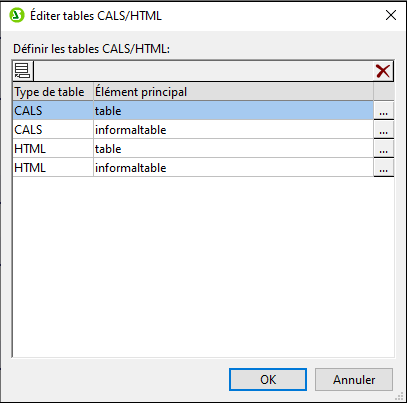
2.Dans le dialogue qui apparaît (capture d’écran ci-dessous), ajoutez une entrée pour la structure de données XML que vous voulez utiliser comme table CALS/HTML, selon si la structure de données suit un modèle de table CALS ou HTML. (Pour information sur le modèle de table CALS, voir le modèle de table CALS à OASIS. Pour un exemple d’élément de table ayant une structure de table HTML, ouvrez HTMLTable1.sps, qui se trouve dans le dossier Basics du dossier de projet Exemples (dans la fenêtre Projet de la GUI).) Donc, si vous voulez activer un élément dans votre schéma CALS ou élément de table HTML, cliquez sur le bouton de table Ajouter CALS/HTML en haut du côté gauche du dialogue, puis sélectionnez soit la commande Ajouter Table CALS ou la commande Ajouter Table HTML. (Dans la capture d’écran ci-dessous, les éléments table et informaltable ont été activés comme tables CALS (de même que les tables HTML).) Cliquez sur OK pour confirmer.

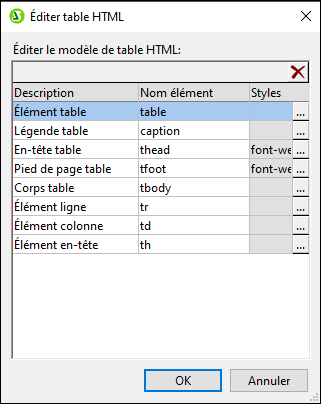
3.Un dialogue (Éditer Table CALS ou Éditer Table HTML) apparaît affichant les éléments du type de table que vous avez sélectionné (capture d’écran ci-dessous). Les noms d’élément qui sont recensés dans ce dialogue sont, par défaut, les noms d’élément dans le modèle de table sélectionné (CALS ou HTML). Si le schéma SPS contient des éléments avec les même noms que les noms du modèle de table CALS/HTML, alors les noms sont affichés en noir (comme dans la capture d’écran ci-dessous). Si un nom d’élément recensé n’est pas présent dans le schéma SPS, ce nom d’élément est recensé en rouge. Vous pouvez modifier un nom d’élément recensé pour correspondre à un nom de schéma en double-cliquant dans le champ pertinent Nom d’élément et éditant le nom.

4.Cliquez sur OK pour définir cette structure des données XML comme table CALS ou HTML.
5.Vous pouvez ajouter des entrées pour autant de structures de données XML que vous le souhaitez (voir la capture d’écran à l’étape 2 ci-dessus). Le même élément principal peut être utilisé une fois pour chacun des types de table CALS et HTML.
6.Une fois que vous avez terminé de définir les structures des données XML que vous souhaitez activer comme tables CALS/HTML, cliquez sur OK pour terminer.
Si une table CALS/HTML a été définie et que la structure des données XML est correctement insérée comme table CALS/HTML, alors la structure des données sera envoyée à la sortie comme table. Pour supprimer une définition de table CALS/HTML, dans le dialogue de table Éditer CALS/HTML, sélectionnez la définition que vous souhaitez supprimer et cliquez sur le bouton Supprimer en haut à droite du volet Définir Tables CALS/HTML.
Formatage de table
Les tables CALS/HTML obtiennent leur formatage de deux manières :
1.En formatant les attributs dans le document XML source. Les modèles de table CALS et HTML permettent le formatage d’attributs. Si de tels attributs existent dans le document XML source, ils sont passés aux attributs de présentation du markup de table de la sortie.
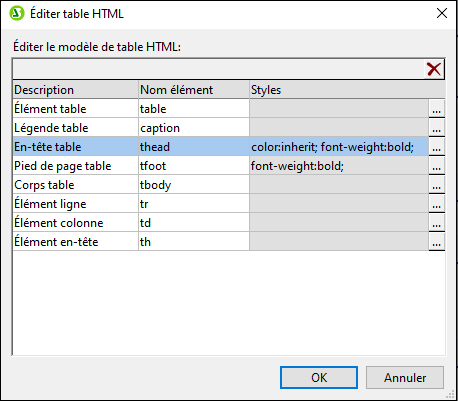
2.Chaque élément individuel dans la table peut être formaté dans la colonne Styles du dialogue Éditer Table CALS ou du dialogue Éditer Table HTML (voir la capture d’écran ci-dessous).

Pour assigner un style à un élément particulier, cliquez sur le bouton Ajouter Styles pour cet élément et assignez les styles requis dans la barre latérale des Styles qui apparaît. Chaque style est ajouté comme attribut CSS individuel à l’élément particulier. Notez qu’un style ajouté par la biais de l’attribut style aura une plus grande priorité qu’un style ajouté à un attribut CSS individuel (tel que bgcolor). Par exemple, dans <thead style="background-color: red" bgcolor="blue"/> L’attribut style="background-color: red" aura la priorité sur l’attribut bgcolor="blue".
Pour supprimer un style qui a été assigné à un élément dans la définition de la table CALS/HTML, sélectionnez cet élément (par exemple dans la capture d’écran ci-dessus, l’élément thead a été sélectionné) et cliquez sur le bouton Supprimer. Les styles pour cet élément seront supprimés.
Insérer une table CALS/HTML dans le design
Une structure de table CALS/HTML peut être insérée dans le design de deux manières :
1.Le parent de l’élément de table est inséré dans le design comme (contenus). Quand les contenus du parent sont traités, l’élément de table sera traité. Si la sortie de table CALS/HTML est activée, alors l’élément est la sortie comme table. Autrement, il s’agit de la sortie comme texte.
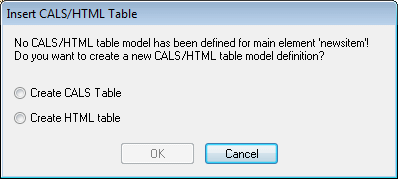
2.L’élément de table peut être glissé depuis l’arborescence de table. Lorsqu’il est déposé dans l’emplacement désiré du design, il peut être créé comme table CALS/HTML (avec la commande Créer Table CALS/HTML). Si l’élément n’a pas été défini comme Table CALS/HTML, le dialogue Insérer Tables CALS/HTML (capture d’écran ci-dessous) s’ouvre et peut définir l’élément comme table CALS ou HTML.

Si l’élément a été créé dans le design comme table CALS/HTML, un espace réservé pour l’élément du design de table CALS/HTML est inséré à l’emplacement (capture d’écran ci-dessous).

Modèles globaux et éléments de table
Si les modèles globaux des éléments de table suivants sont créés, ils seront utilisés dans la sortie de table CALS/HTML. Pour les tables CALS : title et entry. Pour les tables HTML : caption, th et td.
Exemples de fichiers
Les exemples de fichiers sont dans le dossier de projet Exemples (dans la fenêtre de Projet de la GUI).