Tables statiques
Pour créer une table statique, procédez comme suit :
1.Utiliser une des commandes suivantes : Table | Insérer Table ou Insérer | Table ou cliquez sur l’icône  Insérer Table dans la barre d’outils Insérer des Éléments Design.
Insérer Table dans la barre d’outils Insérer des Éléments Design.
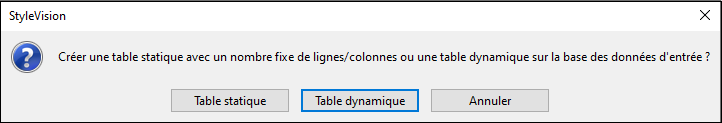
2.Toutes ces commandes ouvre le dialogue Créer Table (capture d’écran ci-dessous).

Cliquez sur Table statique.
3.La dialogue Insérer Table (capture d’écran ci-dessous) s’ouvre, dans lequel vous précisez les dimensions de la table et précisez si la table pourrait occuper toute la largeur disponible.

4.Cliquez sur OK. Une table vide avec les dimensions spécifiées, telle qu’affichée ci-dessous, est créée.

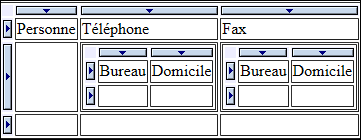
5.Vous pouvez désormais saisir du contenu dans les cellules de table utilisant des fonctions régulières StyleVision. Le contenu de la cellule pourrait être du texte ou des éléments déplacés de l’arborescence de schéma ou des objets or tels que des images ou tables intégrées. La figure ci-dessous affiche une table contenant des tables intégrées.

Les tables statiques SPS sont idéales pour organiser les données XML qui sont situées dans la hiérarchie de schéma de manière aléatoire, ou pour le contenu statique (contenu qui n’est pas dérivé depuis une source XML).
Supprimer les colonnes, lignes et tables
Pour supprimer une colonne, une ligne ou une table, placez le curseur dans la colonne, la ligne ou la table à supprimer et cliquez sur l’item de menu Table | Supprimer colonne, Table | Supprimer ligne, ou Table | Supprimer table, respectivement. Si vous avez des tables intégrées, ces commandes s’appliqueront respectivement, à la colonne, la ligne et la table contenant le curseur.
Icônes d’édition de la table de la barre d’outils
La table éditant les icônes, qui sont par défaut dans la deuxième ligne de la barre d’outils, sont des raccourcis des commandes de menu de la Table. Ces commandes vous permettent d’insérer, de supprimer, d’éditer la structure des et d’assigner les propriétés de formatage à la table statique. Ces icônes peuvent aussi être utilisées pour des tables SPS dynamiques. Elles ne peuvent pas être utilisées pour des tables CALS/HTML, puisque les tables CALS/HTML ne sont pas formatées de cette manière.
Structure des tables statiques pour la sortie PDF
Pour assurer que les tables soient correctement rendues dans la sortie PDF, le nombre de colonnes spécifiées pour une table (dans le document FO) doit être correct. (Le nombre de colonnes peut varier de ligne en ligne quand les cellules enjambent les colonnes.) Les points suivants devraient être notés pour assurer la définition correcte de la table pour la sortie PDF :
•Le nombre de colonnes dans une table est le nombre maximum de colonnes dans toute ligne quand toutes les lignes sont prises en compte. Par exemple, si une table a trois lignes, avec Row1 ayant 6 colonnes, Row2 ayant 5 colonnes et Row3 ayant 7 colonnes, le nombre de colonnes dans la table est 7. Il est donc judicieux de préciser que la table devrait avoir 7 colonnes lors de l’insertion de la table statique. Les cellules dans la table peuvent être jointes par la suite (utilisant les commandes de menu Table) pour qu’elles enjambent les colonnes. Il est important de noter que fractionner une cellule crée une nouvelle colonne dans l’aperçu graphique, mais n’est pas ajouté au compte de la colonne de la table. Dans un tel cas, la structure de la table et les dimensions seront rendues de manière incorrecte dans le PDF.
•Si la largeur des colonnes doit être spécifiée, le total de toutes les colonnes devraient être 100 % ou une mesure absolue qui est inférieure à la largeur de la zone du corps de la page.
•Assurez-vous que les largeurs sont définies pour chaque colonne et non seulement pour les cellules d’une table. Pour vérifier si des largeurs de colonnes ont été correctement assignées, cliquez sur l’onglet XSL-FO et vérifiez les largeurs des éléments enfant fo:table-column de la balise fo:table . Par exemple, prenez en compte la définition de la table ci-dessous :
<fo:table width="100%" space-before.optimum="1pt" space-after.optimum="2pt">
<fo:table-column column-width="proportional-column-width(15)" />
<fo:table-column column-width="proportional-column-width(15)" />
<fo:table-column column-width="proportional-column-width(20)" />
<fo:table-column column-width="proportional-column-width(20)" />
<fo:table-column column-width="proportional-column-width(30)" />
<fo:table-body>
Dans la liste ci-dessus, la table est définie comme ayant 5 colonnes, avec les largeurs de chaque colonne étant données en pourcentage.