Exemple : Graphiques à aires
Dans cette section, nous discutons les graphiques à aires contenus dans le fichier SPS YearlySales.sps. Le design SPS est basé sur le schéma XML YearlySales.xsd et il utilise YearlySales.xml (capture d’écran ci-dessous) comme son fichier de travail XML. Tous les trois fichiers sont situés dans le dossier (Mes) Documents, C:\Documents and Settings\<username>\My Documents\Altova\StyleVision2025\StyleVisionExamples/Tutorial/Charts.
<?xml version="1.0" encoding="UTF-8"?> <Data xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="YearlySales.xsd"> <ChartType>Pie Chart 2D</ChartType> <Region id="Americas"> <Year id="2005">30000</Year> <Year id="2006">90000</Year> <Year id="2007">120000</Year> <Year id="2008">180000</Year> <Year id="2009">140000</Year> <Year id="2010">100000</Year> </Region> <Region id="Europe"> <Year id="2005">50000</Year> <Year id="2006">60000</Year> <Year id="2007">80000</Year> <Year id="2008">100000</Year> <Year id="2009">95000</Year> <Year id="2010">80000</Year> </Region> <Region id="Asia"> <Year id="2005">10000</Year> <Year id="2006">25000</Year> <Year id="2007">70000</Year> <Year id="2008">110000</Year> <Year id="2009">125000</Year> <Year id="2010">150000</Year> </Region> </Data> |
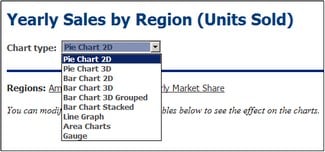
Après avoir ouvert le fichier SPS dans StyleVision, basculez vers l’Aperçu Authentic, et, dans la zone de liste déroulante Type de graphique (capture d’écran ci-dessous), sélectionnez Graphiques à aires pour voir les deux genres de graphiques à aires : (i) superposé standard et (ii) empilé.
Sélectionner des données pour des graphiques à aires
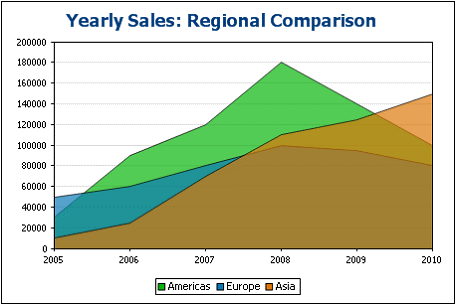
Si nous avons les années sur l’Axe X et les ventes d’unités sur l’Axe Y, alors les ventes annuelles de chaque région peuvent être tracées comme aire, avec chaque aire suivante superposant les aires précédentes (capture d’écran ci-dessous). Les graphiques à aires sont sélectionnés via le dialogue Modifier Type. Pour les graphiques à aires dans lequels certaines aires superposent les parties d’autres aires, il est recommandé de définir la transparence pour les aires—une option disponible pour les graphiques à aires via leurs Paramètres du graphique.

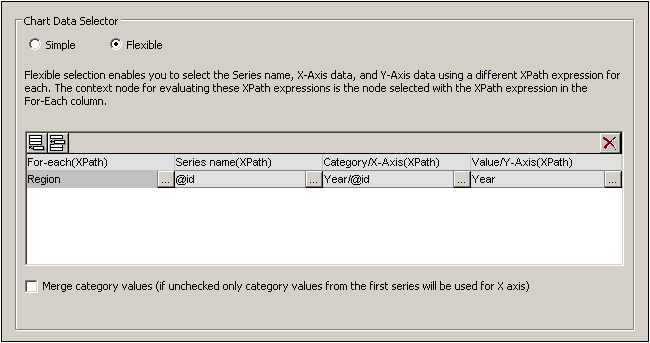
La sélection des données pour les graphiques à aires est réalisée comme suit : Pour le « Series Name Axis », nous sélectionnons les noms de ces trois régions. À cette fin, nous créons un graphique, pas au sein d’un élément Region , mais à un niveau plus élevé (au sein d’un élément Data ; se réfère à un document XML ci-dessus), pour que nous puissions cibler facilement tous les trois éléments de la Region. Nos expressions XPath pour les trois axes seraient comme dans la capture d’écran ci-dessous.

Veuillez noter les points suivants concernant cette sélection de données :
•Le nœud contextuel du graphique est à un niveau plus élevé que l’élément Region : Il s’agit de l’élément Data.
•L’itération for-each est créée dans l’élément Region.
•Pour l’Axe Z (Series Name Axis), nous sélectionnons le nom de la région (Region/@id).
•Et les graphiques à barres affichant des ventes régionales annuelles, l’Axe X sélectionne les noms des années (Region/Year/@id) et l’Axe Y sélectionne les ventes pour chaque année (contenu de l’élément Region/Year).
La sélection de données ci-dessus fait ceci : Pour chaque élément de Region, elle sélectionne un nom de séries (la valeur de l’attribut id de l’élément Region), puis génère l’Axe X pour la Region (utilisant la séquence obtenue avec les valeurs de des attributs Year/@id). Elle génère ensuite les valeurs de l’Axe Y (utilisant la séquence obtenue avec le contenu des éléments Year). Ceci est fait pour tous les trois éléments Region, en séquence, générant le graphique affiché ci-dessus.
Pour plus d’information sur la sélection des données pour des axes variés, voir la section Règles pour la Sélection des données graphiques.
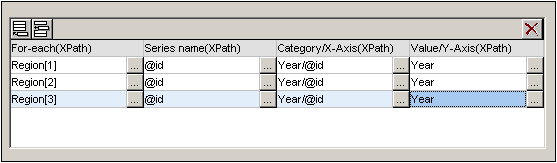
Le même effet est obtenu avec la sélection des données affichée dans la capture d’écran ci-dessous. Dans cette sélection de données, chaque région et ses axes sont sélectionnés individuellement, avec une région suivant une autre. Notez que étant donné que les items de l’Axe X des deuxième et troisième séries seront ignorés, il est prudent de laisser ces champs vides dans la boîte de dialogue.

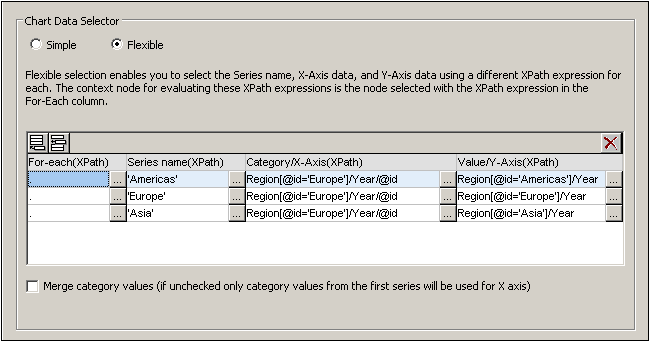
Une autre manière de sélectionner les mêmes données serait de le faire avec les expressions XPath dans la capture d’écran ci-dessous.

Notez que l’expression de l’Axe X dans les trois lignes de la sélection des données est identique. Ce qui est requis est que la sélection des données XPath renvoie la séquence correcte d’items. La séquence peut aussi être saisie directement dans l’expression XPath. Par exemple : « 2005, 2006, 2007, 2008, 2009, 2010 ». Une chose semblable a été faite pour l’Axe Series.
Graphiques à aires superposées
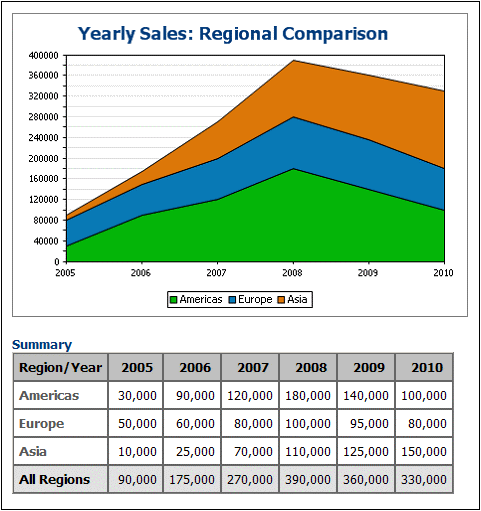
Les graphiques à aires superposées (capture d’écran ci-dessous) utilisent les mêmes principes de sélection des données que pour les graphiques à aires superposées standard. Tous les trois axes sont sélectionnés exactement tel que décrit ci-dessus. Toutefois, au lieu d’avoir des aires super-imposées sur la même grille coordonnée, les aires sont empilées le long de l’Axe Y pour que les valeurs de l’Axe Y soient cumulatives (capture d’écran ci-dessous).

Les graphiques à aires superposées permettent aux aires multiples d’être comparées. Par exemple, dans la capture d’écran ci-dessus, les ventes des trois régions (Amérique, Europe et Asie) peuvent être comparées visuellement en observant les tailles de leurs aires sur une période particulière. Dans le graphique, notez que la valeur de l’Axe Y tracée d’une série d’une année donnée est la somme de la valeur de l'Axe Y originale plus les valeurs de l’Axe Y de toutes les séries tracées en-dessous. Donc l’Europe en 2005 est tracée à 80.000 (50.000 + 30.000 (des Amériques)) tandis que l’Asie est tracée à 90,000 (10.000 + 50.000 (Europe) + 30.000 (Amériques)).