Conteneurs de mise en page
Un conteneur de mise en page a les propriétés suivantes :
•Il peut être inséré à l’intérieur du flux d’un document, c’est-à-dire à l’intérieur d’un modèle. Ou il peut être inséré comme conteneur à l’intérieur du design du document dans lequel il est créé.
•Il peut avoir les mêmes dimensions que la dimension de la page définie pour cette section (la propriété « Auto-Fit to Page » des conteneurs de mise en page). Ou il peut avoir toute autre dimension que vous spécifiez. Voir la section dimension du conteneur de mise en page ci-dessous pour les détails.
•Une grille de mise en page et une fonction zoom rendent le positionnement d’objets dans le conteneur de mise en page plus facile.
•Il peut contenir des propriétés de style, telles que les bords, les couleurs d’arrière-plan, les propriétés de police pour tout le conteneur, etc.
•Il peut contenir des cases de mise en page et des lignes, mais aucun autre élément de design. (Tous les éléments de design doivent être placés à l’intérieur des cases de mise en page.)
•Il peut contenir un blueprint, qui est une image placée sur le plan de travail pour servir de modèle de référence pour le designer. Le design peut ensuite être créé pour correspondre exactement au blueprint.
Note : les modules de mise en page sont pris en charge dans Authentic View uniquement dans les produits des Enterprise Editions d’Altova.
Insérer un conteneur de mise en page
Pour insérer un conteneur de mise en page, cliquez sur l’icône Insérer Conteneur de mise en page dans la barre d’outils Insérer Éléments de design et cliquez dans l’emplacement du design où le conteneur de mise en page doit être inséré. Un dialogue apparaît demandant si vous souhaitez ajuster automatiquement le conteneur de mise en page à la page. Si vous cliquez sur Yes, le conteneur de mise en page aura la même dimension que les dimensions de page définies dans les propriétés de mise en page de la page de la section du document particulier. Si vous cliquez sur No, alors un conteneur de mise en page avec une dimension par défaut de 3.5in x 5.0in est créé.
Notez qu’un conteneur de mise en page peut aussi être créé au moment où vous créez un fichier SPS.
Dimension du conteneur de mise en page
Il y a deux groupes de propriétés qui affectent la dimension du conteneur de mise en page :
•La propriété Auto-Fit Page Size (barre latérale des propriétés, capture d’écran ci-dessous) peut être définie comme yes pour créer un conteneur de mise en page ayant les mêmes dimensions que celles spécifiées pour les pages dans cette section du document. Une valeur no pour cette propriété crée un conteneur de mise en page avec une dimension qui se laisse personnaliser.

•Les propriétés height et width du groupe des détails des styles du conteneur de mise en page (dans la barre latérale des Styles) spécifient les dimensions du conteneur de mise en page. Les dimensions peuvent aussi être modifiées directement dans le design en glissant les marges droite et du bas du conteneur de mise en page. Notez que les propriétés height et width prendront effet uniquement lorsque la propriété Auto-Fit Page Size contient la valeur no.
Grille du conteneur de mise en page
Le conteneur de mise en page a une grille qui aide à résoudre des questions d’espacement dans la mise en page. Les paramètres suivants contrôlent l’utilisation de la grille :
•Afficher/Dissimuler grille : Une commande bascule dans la barre d’outils Insérer Éléments de design active ou désactive l’affichage de la grille.
•Dimension de la grille : Dans l’onglet Design du dialogue des Options (les options Outils | Options) pour les longueurs horizontales et verticales peuvent être spécifiées. Notez que si les unités de longueur très volumineuses sont sélectionnées, la grille pourrait ne pas être clairement visible.
•Aligner sur la grille : Une commande bascule dans la barre d’outils Insérer des Éléments Design vous permet d’activer ou de désactiver la fonction Snap vers Grille. Lorsque la fonction Snap vers Grille est activée, les bords supérieur et gauche des cases de mises en page et les points de terminaison des lignes de mise en page s’alignent avec les lignes et points de grille, respectivement.
Zoom
Pour que les objets soient placés de manière plus précise, vous pouvez amplifier l’aperçu. Faites ceci en changeant le facteur Zoom dans la liste de choix (dans la barre d‘outils autonome), ou en appuyant sur la clé Ctrl et en scrollant avec la souris.
Propriétés de style du conteneur de mise en page
Il existe deux types de propriétés de style qui peuvent être appliquées aux conteneurs de mise en page :
•Celles qui s’appliquent uniquement au conteneur de mise en page et qui ne peuvent pas être héritées, telles que les propriétés border et background-color.
•Celles qui peuvent être héritées par les cases de mise en page dans le conteneur de mise en page, telles que les propriétés de police.

Les propriétés de style d’un conteneur de mise en page sont définies dans les styles Conteneur de mise en page dans la barre latérale Styles (capture d’écran ci-dessus).
Contenus du Conteneur de mise en page
Les seuls items de design qui peuvent être contenus dans le conteneur de mise en page sont les cases de mise en page et les lignes. De plus, un blueprint (qui n’est pas un élément de design) peut être placé dans le Conteneur de mise en page comme aide au design. Tous les éléments de design doivent être placés dans la case de mise en page.
Blueprints
Un blueprint à la fois peut être placé dans le conteneur de mise en page pour aider le designer à créer le fichier SPS. Le blueprint est un fichier d’image qui peut être placé pour être ajusté exactement à la dimension du conteneur de mise en page. De manière alternative, si une image blueprint est plus petite que le conteneur de mise en page, elle peut être décalée vers l’emplacement désiré dans le design (voir les propriétés de l’Image blueprint ci-dessous). Le designer peut utiliser le blueprint en reproduisant le design SPS par-dessus le design blueprint. De cette manière, le designer sera capable de concevoir les éléments dans la mise en page exactement comme dans le blueprint. Le blueprint apparaîtra uniquement dans l’Aperçu de design, mais dans aucun autre aperçu de sortie : la raison est que son seul objectif est d’assister lors de la création du design de SPS.
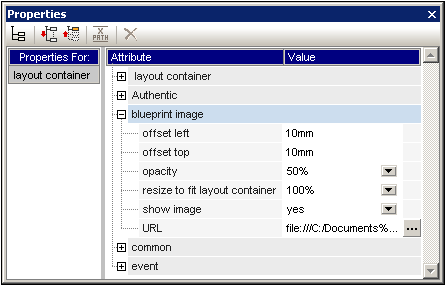
Les propriétés blueprint peuvent être contrôlées via le groupe de propriétés Image blueprint des propriétés du conteneur de mise en page (dans la barre latérale des propriétés, capture d’écran ci-dessous).

L’opacité du blueprint dans le conteneur de mise en page peut être spécifiée pour que le blueprint ne puisse pas interférer avec la consultation du design. L’affichage de l’image blueprint peut aussi être désactivé avec la propriété Afficher image, le cas échéant.