Affichage Ligne et Colonne
Pour les tables, les options d’affichage des lignes et colonnes sont disponibles dans la sortie HTML uniquement. Ces fonctions ne sont pas prises en charge dans Authentic View et exigent que XSLT 2.0 ou XSLT 3.0 soit sélectionné comme version XSLT de SPS.
•Des lignes et colonnes vides peuvent être masquées automatiquement.
•Chaque colonne a un bouton Fermer, qui permet à l’utilisateur de masquer des colonnes individuelles.
•Des éléments de ligne avec des relations descendantes peuvent être affichés avec les boutons agrandir/réduire.
Masquer des lignes et colonnes vides par défaut.
Pour masquer les lignes et/ou colonnes vides dans la sortie HTML, procédez comme suit :
1.Dans l’Aperçu de design, sélectionnez la table ou une partie de celle-ci (colonne, ligne, cellule).
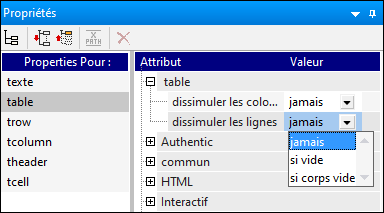
2.Dans la barre latérale des Propriétés, sélectionnez les propriétés pour Table, et le groupe de propriétés Table (capture d’écran ci-dessous).

3.Sélectionnez la valeur requise pour les propriétés Masquer colonnes et Masquer lignes. Les options pour chacune de ces deux propriétés sont les mêmes : Jamais, Si vide et Si corps vide. L’option Si vide masque la colonne ou la ligne si l’entière colonne/ligne (y compris l’en-tête et le bas de page) est vide. Si corps vide requiert uniquement que le corps soit vide.
Note : si une table non XBRL a des lignes ou colonnes (où les cellules d’une ligne ou d’une colonne peuvent être jointes), masquer des lignes et colonnes vides pourrait ne pas marcher.
Une interaction d’utilisateur pour masquer des colonnes agrandir/réduire des lignes
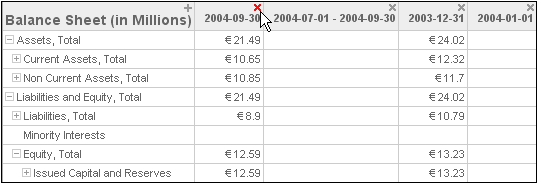
Il peut être précisé dans le design que chaque colonne de table contient un bouton Fermer dans la sortie HTML (voir la capture d’écran ci-dessous). L’utilisateur peut ensuite masquer les colonnes individuelles en cliquant sur le bouton Fermer. Une fois que l’utilisateur dissimule une colonne, un symbole plus apparaît dans la première colonne (voir la capture d’écran ci-dessous). Cliquez sur ce symbole fait réapparaître les colonnes masquées.

Aussi, les éléments de ligne qui ont des éléments descendants peuvent être affichés dans la sortie HTML avec un symbole agrandir/réduire (plus/moins) à côté (voir capture d’écran ci-dessus). Cliquez sur ces symboles dans la sortie HTML élargit ou réduit cet élément de ligne. Dans le design, vous pouvez spécifier une indentation pour des lignes individuelles utilisant les propriétés CSS.
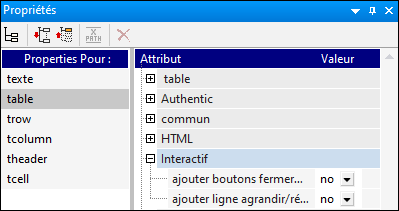
Les paramètres de ces deux fonctions sont créés dans le groupe des propriétés Interactif des propriétés de la Table (capture d’écran ci-dessous).

Ces options pour les deux propriétés sont Oui (pour ajouter la fonction) et Non (pour ne pas ajouter la fonction).