MobileTogether Extension Functions
The following XPath extension functions, created specifically for use in MobileTogether designs, can be used in XPath expressions anywhere in the design. The XPath default namespace is used for calls to these extension functions.
Updating the return values of XPath functionsAn XPath function is evaluated only when its containing XPath expression is evaluated. This typically happens when an action that contains the XPath expression is triggered or when a data change causes an XPath expression to be evaluated.
For example, consider an XPath expression that contains the function mt-audio-is-playing. This function returns either true or false. When the expression is evaluated at some given time, let us say that the return value is true (because audio is playing). If this value is displayed in the solution, then the value will not automatically change when the audio stops playing. For this to happen, the function will have to be called again so that the new value updates the value in the display.
The number of ways in which such values can be updated depends on the particular design mechanisms that have been used. One possible way to update such values is via the timer of the OnPageRefresh event in conjunction with the Update Display action.
|
| Note: | For a description of functions in Altova's general XPath extension function library, see the section Altova Extension Functions. (The general extension functions work with all Altova products, including MobileTogether.) |
mt-audio-get-current-position(ChannelNumber as xs:integer) as xs:decimal Takes as its argument the channel number on which the target audio file is playing. It returns a decimal number that is the current audio playback position in seconds. Note that information about current position is available only after playback has started, so the function should be used only subsequent to playback-start.
Usagemt-audio-get-current-position(2)
|
mt-audio-get-duration(ChannelNumber as xs:integer) as xs:decimal Takes as its argument the channel number on which the target audio file is playing. It returns a decimal number that is the duration, in seconds, of that audio file. Note that information about duration is available only after playback has started, so the function should be used only subsequent to playback-start.
Usagemt-audio-get-duration(5)
|
mt-audio-is-playing(ChannelNumber as xs:integer) as xs:boolean Takes as its argument the channel number to test. It returns true()if an audio file is playing on that channel, false() otherwise.
Usagemt-audio-is-playing(3)
|
DescriptionReturns true()if the client device is recording audio, false() otherwise.
Usagemt-audio-is-recording()
|
mt-available-db-connection-names(FromSolution as xs:boolean) as item()* Returns the names of all available database (DB) connections. If FromSolution is set to true(), returns the names of DB connections in the solution. If FromSolution is set to false(), returns the names of DB connections saved on the server. The returned object is a sequence of strings.
|
DescriptionReturns the languages that have been defined in the Localization dialog.
In the Localization dialog, each language is specified by its ISO language code (for example: en-US) and a given name (for example: English). The language code of the default language is always the empty string, but the name can be any given string.
The function returns each language as an array of two strings; for example: [ "en-US", "English" ]. Multiple languages are returned as a sequence of array items; for example: ( ["en-US", "English"], ["de-DE", "German (DE)"] ). The first array in the sequence will always return the default language of the design. So if no language name is specified for the default language (in the Localization dialog), then both strings of the first array item will be empty; otherwise the first array item will contain an empty string and the name that was given for the default language (for example: [ "", "MyDefaultLanguage" ]).
Note that the returned sequence will be displayed as strings separated by spaces.
Usagemt-available-languages() might return a display value of: en-US English mt-available-languages() might return a display value of: en-US English de-DE German (DE) mt-available-languages() might return a display value of: MyDefaultLanguage en-US English
|
mt-base64-to-hexBinary(Base64Image as xs:base64Binary) as xs:string The function converts a Base64-encoded image to a hexBinary string. The Base64Image argument must be text that is encoded in base64Binary. A page source node that provides such text can be submitted.
Usagemt-base64-to-hexBinary($XML1/Element1/@image) converts a Base64 image to hexBinay
|
DescriptionReturns true() if Bluetooth has been started on the device and the solution has Bluetooth access, false() if the solution has no Bluetooth access.
Usagemt-bluetooth-started()
|
DescriptionReturns the time when the page-source cache was updated. If the page source is not cached then an empty sequence is returned.
Usagemt-cache-update-dateTime($XML1)
|
mt-called-by-enter-key() as xs:boolean Returns true() if the current action stack was triggered by pressing the Enter key, false() otherwise. Knowing that the user pressed the Enter key to start the current action stack—as opposed to, say, the Esc key—would indicate user intention, which in turn would enable conditional processing within the action stack.
|
mt-called-by-escape-key() as xs:boolean Returns true() if the current action stack was triggered by the user pressing the Esc key, false() otherwise. Knowing that the user pressed the Esc key would indicate different user intention than when the Enter key were pressed, thus enabling conditional processing within the action stack.
|
mt-change-image-colors(Base64Image as xs:base64Binary, SourceColors as xs:string+, TargetColors as xs:string+, Quality as xs:integer) as xs:base64Binary The function takes a Base64-encoded image as its first argument, changes those image colors that are submitted as the SourceColors argument into the corresponding TargetColors, and returns the transformed image as a Base64-encoded image.
•Base64Image must be text encoded in base64Binary. A node that returns such text can be submitted. •SourceColors and TargetColors must be sequences with one or more string items. The number of items in both sequences must be the same. •Quality is an integer from 1 to 100. It specifies the quality level, with 100 being highest quality.
|
mt-client-ip-address() as xs:string If an HTTP header, such as Remote_Addr or X-Forwarded-For, is used to make the HTTP request to MobileTogether Server, then mt-client-ip-address() returns the value of the header. Obtaining the value of the header is useful when the solution on a MobileTogether Server is behind a proxy or reverse proxy server.
If no relevant HTTP header is present, then the function returns the IP address of the client as seen from the server.
For simulations, set an IP address in the Simulation tab of the Options dialog (Tools | Options) of MobileTogether Designer.
|
mt-client-theme() as (xs:string, xs:string) Returns a sequence of two strings. The first string is the theme that is currently used by the solution; this string can have a value of light or dark. The second string is the solution's theme setting as set in the project's properties; it can have a value of light, dark, or default.
|
DescriptionReturns true() if the mobile device is connected via LAN, false() otherwise.
Usagemt-connected-via-lan()
|
DescriptionReturns true() if the mobile device is connected via WiFi, false() otherwise.
Usagemt-connected-via-wifi()
|
mt-control-text-offset(ControlKind as xs:string) as xs:integer* mt-control-text-offset(ControlKind as xs:string, Parameters as map) as xs:integer*
Returns the pixel value of the left, top, right, and bottom offsets, in that order, of the content of the control named in the ControlKind argument. The second argument, Parameters, is optional and is a key-value map that defines the properties of the control. The available keys and their values are listed below. The map filters the control kind named in ControlKind to those instances of the control kind that match the property values listed in the map.
The return values of this function can be used to align the content of the selected controls. See example below.
Given below are the available key-value pairs that can be submitted as the map of the Parameters argument. The order of the key-value pairs in the map is not fixed.
•"Text Size" : "small"|"medium"|"large" •"Unit" : "px"|"dp"|"sp"|"" default is "px". For information about the relationships between pixels, dp (device-independent pixels), and sp (scale-independent pixels), see Sizes: Pixels, DPI, DP, SP. •"Bold Text" : "true"|"false" •"Italic Text" : "true"|"false" •"Underline Text" : "true"|"false" •"Button Image" : Any of the Button Image options (for example, "+"|"-"|">"|"Share") •"Button Background" : "transparent"|"non-transparent". Default is "non-transparent".
|
mt-control-width(Text as xs:string*, Parameters as map(*)) as xs:integer? Returns the minimum width in pixels of the control when the Text string is the display-text of the control. The Text argument is the text that is displayed in the control. The Parameters argument is a key-value map that defines the properties of the control. The available keys and their values are listed below. The integer that is returned is the minimum width, in pixels, of the control when the submitted Text string is displayed with the properties specified in the Parameters argument. This value can then be used to calculate and specify other properties related to the control, such as the widths of table columns in which the control appears.
Note: This function is not available for web-client rendering. For web-client rendering, use the Measure Controls action.
Note: This function can only be used in the XPath expressions of (i) design actions and (ii) the Ensure Exists on Load (XPath Value) option of page source tree nodes. It is not allowed in the XPath expressions of style properties.
Given below are the available key-value pairs that can be submitted as the map of the Parameters argument. The order of the key-value pairs in the map is not fixed. If a control property, as specified by a key-value pair, is not submitted, then that property's default value (respectively for Label or Button control) is used. Consequently, only the Control Kind parameter is mandatory.
•"Control Kind" : "Label"|"Button" •"Text Size" : "small"|"medium"|"large" •"Unit" : "px"|"dp"|"sp"|"" default is "px". For information about the relationships between pixels, dp (device-independent pixels), and sp (scale-independent pixels), see Sizes: Pixels, DPI, DP, SP. •"Bold Text" : "true"|"false" •"Italic Text" : "true"|"false" •"Underline Text" : "true"|"false" •"Button Image" : Any of the Button Image options (for example, "+"|"-"|">"|"Share") •"Button Background" : "transparent"|"non-transparent". Default is "non-transparent".
|
mt-convert-units(Size as xs:string, TargetUnit as xs:string) as xs:string Converts the length value specified in the Size argument to an equivalent value in the unit specified by the TargetUnit argument. You can convert between any two of the following units: px, dp, and sp. Both input arguments, as well as the output value, are strings. For more information about units and conversion between them, see Sizes: Pixels, DPI, DP, SP.
|
DescriptionReturns true if the row element contains new, modified or deleted columns. Returns false if the fields are unmodified. The function tests whether there was any modification to the specified DB row. Note: For this function to work correctly, the OriginalRowSet element must be enabled on the DB page source.
Usagemt-db-any-changed-fields($DB1/DB/RowSet/Row[3])
|
DescriptionReturns true if the $DB variable (which represents a DB source) has new, modified or deleted rows. Returns false if the DB has not been modified. The function tests whether there was any modification to the DB, and works also if the RowSets element does not have a primary key. Note: For this function to work correctly, the OriginalRowSet element must be enabled on the DB page source.
Usagemt-db-any-changed-rows($DB1)
|
DescriptionTakes a RowSet row as its input and returns field attributes from the original Row element:
•For new rows: the function returns no field attributes. If the function is called for a new row, it returns an empty list. •For modified rows: the function returns deleted-field attributes. If the function is called for a modified row, it returns those fields from the corresponding original row that are not listed in the RowSet element. •For deleted original rows: the function returns all field attributes. If the function is called for a row that is deleted in the RowSet, it returns all fields of the deleted original row.
Note: For this function to work correctly, the OriginalRowSet element must be enabled on the DB page source. Usagemt-db-deleted-original-fields($DB1/DB/RowSet/Row[1])
|
DescriptionReturns all OriginalRow elements for which no Row element exists. The function can be used to determine the modifications to data that was read from the database. Note: For this function to work correctly, the OriginalRowSet element must be enabled on the DB page source. Usagemt-db-deleted-original-rows($DB1)
|
DescriptionTakes a page source (variable) as its single parameter and returns the file path of the page source's file-based database. The file path will be relative to the Solutions Working Directory.
Note•This is s server-side function and can be executed on the server only. •The function works for SQLite and Access databases.
Usagemt-db-file-path($DB1)
|
DescriptionTakes a RowSet row as its input and returns modified field attributes of the specified Row element:
•For new rows: all field attributes. If the function is called for a new row, it returns all fields. •For deleted original rows: all field attributes. If the function is called for an OriginalRow (one for which the corresponding Row element was deleted), it returns all fields. •For modified rows: the modified field attributes. If the function is called for a modified row, it returns those fields that have a different value from the one stored in the corresponding OriginalRow element.
Note: For this function to work correctly, the OriginalRowSet element must be enabled on the DB page source. Usagemt-db-modified-fields($DB1/DB/RowSet/Row[3])
|
DescriptionTakes a DB source as its input and returns a sequence of modified Row elements, that is, every Row element that is different under the RowSet element than the corresponding row in the OriginalRowSet element. The function can be used to determine modifications to current row data compared to original row data that was read from the DB. Note: For this function to work correctly, the OriginalRowSet element must be enabled on the DB page source.
Note that rows, for this function, are identified by their primary keys. This function only checks whether content of the row has changed. To check for new rows, use the mt-db-new-rows function. To check for deleted rows, use the mt-db-deleted-original-rows function. A re-ordering of rows is not considered to be a modification.
Usagemt-db-modified-rows($DB1)
|
DescriptionTakes a RowSet row as its input and returns new field attributes of the specified Row element:
•For new rows: all field attributes. If the function is called for a new row, it returns all fields. •For modified rows: the new field attributes. If the function is called for a modified row, it returns those fields that are not listed for the corresponding OriginalRow element. •For original rows: an empty list. If the function is called for an OriginalRow element (one for which the corresponding Row element was deleted), it returns an empty list.
Note: For this function to work correctly, the OriginalRowSet element must be enabled on the DB page source. Usagemt-db-new-fields($DB1/DB/RowSet/Row[1])
|
DescriptionTakes a DB source as its input and returns a list of new Row elements, that is, the Row elements that are listed under the RowSet element but not under the OriginalRowSet element. The function can be used to determine modifications to data that was read from the DB. Note: For this function to work correctly, the OriginalRowSet element must be enabled on the DB page source.
Usagemt-db-new-rows($DB1)
|
DescriptionIn order to enable the editing of DB rows, a copy of the original row set is saved in the DB page source in an element named OriginalRowSet, while modifications are stored in a parallel data structure named RowSet. On saving the page source, the content of RowSet is copied to OriginalRowSet.
The mt-db-original-row function takes a row from the RowSet data structure and returns the corresponding row from the original tree. This function is the opposite of the mt-db-row-from-original function. For more information, see the sections Editing DB Data and Saving Data to the DB.
Note: For this function to work correctly, the OriginalRowSet element must be enabled on the DB page source.
Usagemt-db-original-row($DB1/DB/RowSet/Row[1]) returns $DB1/DB/OriginalRowSet/Row[1].
|
DescriptionIn order to enable the editing of DB rows, a copy of the original row set is saved in the DB page source in an element named OriginalRowSet, while modifications are stored in a parallel data structure named RowSet. On saving the page source, the content of RowSet is copied to OriginalRowSet.
The mt-db-row-from-original function takes a row from the original tree and returns the corresponding row in the RowSet data structure. This function is the opposite of the mt-db-original-row function. For more information, see the sections Editing DB Data and Saving Data to the DB.
Note: For this function to work correctly, the OriginalRowSet element must be enabled on the DB page source.
Usagemt-db-row-from-original($DB1/DB/OriginalRowSet/Row[1]) returns $DB1/DB/RowSet/Row[1].
|
mt-email-attachment(Filename as xs:string, Content as item(), ContentType as xs:string) as array(*) Prepares the XML, Base64, or text content that is provided by the Content argument as an email attachment. Whether the content is parsed as XML or Base64 or text is determined by the ContentType argument, which takes either XML, Base64, or text as its value. The filename that is associated with the attachment is given by the Filename argument.
Note: The mt-email-attachment is a requirement when using the Dynamic Attachments option of the Send Email To and Share actions.
Note: For emails that are sent as HTML, the email body must be correct HTML, that is, it must start with the html element. A valid body could be created for example with the following XPath/XQuery construct: element html { element body { "Test" } }
Note: Attachments work with Android and iOS clients only.
|
DescriptionReturns the error code of the last DB, Load, or Save action. Returns the native error code of the OS or database, such as 404 when a web page cannot be found.
Usagemt-external-error-code()
|
DescriptionReturns the error text of the last DB action, or Load or Save action. The error text is the text that is provided along with the returned error code.
Usagemt-external-error-text()
|
mt-extract-file-extension(FilePath as xs:string) as xs:string? Returns the file extension (for example, xml) of the file in the file path submitted as the FilePath argument. The string submitted in the FilePath argument must have the lexical pattern of an absolute or relative file path. Note that you can use the mt-last-file-path function as the FilePath argument.
|
mt-extract-file-name(FilePath as xs:string) as xs:string? Returns the file name (the part before the file type extension) of the file in the file path submitted as the FilePath argument. The string submitted in the FilePath argument must have the lexical pattern of an absolute or relative file path. Note that you can use the mt-last-file-path function as the FilePath argument.
|
mt-font-height(TextSize as xs:string*, Unit as xs:string) as xs:string? Returns the height in pixels of the size-in-words that is submitted as the TextSize argument. Allowed values for the TextSize argument are: smallest|small|medium|large|largest. The optional Unit argument specifies the units in which the returned numeric height is required; currently only pixel heights are returned.
Each platform/device has its own pixel-height for each size-in-words. The mt-font-height function therefore enables you to obtain the numeric values that correspond to each size-in-words of the device, and to then calculate another numeric value. For example, to get a size that is 120% larger than the numeric size that corresponds to 'largest' on a device, use the following XPath expression: mt-font-height('largest', 'px') * 1.2. The function generates the numeric (pixel) value that corresponds to the 'largest' size. This value is then multiplied by 1.2 to obtain the numeric value that is 120% of the value that corresponds to 'largest'.
Note: This function can only be used in the XPath expressions of (i) design actions and (ii) the Ensure Exists on Load (XPath Value) option of page source tree nodes. It is not allowed in the XPath expressions of style properties.
|
mt-format-number(Number as xs:numeric, PictureString as xs:string) as xs:string Takes a number as the first argument, formats it according to the second (PictureString) argument, and returns the formatted number as a string. This is useful for formatting difficult-to-read numbers into a format that is more reader-friendly. The picture string can also contain characters, such as currency symbols, and so can also be used to insert characters in the formatted output. If you wish to insert a zero at a digit position when no digit exists in the input number at that position, then use a zero in that digit position of the picture string (see examples below). If you do not wish to force a zero (or other character), use the hash symbol (#).
Digits before the decimal separator are never foreshortened. The decimal part of a number (to the right of the decimal separator) as well as the units digit (first digit to the left of the decimal separator) are rounded off if the picture string of the decimal part is shorter than the number of decimal places in the input number.
Note: The grouping separator and decimal separator in the formatted output on the mobile device will be those of the language being used on the mobile device.
|
mt-geo-map-marker(id as xs:string, geolocation as xs:string) as map (*) mt-geo-map-marker(id as xs:string, geolocation as xs:string, popup? as (xs:string*)) as map (*) mt-geo-map-marker(id as xs:string, geolocation as xs:string, popup? as (xs:string*), color? as xs:string) as map (*) The function generates an XPath map-construct*, which is used to create a marker for the Geolocation Map control. The function's id and geolocation arguments are mandatory; the popup and color arguments are optional. Each of the submitted strings is returned as text in a value of one of the map-construct's key–value pairs (see the examples below). Each key of the returned map-construct receives its value from the corresponding argument of the function, these correspondences being determined by the index number of the argument. For example: the first argument of the function provides the value of the id key. Note that the function's third argument is a sequence of strings. These strings are used to generate the title and text of the marker's popup. The first string provides the popup's title; the following strings are concatenated to provide the text of the popup, with each string starting a new line. If you do not want a popup to be created, submit an empty sequence as the third argument. The color argument can be given as text (for example, "green") or as an RGB value (for example, "#336699"). If no color argument is specified, then the default marker color of the device will be used.
Note that each function returns one marker. To generate multiple markers, use a sequence of multiple mt-geo-map-marker functions. See examples below. Note also that you can use the mt-geo-map-marker function within other XPath expressions as shown in the third example below (which uses an if-then-else construction).
* XPath map-construct: An XPath datatype construction similar to an XPath array. The map-construct is a sequence of key–value pairs (see the example map that is returned in the first example of the Usage section below). Note that the semantics of "map" in "XPath map-construct" refers to a mapping of keys to values in XPath; it does not refer to a cartographic map.
Usagemt-geo-map-marker("vie","48.2143531 16.3707266", ("Vienna","Altova EU","European headquarters"), "green") returns a single XPath map-construct—which, in turn, generates a single marker in the Geolocation Map control:
map { "id":"vie", "geolocation":(48.2143531, 16.3707266), "title":"Vienna", "text":"Altova EU European headquarters", "color":"green" }
mt-geo-map-marker("vie","48.2143531 16.3707266", ("Vienna","Altova EU")), mt-geo-map-marker("bev","42.5584577 -70.8893334", ("Beverly","Altova US")) returns two XPath map-constructs—and so two markers for the Geolocation Map control.
mt-geo-map-marker("vie","48.2143531 16.3707266", ("Vienna","Altova EU")), mt-geo-map-marker("bev","42.5584577 -70.8893334",("Beverly","Altova US")), if ( $XML/MapMarkers/@withLondon = "1" ) then mt-geo-map-marker("lon","51.50939 -0.11832", ("London","No Altova") ) else () returns two XPath map-constructs, plus—if the @withLondon attribute has a value of "1"—a third XPath map-construct for the London geolocation. The function in effect generates two, or three, markers for the Geolocation Map control.
|
DescriptionReturns true() if the solution has started geolocation tracking, false() otherwise.
Usagemt-geolocation-started()
|
mt-get-page-source-from-name(PageSourceName as string) as node Returns the root element of the page source having the name that matches the submitted string. Consequently, you can access nodes of the entire document tree via XPath. If no page source on the current page has a name that matches the submitted string, then an error is thrown. The submitted string argument does not need to include the leading $ character.
Usagemt-get-page-source-from-name("$PERSISTENT") returns the root element of the $PERSISTENT page source, for example $PERSISTENT/Orders mt-get-page-source-from-name("PERSISTENT") returns the root element of the $PERSISTENT page source, for example $PERSISTENT/MyRootElement
|
mt-get-page-source-name(PageSource as node()) as xs:string Returns the name of the page source that is submitted with the PageSource argument. The name is returned as a string.
Usagemt-get-page-source-name($XML1) returns the string "$XML1" mt-get-page-source-name($PERSISTENT) returns the string "$PERSISTENT"
|
mt-get-page-source-structure(PageSource as node() or as xs:string) as xs:string mt-get-page-source-structure(PageSource as node() or as xs:string, EnsureValues as boolean) as xs:string mt-get-page-source-structure(PageSource as node() or as xs:string, EnsureValues as boolean, Path as xs:string) as xs:string
Returns the structure of the page source that is submitted with the PageSource argument. If the EnsureValues argument is set to true(), then the content of nodes is also returned. If EnsureValues is set to false(), or if no second argument is supplied (see first signature above), then the page source structure is returned without content. The structure and content are those at the time the page source is loaded.
A third argument (Path) can be specified as a string if you want to select a particular substructure of the tree returned by the first parameter, PageSource. The string will be evaluated as an XPath locator expression within the context of the node returned by PageSource. If the node returned by this expression is an element, then the element will be returned with its attributes but without any child element.
Usagemt-get-page-source-structure($XML1) returns the data structure of the $XML1 page source when the page source was loaded, but without values mt-get-page-source-structure($XML1, true()) returns the data structure of the $XML1 page source, with values mt-get-page-source-structure($XML1/Companies/Company, false(), "Departments/Department) returns the Department element with its attributes, but without values. for $i in mt-get-page-source-structure($XML1, true()) return $i//Product[1] returns the content of the first Product element of the $XML1 page source at the time when the page source was loaded
|
DescriptionReturns true if server access is possible, false otherwise. There are two signatures:
•mt-has-serveraccess(TimeoutSeconds as integer): The function checks whether a connection to MobileTogether Server can be established within the number of seconds specified by the TimeoutSeconds argument of the function. •mt-has-serveraccess(URL as string, TimeoutSeconds as integer): Checks whether a connection to the server located at the URL argument can be established within the number of seconds specified by the TimeoutSeconds argument of the function. Essentially, a GET request to the server URL is performed with a timeout.
Usagemt-has-serveraccess(5) mt-has-serveraccess('https://www.altova.com', 5)
|
mt-hexBinary-to-base64(HexBinary as xs:string) as xs:base64Binary The function converts a hexBinary string to a Base64-encoded string (typically an image). A node that provides the required hexBinary string can be submitted as the HexBinary argument.
Usagemt-hexBinary-to-base64('48656C6C6F20576F726C64') returns the Base64 string 'SGVsbG8gV29ybGQ='
|
mt-hexBinary-to-string(HexBinary as xs:string, Encoding as xs:string) as xs:string mt-hexBinary-to-string(HexBinary as xs:string) as xs:string The function converts a hexBinary string to a text string that is encoded with the encoding named in the Encoding argument. A node that provides a hexBinary string can be submitted as the HexBinary argument. If the empty string is supplied as the Encoding argument or if no Encoding argument is specified, then the result text string is generated in the default 'UTF-8' encoding.
|
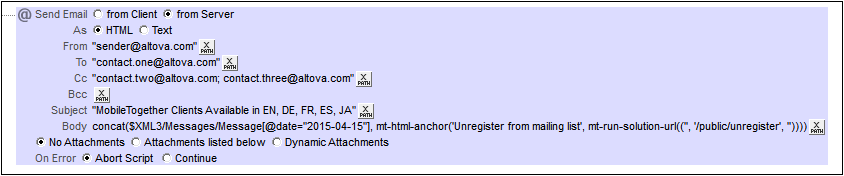
DescriptionThe mt-html-anchor function takes two arguments: LinkText and TargetURL. It uses these two arguments to create an HTML hyperlink element: <a href="TargetURL">LinkText</a>. The link can be inserted in emails that are sent as HTML by using the Send Email To action. The link can open an Internet page or a MobileTogether solution. To add a link to the email body, use the mt-html-anchor function in the XPath expression of the Body option (see screenshot below). 
|
mt-image-width-and-height(Image as base64encoded-image) as xs:integer+ The argument Image is the Base64-encoding of the image, the dimensions of which you wish to know. The argument must be of type xs:base64Binary. Typically, the argument would locate a node that contains the Base64-encoded data. The function returns a sequence two integers: (i) the width of the image in pixels, (ii) the height of the image in pixels.
|
mt-in-app-purchase-platform-to-product(PlatformID as xs:string) as xs:string The argument PlatformID is the ID of a product on a given platform. It returns the product name that maps to this product ID, as defined in the In-App Purchase Products dialog. Also see the function mt-in-app-purchase-product-to-platform().
|
mt-in-app-purchase-product-to-platform(ProductName as xs:string) as xs:string The argument ProductName is the name of a product as defined in the In-App Purchase Products dialog. It returns the ID of that product on the current platform according to the mapping in the In-App Purchase Products dialog. Also see the function mt-in-app-purchase-platform-to-product().
|
mt-in-app-purchase-service-started() as xs:boolean Checks whether the client device has all the necessary requirements to carry out in-app purchases at its respective app store, including a running billing service. For example, on Android, a user account for the app store is required to carry out an in-app purchase. The function returns true() if the service is available, false() if not.
|
mt-invert-color(Color as xs:string) as xs:string The argument Color is the RGB color code (in hexadecimal format). For example "#00FFFF". Each color component (R, G, and B) in the code is inverted, and the new color code is returned.
|
DescriptionReturns true if all the licenses assigned to MobileTogether Server are purchased licenses, false if one or more assigned licenses is a trial one. Tip: If a trial license is no longer needed, unassign it.
Note the following:
•On clients the function returns false by default. Only when a request is made to a server will the purchase-state of the server's licenses be returned. •In the simulator, the function always returns false. Use the corresponding simulator option to simulate a purchased license. For simulations in the designer and for trial runs on client, switching this option on simulates that MobileTogether Server licenses have been purchased. For simulations on the server, the actual purchase-state of licenses on the server is returned.
Usagemt-is-server-purchased()
|
mt-last-file-path() as xs:string? Returns the full file path (for example, on Android: /storage/emulated/0/Download/MyFile.xml) of the last client file used (loaded or saved) in any of the following actions: Audio Recording, Video Recording, Load/Save File, Load/Save Binary File, Load Image. Note that some versions of operating systems other than Android might not support this function.
Usagemt-last-file-path()
|
mt-last-in-app-purchase-response-code() as xs:integer Returns the success/failure code of the last in-app purchase request made by the client device at the app store. If the request was successfully executed, the code would typically be 0, otherwise it would return some other integer. The function is useful for checking whether a step of the workflow was executed correctly. Related functions are mt-in-app-purchase-response-text() and mt-in-app-purchase-response-was-user-canceled().
|
mt-last-in-app-purchase-response-text() as xs:string Returns a text message describing the success/failure of the last in-app purchase request. The function is particularly useful if there is an error because it provides textual description of the error. Related functions are mt-in-app-purchase-response-was-user-canceled() and mt-in-app-purchase-response-code().
|
mt-last-in-app-purchase-response-was-user-canceled() as xs:boolean Checks with the app store whether the last in-app purchase was canceled by the user. It returns true()if the last purchase was canceled, false()otherwise. Related functions are mt-in-app-purchase-response-text()and mt-in-app-purchase-response-code(). This function is useful for distinguishing this kind of failed purchase request from other kinds of error that might occur during the purchase request.
|
DescriptionThe function takes as its argument a string that is a serialized JSON structure. The JSON structure is converted to XML and wrapped inside an element named json, and returned as a document node. For example, say you submit the following JSON document in a string (that is, within quotes) as the argument of the function :
{ "Root": { "user": "Altova", "message": "Hello", "A": { "B": "B Text", "C": "C Text", "D": { } } } }
The function will return a document node having a document element named json that contains the JSON structure converted to XML. The child element of json will be Root.
Since it is a document node that is returned by the function, you can access parts of the returned document by appending an XPath locator expression to the function. For example, if you evaluate the following expression (with the locator expression highlighted in yellow) :
mt-load-json-from-string('{ "A": { "B": "B Text", "C": "C Text", "D": { } } }')/json/A/C
it returns "C Text".
Usagemt-load-json-from-string('{ "A": "A Text" }') returns the document node having a document element named json, which will have one child element named A mt-load-json-from-string('{ "A": "A Text" }')/* returns all the elements of the document: that is, the json element with one child element named A.
|
DescriptionReturns the custom string identified by the StringName argument. Each custom string is part of a pool of strings that are defined in the Localization dialog. Each StringName is associated, in the string pool, with multiple localized strings. The language of the localized string that is selected is the same as the language of the mobile device or simulation language.
Usagemt-load-string('StringName')
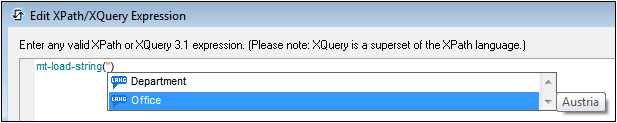
When the mt-load-string function is being entered in the Edit XPath/XQuery Expression dialog, all available custom strings are displayed in a popup (see screenshot below). To display this popup, place the cursor inside the delimiting apostrophes or quotes of 'StringName', and click Ctrl+Spacebar.  Cycle through the list by using the Up and Down keyboard buttons. The value of the selected custom string is displayed to the right of the popup (see screenshot above). The localization language of the displayed value is that of the simulation language that is currently selected in MobileTogether Designer. To enter the name of a custom string in the XPath expression, select the string, or cycle through the custom string list to the string you want and press Enter.
|
mt-localized-string-name(Text as xs:string) as xs:string* mt-localized-string-name(Text as xs:string, Lang as xs:string) as xs:string* The function takes as its (first) argument a text-string value in the default language or a localized language and returns the name of the control or string that has the submitted text-string value as its text value. See Localization and Project | Localization for more information. The function has two signatures. In the second signature, the language of the text-string is the second argument (Lang). The Lang argument should match the name of a localized language. If Lang is specified, then the strings of that localized language only are searched for a text-string that matches the text-string submitted in the Text argument.
The examples above are for a string on a Button control that is named CityButton. The default language of the string is English and it has been localized for languages named DE and ES.
|
DescriptionReturns true() if the solution has started NFC, false() otherwise.
Usagemt-nfc-started()
|
DescriptionReturns a list of open pages. The list will be a sequence of strings, that is, it will consist of the names of pages with a space between each pair of names.
Usagemt-page-stack()
|
DescriptionThis function is available only while progress indication actions are being executed. The default is false(). It returns true() if the Progress Send Cancellation action is triggered while a set of progress indication actions is being executed. The value of this function can therefore be used to receive the client user's intention to cancel and consequently cancel server actions.
UsageIf mt-progress-cancelling()=true()then carry out action/s to stop server actions and take any other actions that such a cancellation might necessitate (for example, resetting a node value to a pre-action value).
|
DescriptionLoads the currently available user roles from the server. The function updates the user roles from the server that can be queried via the global variable MT_UserRoles.
Usagemt-refresh-userroles()
|
DescriptionReturns the time at which the page-source was reloaded. If not loaded then an empty sequence is returned.
Usagemt-reload-dateTime($XML1)
|
mt-run-appstoreapp-url(Scheme? as xs:string, Host? as xs:string, InputParameters? as xs:string) as xs:string? mt-run-appstoreapp-url(InputParameters? as xs:string) as xs:string?
Generates the URL of a MobileTogether AppStore App from either (i) the three submitted arguments, or (ii) the single InputParameters argument. On clicking the URL, which would typically be sent in an email, the AppStore App will be started. The URL must have the format: <url-scheme>://<url-host>. The app's manifest file contains the scheme information, and this indicates to the device that URLs starting with this scheme should be opened by this app. For more information about AppStore Apps, see the section AppStore Apps.
•Scheme: The unique scheme name that is associated with the app. The scheme is assigned when the app's program code is generated (in Screen 1 of the Generate Program Code Wizard). If this argument is omitted or an empty string is submitted, then the scheme is set to that of the currently running app. •Host: The unique host name that is associated with the app. The host is assigned when the app's program code is generated (in Screen 1 of the Generate Program Code Wizard). If this argument is omitted or an empty string is submitted, then the hostname will be that associated with the currently running app. •InputParameters: Takes the function mt-run-solution-url-parameters as its input. The argument of the function is a sequence of string values that provide the values of the query's parameters. The mt-run-solution-url-parameters function returns a string containing the parameters (names and values) of the URL's query string, correctly encoded and percent-escaped according to the rules for encoding URL query strings. The parameter names in the result string are automatically generated by the function (they are: in1, in2 ... inN), and each is assigned a value from the string items of the function's argument, with names and values being paired in index order. (Additionally, the InputParameters argument can be provided as a string that is already encoded for the query string part of a URL (see second example below).)
The mt-run-appstoreapp-url function therefore creates a URL, with or without query parameters, that opens a MobileTogether AppStore App . The query parameters are passed to the app when the app is opened via the URL. The values of these parameters can be accessed in other design components by using the $MT_InputParameters global variable.
|
mt-run-solution-url(ServerAddress? as xs:string, SolutionName? as xs:string, InputParameters? as xs:string) as xs:string?
Generates a URL to open the specified solution in a MobileTogether client. When the URL is tapped, the Altova MobileTogether Client app is opened and the solution is started in the app. The URL is generated from either (i) the function's three submitted arguments (listed below), or (ii) the function's InputParameters argument.
•ServerAddress: Takes the name or IP address of the MobileTogether Server on which the solution that you want to run is deployed. If this argument is omitted or it is the empty string, then the current server is used. •SolutionName: Takes the deployed path of the solution on the server. For example: /public/MySolution (which would point to the MySolution.mtd file in the /Public container). If this argument is omitted or it is the empty string, then the current solution is used. •InputParameters: Takes the function mt-run-solution-url-parameters as its input. The argument of the mt-run-solution-url-parameters function is either (i) a sequence of string values that will be the values of the query's parameters, or (ii) a map of key:value pairs that provide the name and value of the respective parameters. This function returns a string that is correctly encoded and percent-escaped according to the rules for encoding URL query strings. See the description of the mt-run-solution-url-parameters function below. (Additionally, the InputParameters argument can be provided as a string that is already encoded for the query string part of a URL (see fourth example below).)
The mt-run-solution-url function therefore creates a URL, with or without query parameters, that accesses a solution on a MobileTogether Server. The query parameters are passed to the solution when the solution is opened via the URL. The values of these parameters can be accessed in other design components by using the $MT_InputParameters global variable.
Note the following points:
•The first argument, ServerAddress, is used to look up information on the client about a server having the submitted name/address. The port number, user name, and user password that are associated with the server name are then used to connect to the server. So if a URL is generated with a server name that is not recognized by the client, then the URL will not work. •The second argument, SolutionName: (i) generates the deployed path (on the server) if the solution is run on the server, but (ii) generates a file path for simulations. •The third argument, InputParameters, uses the MobileTogether-specific XPath extension function called mt-run-solution-url-parameters to generate and encode the query's parameter-value pairs. Do not confuse the mt-run-solution-url-parameters function (which encodes the query parameters) with the mt-run-solution-url function (which generates the whole URL).
|
mt-run-solution-url-parameters((Parameters*) as xs:string) as xs:string? mt-run-solution-url-parameters(Map as map) as xs:string?
The mt-run-solution-url-parameters function is intended for use as the third argument of the mt-run-solution-url function. Its single argument is either a sequence of string values or a map of key–value pairs. The result that is generated is a single string, which will be the query string part that is to be submitted (as an argument) to the mt-run-solution-url function. It contains the parameters (names and values) of the query string, correctly encoded and percent-escaped according to the rules for encoding URL query strings. SequenceThe argument is a sequence of string values, which are the parameter values of the query string. The parameter names in the result string are automatically generated by the function (they are: in1, in2 ... inN), and each is assigned a value from the string items of the function's argument, with names and values being paired in index order. See the sequence examples below. MapThe parameters (names and values) can also be submitted as a map of key:value pairs. For example: map{"key1":"value1", "key2":"value2"}. The ordering of parameters is not important because each parameter value is keyed to a specific parameter name. See the map examples below.
Note: If the Parameters string contains double quotes, change these to single quotes. This is required because MobileTogether uses double quotes to build the parameters string. You can use the XPath replace function to change double quotes to single quotes: replace(<string>, '"', "'"). Also see the C'est la vie examples below, where the text must be delimited by double quotes (not single quotes).
The values of these parameters can be accessed in other design components by using the $MT_InputParameters global variable.
| |
mt-run-web-url(ServerAddress? as xs:string, SolutionName? as xs:string, InputParameters? as xs:string) as xs:string? mt-run-web-url(InputParameters? as xs:string) as xs:string?
Generates a URL, which is entered in a web browser, to open the specified solution in the browser. The URL is generated from either (i) the function's three submitted arguments (listed below), or (ii) the function's InputParameters argument:
•ServerAddress: Takes the name or IP address of the MobileTogether Server on which the solution that you want to run is deployed. If this argument is omitted or it is the empty string, then the current server is used. •SolutionName: Takes the deployed path of the solution on the server. For example: /public/MySolution (which would point to the MySolution.mtd file in the /Public container). If this argument is omitted or it is the empty string, then the current solution is used. •InputParameters: Takes the function mt-run-solution-url-parameters as its input. The argument of this function is a sequence of string values that provide the values of the query's parameters. The mt-run-solution-url-parameters function returns a string containing the parameters (names and values) of the URL's query string, correctly encoded and percent-escaped according to the rules for encoding URL query strings. The parameter names in the result string are automatically generated by the function (they are: in1, in2 ... inN), and each is assigned a value from the string items of the function's argument, with names and values being paired in index order. (Alternatively, the InputParameters argument can be provided as a string that is already encoded for the query string part of a URL (see fourth example below).)
The mt-run-web-url function therefore creates a URL, with or without query parameters, that accesses a solution on a MobileTogether Server. The query parameters are passed to the solution when the solution is opened via the URL. The values of these query parameters can be accessed in other design components by using the $MT_InputParameters global variable.
Note the following points:
•The first argument, ServerAddress, is used to look up information on the client about a server having the submitted name/address. The port number, user name, and user password that are associated with the server name are then used to connect to the server. So, if a URL is generated with a server name that is not recognized by the client, then the URL will not work. •The second argument, SolutionName: (i) generates the deployed path (on the server) if the solution is run on the server, but (ii) generates a file path for simulations. •The third argument, InputParameters, uses the MobileTogether-specific XPath extension function called mt-run-solution-url-parameters to generate and encode the query's parameter-value pairs. Do not confuse the mt-run-solution-url-parameters function (which encodes the query parameters) with the mt-run-solution-url function (which generates the whole URL).
|
DescriptionTakes a JSON node as its single argument, and returns the contents of the node as a string that is serialized in JSON format. The submitted JSON node could be an entire JSON document, or a part of a JSON document: For example, say you have the following JSON document associated with a JSON page source named $JSON1:
{ "Root": { "user": "Altova", "message": "Hello", "A": { "B": "B Text", "C": "C Text", "D": { } } } }
If the document node is submitted (that is, $JSON1, which is the virtual node that is the document's parent node), then the contents of the entire document object is returned as a string. If the $JSON1/json//Root node is submitted as the argument, then the object that is the value of the "Root" key is returned as a string. Also see the examples below.
Usagemt-save-json-to-string($JSON/json/Root/A/B) returns '"B Text"' mt-save-json-to-string($JSON/json/Root/A/D) returns '{}'
|
mt-server-config-url(ServerSettings as map) as xs:string? The mt-server-config-url function takes a map as its argument and returns a string that is a URL. When the URL is sent as a link to client devices, and the link is tapped, then server settings on the client are automatically updated. The URL will look something like this: mobiletogether://mt/change-settings?settings=<json encoded settings>
The JSON-encoded server settings that are contained in the URL are provided by the ServerSettings argument of the mt-server-config-url function. The ServerSettings map is shown below. For an example of how to use this function, open and test the example file ClientConfiguration.mtd in the MobileTogetherExamples/SimpleApps folder.
mt-server-config-url( map{ "DelOthSrv": false(), (: whether existing server list should be deleted before import :) "DetView": true(), (: whether the details view should be used or the grid :) "Refresh": true(), (: refresh solutions on start :) "RetToSln": true(), (: Windows clients only :) "ActSrvURL": "", (: the first server with this URL gets the active one :) "Servers": array{ map{ "Name": "", "URL": "", (: if DelOthSrv is false then this property is used as key to merge the new settings with the existing ones :) "LoginProvider": map{ "NameSuffix": "", "NamePrefix": "", }, "Port": "", "User": "", "StorePW": true(), "Password": "", "SSL": false() } (: , map {...} to add another server :) } } )
|
mt-server-variable(VariableName as xs:string) as xs:string Returns the value of the server variable named in the VariableName argument. Server variables are variables that are stored in the mobiletogetherserver.cfg file (see the MobileTogether Server user manual). In this file, the server variables are stored in the [ServerVariables] section, as shown in the snippet below:
[ServerVariables] Environment=Portal Manual=AdminDocs StartPage=Admin
The mobiletogetherserver.cfg file is located by default in the MobileTogether Server application data folder. You can edit the .cfg configuration file in a text editor. See the MobileTogether Server user manual for more information.
For information about how to simulate server variables, see the Options tab Simulation 2.
|
mt-solution-path() as xs:string Returns the path of the currently running solution.
|
mt-string-to-hexBinary(Text as xs:string, Encoding as xs:string) as xs:string mt-string-to-hexBinary(Text as xs:string) as xs:string The function converts a text string to a hexBinary string. A node that returns a text string can be submitted as the Text argument. The function reads the Text string as having the encoding specified in the Encoding argument. If the empty string is supplied as the Encoding argument or if no Encoding argument is supplied, then the default encoding 'UTF-8' is used.
|
mt-table-rowgroup-count(VisibleOnly? as xs:boolean) as xs:integer The function must be set inside a row-group, which becomes the context of the function. The function returns the number (count) of row-groups in the table within which the context row-group is located. The VisibleOnly argument is optional; it can have a value of true() or false(). If set to true(), then the function returns the count of the visible row-groups in the table; if set to false(), then the function returns the count of all row-groups (visible and invisible). (Visible row-groups are row-groups that have their Visible property set to true; see here for a description of table properties.) If the optional VisibleOnly argument is not submitted, then the count of visible row-groups is returned; the effect is the same as if submitting the VisibleOnly argument with a value of true().
Note: If the Visible property of a row-group has been defined, then a child row-group cannot use the mt-table-rowgroup-count function for visible row-groups.
|
mt-table-rowgroup-index(VisibleOnly? as xs:boolean) as xs:integer The function must be set inside a row-group, which becomes the context of the function. The function returns the position (or index) of the current row-group within the total number of row-groups of the current table. If the optional VisibleOnly argument is set to true(), then the function returns the index of the current row-group within the set of visible row-groups of the table; if set to false(), then the index among all row-groups (visible and invisible) is returned. (Visible row-groups are row-groups that have their Visible property set to true; see here for a description of table properties.) If the optional VisibleOnly argument is not submitted, then the index among visible row-groups is returned.
|
mt-test-case-run() as map(*) Returns a map containing information about the currently executed test run. The map will contain the following key:value pairs: "name":<the name of the test case>, "step":<the current step>, "count":<the total number of steps>. If no playback is currently running, then then the map's key will contain empty values.
|
mt-text-to-speech-is-language-available(Language as xs:string) as xs:boolean The Language argument can take string values of the form en (language code) or en-US (language-country code). If the language specified in the Language argument is available on the mobile device, then the function returns true(), otherwise false().
Usagemt-text-to-speech-is-language-available("en") returns true() if en or any en-<country> language variant is available on the mobile device, false() otherwise. mt-text-to-speech-is-language-available("en-US") returns true() if en-US is available on the mobile device, false() otherwise.
|
mt-text-to-speech-is-speaking() as xs:boolean Returns true() if the playback of a Text to Speech action is in progress, false() otherwise.
|
See the description of this function in the Image-related Functions section of the Altova Extension Functions.
|
DescriptionIf the user pressed the Back button or tried to exit the solution, the function returns true(). Otherwise false()is returned (the default value).
Usagemt-user-tried-to-cancel-actions()
|
mt-video-get-current-position(VideoControlName as xs:string) as xs:integer Takes the name of a video control as its argument, and returns the current playback position (in seconds) of the video that is playing in this video control. If no video is playing in the control, an error is returned. Note that information about the current position is available only after playback has started, so the function should be used only subsequent to playback-start.
Usagemt-video-get-current-position("Video-01") returns the current position of the video playing in the video control named Video-01.
|
mt-video-get-duration(VideoControlName as xs:string) as xs:integer Takes the name of a video control as its argument, and returns the duration (in seconds) of the video that is playing in this video control. If no video is playing in the control, an error is returned. Note that information about duration is available only after playback has started, so the function should be used only subsequent to playback-start.
Usagemt-video-get-duration("Video-01") returns the duration of the video playing in the video control named Video-01.
|
mt-video-height(VideoControlName as xs:string) as xs:integer Takes the name of a video control as its argument, and returns the height (in pixels) of the video that is playing in this video control. If no video is playing, an error is returned. Note that information about video height is available only after playback has started, so the function should be used only subsequent to playback-start.
Usagemt-video-height("Video-01") returns the height of the video playing in the video control named Video-01.
|
mt-video-is-playing(VideoControlName as xs:string) as xs:boolean Takes the name of a video control as its argument, and returns true() if a video is playing in this video control, false() otherwise.
Usagemt-video-is-playing("Video-01") returns true() if a video playing in the video control named Video-01, false() otherwise.
|
mt-video-width(VideoControlName as xs:string) as xs:integer Takes the name of a video control as its argument, and returns the width (in pixels) of the video that is playing in this video control. If no video is playing, an error is returned. Note that information about video width is available only after playback has started, so the function should be used only subsequent to playback-start.
Usagemt-video-width("Video-01") returns the width of the video playing in the video control named Video-01.
|
DescriptionReturns true()if the client device is showing its Wait cursor, false() otherwise.
Usagemt-wait-cursor-shown()
|
DescriptionReturns true() if a Zebra scanner is currently connected to the solution through one of the actions listed below, false() otherwise.
•Zebra Mobile Connect/Disconnect
Usagemt-zebra-scanner-connected()
|
DescriptionReturns the ID of the currently connected Zebra scanner, or returns -1 if no Zebra scanner is currently connected.
Usagemt-zebra-scanner-id()
|

