Base64-Encoded Images
When an image is encoded as Base64 text, it can be stored as the text content of an XML element node. In the listing below, the Base64-encoded image is the content of the <png> element.
<images><png>iVBORw0KGgoAAAANSUhEU...</png></images>
To insert a Base64-encoded image, the XPath expression of the Image control's Image Source property must resolve to the image's Base64-encoded text string. You can also drop an XML node that contains the image's Base64-encoded string from the Page Sources Pane onto the Image control. The example below explains how Base64 images can be used in designs.
| Note: | Images in page source nodes and in databases are stored as Base64-encoded images. |
Example file: Base64Images.mtd
The design file Base64Images.mtd is located in your (My) Documents MobileTogether folder: MobileTogetherDesignerExamples\Tutorials\Images. You can open this file in MobileTogether Designer, run it in the simulator (F5), and look through the design definitions.
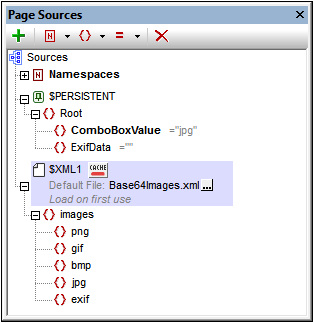
The design file uses Base64-encoded images that are stored in the XML file Base64Images.xml (also located in the Tutorials\Images folder). The structure of the XML file is shown in the screenshot below. The images element has five child elements, each of which has an image of a different format stored as a Base64 text string. The $PERSISTENT tree is used to save temporary user selections (ComboBoxValue) and the Exif data of the selected image, if such data exists.

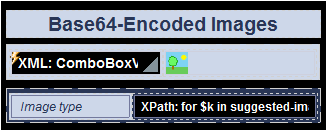
The design (screenshot below) has a label for the page title, and two tables. The first table contains a combo box and an image. The second table contains a label and an edit field.

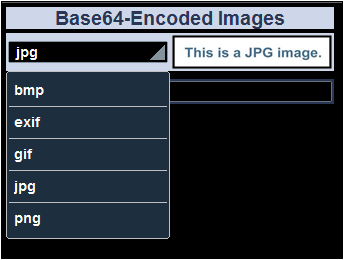
What we want to do is to select an image type in the combo box (see simulator screenshot below). The combo box selection is used to select the Base64 image (from the XML file) to display.

Here are the important points to note:
•The OnPageLoad event initializes the $PERSISTENT/ComboBoxValue node with a value of jpg.
•The combo box is associated with the node $PERSISTENT/ComboBoxValue (done by dropping the node from the Page Sources Pane onto the combo box). This association means that the current value of the node is displayed in the combo box, and that the combo box selection automatically updates the node.
•The dropdown list of the combo box is created with a simple list of values.
•The Image Source Type property of the Image control is set to base64.
•The Image Source property of the Image control is set to the following XPath expression: $XML1/images/element()[local-name() eq $PERSISTENT/Root/ComboBoxValue]. This selects the child element of the images element that has a name that is equal to the content of the node $PERSISTENT/ComboBoxValue. In short, we select the Base64-encoded image element in the XML file that has a name that matches the content of the $PERSISTENT/ComboBoxValue node.
•So, when the end user selects an item in the combo box, that item's value is entered in the node $PERSISTENT/ComboBoxValue. The value in this node is then used to select the correct Base64 image element in the XML file. For example, if png is selected in the combo box, then png is entered as the value of the $PERSISTENT/ComboBoxValue node. The XPath expression of the Image Source property then selects the png element of the XML file and displays its contents (the Base64-encoded PNG image) as the image.
•There is one important action still left. Every time a new value is selected in the combo box, we must specify that the image is reloaded. Every time the image is reloaded, it reads the value in $PERSISTENT/ComboBoxValue, and retrieves the corresponding image from the XML file.
•In the second table, the type of the image is obtained from the Base64-encoded text string by using the Altova XPath extension function suggested-image-file-extension. This function takes a string (the Base64 image) as its argument and retrieves the file-extension information from the string. If no file-extension information is available in the Base64 string, then the empty string is returned. The XPath expression used is:
for $k
in suggested-image-file-extension($XML1/images/element()[local-name() eq $PERSISTENT/Root/ComboBoxValue])
return if ($k != '') then $k else "Data not available"
The expression creates a variable ($k) that holds the file extension returned by the suggested-image-file-extension function. If the variable is non-empty, then its content is displayed; otherwise, an appropriate message is displayed.
The next section, Exchangeable Image File Format (Exif), describes the remaining part of the design, which deals with Exif data.