Dynamic Table with Repeating Rows
A dynamic table with repeating rows works as follows:
•A repeating row is associated with a repeating element of a page source.
•When the table is rendered, the number of rows in it will dynamically match the number of instances of the repeating element. Each table row will correspond to one instance of the repeating element.
•When you define a table with repeating rows, you can specify how many rows will be repeated for each element occurrence. For example, you could specify that each repeating row group contains two rows. In this case, two rows are generated for each instance of the repeating element. Since the table unit that corresponds to the repeating data element can contain more than one row, we refer to this unit as a table row group. So, more precisely, it is the row group that repeats.
•The context node of each repeating row group will be the specific instance of the repeating element in the data source
•An Append/Delete control can be added to the table. This enables end users to add a new row group and to delete individual row groups. Each addition/deletion will correspond to an instance of the repeating data element. The end user can save modifications back to the data source.
•You can mix static and repeating rows. Consequently, a static row can be placed between two repeating row groups.
•For each table with repeating rows, you can add a header or footer via context menu commands. In this case, the entire table would have a header or footer, and the repeating row groups would be generated within the body of the table.
•If a table with repeating rows has a header or footer, you can convert the entire group of components into a repeating table via the context menu. In this case, all the components of the repeating table will be repeated for each instance of the repeating data element.
•A dynamic table can contain more than one table row group.
A dynamic table with repeating rows is defined at the time when the Table control is dropped into the design.
Example
A Person element in the page source contains a repeating structure (say, of First, Last, and Phone elements). The Person element can occur multiple times (its occurrences). If a table row group is associated with the Person element, then the table will be generated with as many table row groups as there are Person elements (see table below). If the number of Person elements in the page source changes, then the number of rows in the table changes automatically.
| <First> | <Last> | <Phone> |
<Person> |
|
|
|
<Person> |
|
|
|
<Person> |
|
|
|
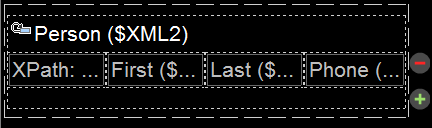
The design shown in the screenshot below contains a table that contains a single repeating table row group. The row group is associated with the Person element, and it consists of one row and four columns.

For each occurrence of the element associated with the row group, the entire row group is generated. XPath expressions inside the row group are resolved with the current occurrence of the associated element as the context node.
| Note: | A data stream can be generated from an XPath/XQuery expression and can be used as a data source. However, this kind of data source is created for current use only and cannot be accessed as a page source for use elsewhere in the document. |
Difference between a repeating table and a dynamic table with repeating rows
A repeating table is different than a dynamic table with repeating rows in the following ways:
•In a repeating table, it is the entire table that is associated with the repeating element of the data source. A new table is generated for each instance of the repeating data element.
•In a dynamic table with repeating rows, a table row group within the table is associated with the repeating element of the data source. One table row group is generated for each instance of the repeating element.
This difference has two design effects:
•A dynamic able with repeating rows can have a header and/or footer that applies to the entire table. However, if a header/footer is required for a repeating table, it should be added outside the repeating table. If added inside the table, then the header/footer too will repeat with each repeat of the table.
•Since tables are typically rendered with space above and below them in device displays, there might be vertical space between a pair of repeating tables.
To convert a repeating table to a table with dynamic rows, right-click the table row that you wish to convert to a dynamic row, then select Dynamic or Repeating Table | Convert this Row to Repeating Row. You can add a header or footer to a repeating row via the context menu command Dynamic or Repeating Table.
Creating a table with repeating rows
Set up a table with repeating rows as follows:
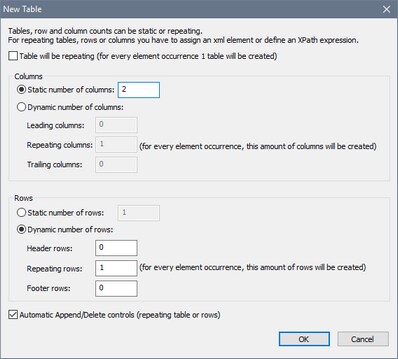
1.In the New Table dialog that appears when the control is dropped (screenshot below), make sure that Table will be repeating is unchecked. Then select Dynamic number of rows. This will create a table that contains one repeating table row group.
2.Specify the number of columns that the table will have and the number of rows that the row group will have (these rows together constitute the row group). You can also specify that the table should have a header and/or footer.
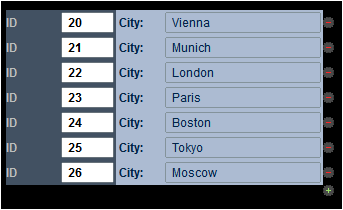
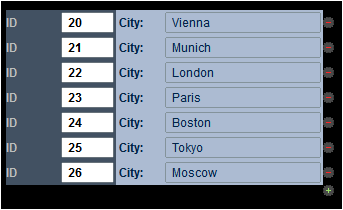
3.Specify whether automatic Append/Delete controls are to be added. If added, each repeating row in the solution will have a Delete button and the table will have an Append button to append a row group (see the screenshot of a simulated solution below).

4.On clicking OK in the New Table dialog, the table is added to the design.
5.The row group must now be associated with the repeating element from the page source. Associate the row group with a repeating element by dragging and dropping the element from the Page Sources Pane into the table. Each instance of this element will generate a row group in the table.
6.You can now add content to the cells of the table. The context node for XPath expressions within table cells is the specific instance of the element node that is associated with the dynamic row group (see previous step). Cell content can be a nested table (static or dynamic), or a page control (with or without a link to a page source node), or even page source nodes. When a page source node is dropped into a cell, the data in that cell will be editable. In the screenshot below, four controls have been added (from left to right): a label, edit field, label, and edit field.

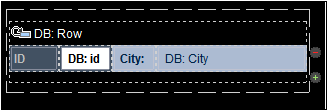
This dynamic row produces the following structure in the MobileTogether solution.

For information about spanning dynamic columns,see the section Row/Column joining and spanning.
Table restructuring commands are available in the context menu of the table. Table formatting properties are available in the Styles & Properties Pane. See also Repeating Tables and Dynamic Columns.
Adding additional table row groups
You can use any of the available table-construction mechanisms to add additional table row groups. For example, you can add a static row and convert this to a table row group, or you can add a table with repeating rows.