Table
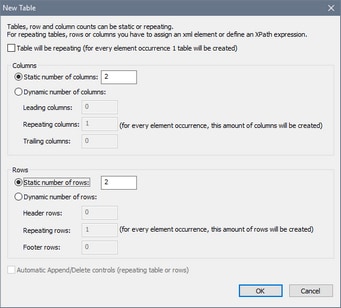
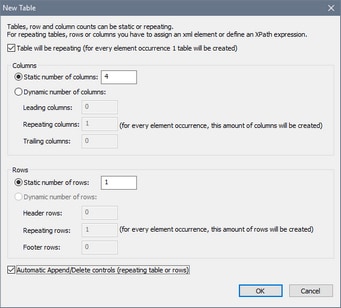
The Table control inserts a static table, repeating table, a table with dynamic rows, or a table with dynamic columns. On dropping the control in the design, the New Table dialog (screenshots below) appears.
•If you specify a static number of columns and rows (screenshot below left), a static table is created.
•A repeating table is one in which a new table is created for every occurrence of the element that is associated with the table. To create a repeating table, select the Table will be repeating check box. Each instance of the element that repeats is created as a new table. The number of columns and rows are specified as static numbers (see screenshot below right).
•In a table with dynamic rows, it is not the entire table, but a table row group, that repeats. To create this kind of table, ensure that the Table will be repeating check box is unselected, and then select the Dynamic number of rows radio button. Each instance of the element that repeats is created as a user-specified number of rows. The number of columns can be fixed (static) or repeating (dynamic).
•In a table with dynamic columns, within each row, a column corresponding to the selected element node repeats. In this way, a new column is created dynamically for each occurrence of the corresponding element. To create dynamic columns, select the Dynamic number of columns radio button. Dynamic columns can be generated for repeating tables as well as for tables with dynamic rows.
Repeating tables and tables with dynamic rows can also have Append/Delete controls automatically added. If added, each instance of a repeating element will have a Delete control next to it. This allows the end user to delete this instance of the element. Depending on whether each instance of the repeating element is created as a table (in repeating tables) or a row (in tables with dynamic rows), the Add control enables a new table or row (and hence an instance of the corresponding element) to be added.
The cells of the table (both static and dynamic) can contain the following:
•Static text
•A node from a page source
•A page control
•A nested table
Table formatting properties are available in the Styles & Properties Pane and in the context menu of the table.
For more information, see the section Tables.
•To reset a style or property (in the Styles & Properties Pane), select the property and click Reset in the pane's toolbar. •To edit the XPath expression of a style or property (in the Styles & Properties Pane), select the style or property, and click Edit XPath in the pane's toolbar. •To copy a control to another location in the design, press Ctrl and drag-and-drop the control to the desired copy location. |
Table events
There is no event associated with the Table control.
Table properties
The control's properties are available in the Styles & Properties Pane, and are listed below in the order in which they appear.
Table Cell
The All Styles property becomes visible if the All Styles setting of the More Project Settings dialog has been set to true. (The default of this setting is false.)
The property enables you to set all of the component's styles via a single XPath map expression, such as the two map expressions below:
map{ "Bold Text" : $XML1/R/@bold = "1", "Italic Text" : true(), "Text" : "hello", "Text Color" : "red", "Background Color" : $XML1/R/@background, "Text Size" : $XML1/R/@textsize }
map{ "Style Sheet" : "Sheet-1" }
Note the following points:
•When you enter a value for the All Styles property—even if it is not a map—all the styling properties of the current component in the Styles & Properties Pane will no longer be visible . •This is an advanced feature, so you must ensure that your XPath map expression is correct, both syntax and values. •You can enter the key–value pairs of the map in any order. •The key names are the names of style properties (or styles). In the first map above, for example, Bold Text and Text Size are style names. The styles that are available for a particular component are listed under that component in the Styles & Properties Pane. •You can also specify a style sheet to use, as shown in the second map above.
|
Sets the background color of the object when the object is enabled. You can do one of the following to select the color:
•Click the color palette to select a background color •Select a color from the dropdown list of the combo box. If the cell contains a control, you might want to select the option Control's background color. •Double-click in the value field to enter a color code (for example, #FF0000), or click the XPath toolbar button and enter an XPath expression to generate the required text. To take up the background color of the control, enter the XPath expression: "control".
Note: You can set the background color of the cell to be the same as the background color of the control in the cell, by either: (i) selecting Control's background color in the property's combo box, or (ii) entering the XPath expression "control" in the property's value field.
Note: A control can be enabled/disabled according to context. For example, if in a form about personal details, the user enters an affirmative for the holding of life insurance, then the fields for details of the life insurance policy can be enabled; otherwise these fields can be disabled. To enable/disable a field, use the relevant control's Enabled/Editable property. To set a background color for when the object is disabled, use the Background Color (Disabled) property.
|
This property is available for table cells, and takes a value of true or false, with the default being false. If set to true, this cell's content will be ignored when making the wrap_content calculation to determine the containing column's minimum width.
|
The Min Cell Height property sets the minimum height of the cell. Select a value from the property's combo box or enter a value directly. The height may be given in any of the following units: pixel, dp, or percentage of original cell height . The value must include the length unit, similarly to the entries in the combo box. If the cell content has a height less than that specified by Min Cell Height, then the cell height will be that given by this property. If the cell content has a height more than that specified by Min Cell Height, then the cell height will be that of the cell content.
|
This property is available only in the first column of a column group. It takes a value of true or false. Default is false. If the property is set to true, then all the columns of all column groups are spanned to a single column, whether the column group in the design consists of one or more columns.
You can think of the transformation process as occurring in two steps: (i) In the design, all columns (of any type, including static) in the column group are joined together into one column, as if the Join command were used on them; (ii) in the output, all the instances of the repeating element are created as a single column. Any XPath expression that: (i) is located within a column in the design, and (ii) tries to locate individual element instances corresponding to output columns will return an error.
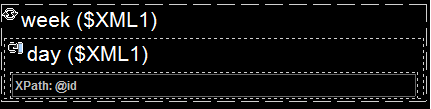
The screenshot below shows a simple example of a dynamic column created in a column group. The column group in the design contains a single column group that is associated with the day element, and this column group is within a (repeating) table associated with the week element (which, in the page source, is the parent of the day element). Since the week element repeats, a new table will be created for each week element. If, in the page source, there are multiple day child elements of the week element, and if, in the design, the dynamic columns of the column group are not spanned, then the table (for each week) generated from this design will have as many columns as there are day child elements. If, however, you set the Spans Column Groups property to true, then the columns in the generated table will be spanned, and the table will have only one column.  For more information about column groups, see Dynamic Columns. For details of how to span columns, see the section Row/Column joining and spanning.
|
Sets the control's padding, which is the space between the control's border and the control's content. If the control is a table and the padding is set on a table row or column, then the padding is added to the margin of any control that is contained in the row or column; this increases the inset of the contained control and does not modify the size of table cells.
Select a value in pixels, dp, or sp from the dropdown list of the combo box, or double-click in the value field to enter a length value. The padding will be set on all four sides of the control. If you wish to set a different padding for any of the four sides, expand the Padding property to display the individual padding properties (left, right, top and bottom), and set the different value. For example: If you set Padding to be 6px and Padding Bottom to be 12px, then the top, left and right padding will be 6px and the bottom padding will be 12px.
For information about the relationships between pixels, dp (device-independent pixels), and sp (scale-independent pixels), see Sizes: Pixels, DPI, DP, SP.
|
Sets the border width on all four sides of the table item. Select a value in pixels, dp, or sp from the dropdown list of the combo box, or double-click in the value field to enter a length value. To set a different border width for any of the four sides, expand the Border Width property to display the individual border width properties (left, right, top and bottom), and set the different value. For example: If you set Border Width to be 1px and Border Width Top to be 2px, then the widths of the left, right and bottom borders will all be 1px, while the top border width will be 2px.
For information about the relationships between pixels, dp (device-independent pixels), and sp (scale-independent pixels), see Sizes: Pixels, DPI, DP, SP.
|
Sets the border color on all four sides of the table item. Select a value from the dropdown list of the combo box, or double-click in the value field and enter a value. To set a different border color for any of the four sides, expand the Border Color property to display the individual border color properties (left, right, top and bottom), and set the different value. For example: If you set Border Color to be blue and Border Color Top to be red, then the color of the left, right and bottom borders will all be blue, while the top border color will be red.
|
Sets the border style on all four sides of the table item. Select a value from the dropdown list of the combo box, or double-click in the value field and enter a value. To set a different border style for any of the four sides, expand the Border Style property to display the individual border style properties (left, right, top and bottom), and set the different value. For example: If you set Border Style to be dashed and Border Style Top to be solid, then the style of the left, right and bottom borders will all be dashed, while the top border style will be solid.
|
The name of one or more CSS classes that you want to associate with this control. Use a space to assign multiple classes: LabelClassOne LabelClassTwo. These classes can then be used in a CSS file (specified in the Browser Settings dialog) to assign properties specifically for this control. You can also use an XPath expression to generate or fetch the names of the class(es).
You can use the following predefined value to set specific behavior:
•mt-combo-open-on-focus opens the dropdown list of a combo box when the user tabs to it. You can use this value on (i) combo box controls and (ii) on table controls if the table contains combo box controls. Alternatively, if you want to open all combo boxes on a page individually, then you can set this value on the Browser CSS Class page property.
|
Table Column
The All Styles property becomes visible if the All Styles setting of the More Project Settings dialog has been set to true. (The default of this setting is false.)
The property enables you to set all of the component's styles via a single XPath map expression, such as the two map expressions below:
map{ "Bold Text" : $XML1/R/@bold = "1", "Italic Text" : true(), "Text" : "hello", "Text Color" : "red", "Background Color" : $XML1/R/@background, "Text Size" : $XML1/R/@textsize }
map{ "Style Sheet" : "Sheet-1" }
Note the following points:
•When you enter a value for the All Styles property—even if it is not a map—all the styling properties of the current component in the Styles & Properties Pane will no longer be visible . •This is an advanced feature, so you must ensure that your XPath map expression is correct, both syntax and values. •You can enter the key–value pairs of the map in any order. •The key names are the names of style properties (or styles). In the first map above, for example, Bold Text and Text Size are style names. The styles that are available for a particular component are listed under that component in the Styles & Properties Pane. •You can also specify a style sheet to use, as shown in the second map above.
|
Sets the width of the object. Select fill_parent or wrap_content or a percentage value from the dropdown list of the combo box. Percentage values are percentages of the parent object.
•fill_parent: the width is as wide as the parent, which could be, for example, a table row •wrap_content: the width is only as wide as required by the content; when this value is selected, the property Max Width becomes available. If you want to specify that a particular cell's width not be considered for the calculation of a table-column's width, then set the Skip wrap_content property of the relevant cell to true. •wrap_content_fit_parent: If a table is broader than its parent object, then this value can be used on a column to reduce the column's width. If the table is less wide than its parent object, this value has the same effect as wrap_content. •percent value: a percentage of the parent object; select a value from the dropdown list, or enter a value directly •pixel, dp, or sp value: select a pixel value, dp value, or sp value from the dropdown list, or enter a value directly
For information about the relationships between pixels, dp (device-independent pixels), and sp (scale-independent pixels), see Sizes: Pixels, DPI, DP, SP.
|
This property is available only when the table column's Width property has been set to wrap_content. The Max Width property sets the maximum width of table columns. Select a value from the property's combo box. The following values are available:
•percent value: a percentage of the page width; select a value from the dropdown list, or enter a value directly •pixel, dp, or sp value: select a pixel, dp, or sp value from the dropdown list, or enter a value directly
|
An XPath expression that should evaluate to true() or false(). If the expression evaluates to false()—and only if it evaluates to false()—then the control is not visible. If the expression evaluates to true() or returns some other value, then the control is visible. The default is true(). Double-click inside the value field, or click the XPath button, to enter or edit an XPath expression. The Visible property can be used to render an object visible or not depending upon whether an XPath expression evaluates to true(). As a result, the display of an object can be made to be dynamically dependent on the content or structure of data.
Note: For information about the visibility of spanned columns/rows, see Table Properties.
Note: The $MTControlValue variable is not available for the evaluation of the Visible property. If it is used, then a validation error results.
|
Sets the background color of the object when the object is enabled. You can do one of the following to select the color:
•Click the color palette to select a background color •Select a color from the dropdown list of the combo box. If the cell contains a control, you might want to select the option Control's background color. •Double-click in the value field to enter a color code (for example, #FF0000), or click the XPath toolbar button and enter an XPath expression to generate the required text. To take up the background color of the control, enter the XPath expression: "control".
Note: You can set the background color of the cell to be the same as the background color of the control in the cell, by either: (i) selecting Control's background color in the property's combo box, or (ii) entering the XPath expression "control" in the property's value field.
Note: A control can be enabled/disabled according to context. For example, if in a form about personal details, the user enters an affirmative for the holding of life insurance, then the fields for details of the life insurance policy can be enabled; otherwise these fields can be disabled. To enable/disable a field, use the relevant control's Enabled/Editable property. To set a background color for when the object is disabled, use the Background Color (Disabled) property.
|
Sets the control's padding, which is the space between the control's border and the control's content. If the control is a table and the padding is set on a table row or column, then the padding is added to the margin of any control that is contained in the row or column; this increases the inset of the contained control and does not modify the size of table cells.
Select a value in pixels, dp, or sp from the dropdown list of the combo box, or double-click in the value field to enter a length value. The padding will be set on all four sides of the control. If you wish to set a different padding for any of the four sides, expand the Padding property to display the individual padding properties (left, right, top and bottom), and set the different value. For example: If you set Padding to be 6px and Padding Bottom to be 12px, then the top, left and right padding will be 6px and the bottom padding will be 12px.
For information about the relationships between pixels, dp (device-independent pixels), and sp (scale-independent pixels), see Sizes: Pixels, DPI, DP, SP.
|
Sets the border width on all four sides of the table item. Select a value in pixels, dp, or sp from the dropdown list of the combo box, or double-click in the value field to enter a length value. To set a different border width for any of the four sides, expand the Border Width property to display the individual border width properties (left, right, top and bottom), and set the different value. For example: If you set Border Width to be 1px and Border Width Top to be 2px, then the widths of the left, right and bottom borders will all be 1px, while the top border width will be 2px.
For information about the relationships between pixels, dp (device-independent pixels), and sp (scale-independent pixels), see Sizes: Pixels, DPI, DP, SP.
|
Sets the border color on all four sides of the table item. Select a value from the dropdown list of the combo box, or double-click in the value field and enter a value. To set a different border color for any of the four sides, expand the Border Color property to display the individual border color properties (left, right, top and bottom), and set the different value. For example: If you set Border Color to be blue and Border Color Top to be red, then the color of the left, right and bottom borders will all be blue, while the top border color will be red.
|
Sets the border style on all four sides of the table item. Select a value from the dropdown list of the combo box, or double-click in the value field and enter a value. To set a different border style for any of the four sides, expand the Border Style property to display the individual border style properties (left, right, top and bottom), and set the different value. For example: If you set Border Style to be dashed and Border Style Top to be solid, then the style of the left, right and bottom borders will all be dashed, while the top border style will be solid.
|
The name of one or more CSS classes that you want to associate with this control. Use a space to assign multiple classes: LabelClassOne LabelClassTwo. These classes can then be used in a CSS file (specified in the Browser Settings dialog) to assign properties specifically for this control. You can also use an XPath expression to generate or fetch the names of the class(es).
You can use the following predefined value to set specific behavior:
•mt-combo-open-on-focus opens the dropdown list of a combo box when the user tabs to it. You can use this value on (i) combo box controls and (ii) on table controls if the table contains combo box controls. Alternatively, if you want to open all combo boxes on a page individually, then you can set this value on the Browser CSS Class page property.
|
If different background colors are given to a table row and a table column, the cell at the intersection gets the color of the row. This can be overridden by setting a background color on the cell. |
Table Row
The All Styles property becomes visible if the All Styles setting of the More Project Settings dialog has been set to true. (The default of this setting is false.)
The property enables you to set all of the component's styles via a single XPath map expression, such as the two map expressions below:
map{ "Bold Text" : $XML1/R/@bold = "1", "Italic Text" : true(), "Text" : "hello", "Text Color" : "red", "Background Color" : $XML1/R/@background, "Text Size" : $XML1/R/@textsize }
map{ "Style Sheet" : "Sheet-1" }
Note the following points:
•When you enter a value for the All Styles property—even if it is not a map—all the styling properties of the current component in the Styles & Properties Pane will no longer be visible . •This is an advanced feature, so you must ensure that your XPath map expression is correct, both syntax and values. •You can enter the key–value pairs of the map in any order. •The key names are the names of style properties (or styles). In the first map above, for example, Bold Text and Text Size are style names. The styles that are available for a particular component are listed under that component in the Styles & Properties Pane. •You can also specify a style sheet to use, as shown in the second map above.
|
An XPath expression that should evaluate to true() or false(). If the expression evaluates to false()—and only if it evaluates to false()—then the control is not visible. If the expression evaluates to true() or returns some other value, then the control is visible. The default is true(). Double-click inside the value field, or click the XPath button, to enter or edit an XPath expression. The Visible property can be used to render an object visible or not depending upon whether an XPath expression evaluates to true(). As a result, the display of an object can be made to be dynamically dependent on the content or structure of data.
Note: For information about the visibility of spanned columns/rows, see Table Properties.
Note: The $MTControlValue variable is not available for the evaluation of the Visible property. If it is used, then a validation error results.
|
Sets the background color of the object when the object is enabled. You can do one of the following to select the color:
•Click the color palette to select a background color •Select a color from the dropdown list of the combo box. If the cell contains a control, you might want to select the option Control's background color. •Double-click in the value field to enter a color code (for example, #FF0000), or click the XPath toolbar button and enter an XPath expression to generate the required text. To take up the background color of the control, enter the XPath expression: "control".
Note: You can set the background color of the cell to be the same as the background color of the control in the cell, by either: (i) selecting Control's background color in the property's combo box, or (ii) entering the XPath expression "control" in the property's value field.
Note: A control can be enabled/disabled according to context. For example, if in a form about personal details, the user enters an affirmative for the holding of life insurance, then the fields for details of the life insurance policy can be enabled; otherwise these fields can be disabled. To enable/disable a field, use the relevant control's Enabled/Editable property. To set a background color for when the object is disabled, use the Background Color (Disabled) property.
|
Sets the control's padding, which is the space between the control's border and the control's content. If the control is a table and the padding is set on a table row or column, then the padding is added to the margin of any control that is contained in the row or column; this increases the inset of the contained control and does not modify the size of table cells.
Select a value in pixels, dp, or sp from the dropdown list of the combo box, or double-click in the value field to enter a length value. The padding will be set on all four sides of the control. If you wish to set a different padding for any of the four sides, expand the Padding property to display the individual padding properties (left, right, top and bottom), and set the different value. For example: If you set Padding to be 6px and Padding Bottom to be 12px, then the top, left and right padding will be 6px and the bottom padding will be 12px.
For information about the relationships between pixels, dp (device-independent pixels), and sp (scale-independent pixels), see Sizes: Pixels, DPI, DP, SP.
|
Sets the border width on all four sides of the table item. Select a value in pixels, dp, or sp from the dropdown list of the combo box, or double-click in the value field to enter a length value. To set a different border width for any of the four sides, expand the Border Width property to display the individual border width properties (left, right, top and bottom), and set the different value. For example: If you set Border Width to be 1px and Border Width Top to be 2px, then the widths of the left, right and bottom borders will all be 1px, while the top border width will be 2px.
For information about the relationships between pixels, dp (device-independent pixels), and sp (scale-independent pixels), see Sizes: Pixels, DPI, DP, SP.
|
Sets the border color on all four sides of the table item. Select a value from the dropdown list of the combo box, or double-click in the value field and enter a value. To set a different border color for any of the four sides, expand the Border Color property to display the individual border color properties (left, right, top and bottom), and set the different value. For example: If you set Border Color to be blue and Border Color Top to be red, then the color of the left, right and bottom borders will all be blue, while the top border color will be red.
|
Sets the border style on all four sides of the table item. Select a value from the dropdown list of the combo box, or double-click in the value field and enter a value. To set a different border style for any of the four sides, expand the Border Style property to display the individual border style properties (left, right, top and bottom), and set the different value. For example: If you set Border Style to be dashed and Border Style Top to be solid, then the style of the left, right and bottom borders will all be dashed, while the top border style will be solid.
|
The name of one or more CSS classes that you want to associate with this control. Use a space to assign multiple classes: LabelClassOne LabelClassTwo. These classes can then be used in a CSS file (specified in the Browser Settings dialog) to assign properties specifically for this control. You can also use an XPath expression to generate or fetch the names of the class(es).
You can use the following predefined value to set specific behavior:
•mt-combo-open-on-focus opens the dropdown list of a combo box when the user tabs to it. You can use this value on (i) combo box controls and (ii) on table controls if the table contains combo box controls. Alternatively, if you want to open all combo boxes on a page individually, then you can set this value on the Browser CSS Class page property.
|
If different background colors are given to a table row and a table column, the cell at the intersection gets the color of the row. This can be overridden by setting a background color on the cell. |
Table Row Group
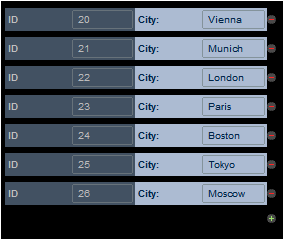
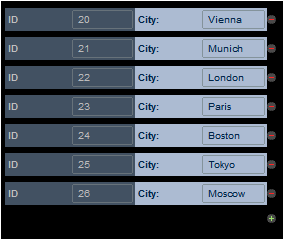
Automatically adds append/delete controls to (i) tables with a repeating table structure, and (ii) rows in a table with a repeating row structure. The Append button (see screenshot below) appends another occurrence of the repeating structure. The Delete button is available for each occurrence of a repeating structure, and deletes that occurrence. The screenshot below shows these buttons in the repeating table structure of a solution.  This property defines whether the Append and Delete buttons are automatically added to the design. The property can have values of true and false. The default is true.
|
This property is available for tables, row groups, and column groups. It sets the number of times the item (table, row, or column) repeats to the number of items returned by the property's XPath expression.
The XPath expression can select a repeating node in a data tree. This is useful if you want the table, row, or column to be generated as many times as a certain node occurs and want to set the number of these repeats dynamically. In this way, if the number of the selected node's occurrences changes, then the number of repeats is automatically modified. For example, if the property's XPath expression is $XML1/Office/Department, then the number of times that the table, row, or column is generated will be equal to the number of $XML1/Office/Department elements.
The XPath expression can also be unrelated to a data tree. In this event, the table is created once for each item in the returned sequence. For example:
•9 times for the expression 1 to 9 •2 times for "John", "Mary" •2 times for 45, true()
|
An XPath expression that should evaluate to true() or false(). If the expression evaluates to false()—and only if it evaluates to false()—then the control is not visible. If the expression evaluates to true() or returns some other value, then the control is visible. The default is true(). Double-click inside the value field, or click the XPath button, to enter or edit an XPath expression. The Visible property can be used to render an object visible or not depending upon whether an XPath expression evaluates to true(). As a result, the display of an object can be made to be dynamically dependent on the content or structure of data.
Note: For information about the visibility of spanned columns/rows, see Table Properties.
Note: The $MTControlValue variable is not available for the evaluation of the Visible property. If it is used, then a validation error results.
|
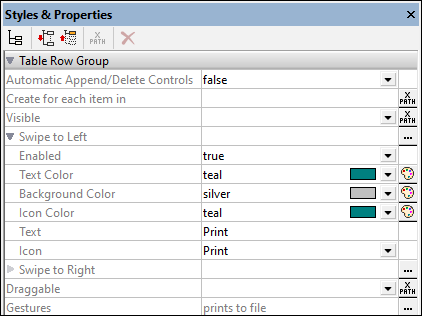
This property is set on a row group of a top-level table and applies to the rows of that row group. When the end user swipes left on a row of the row group, a text string and/or an icon can be displayed in the row area uncovered by the swipe. Define the corresponding text and/or icon properties in the sub-properties of this property (see screenshot below). The icon is selected from a set of available icons. Note that the values of properties can also be generated dynamically via XPath expressions.
To set actions to execute when the end user swipes, click the Additional Dialog button of the Swipe to Left property and set actions in the Actions dialog. Alternatively, you can open the Actions dialog via the Additional Dialog button of the Gestures property.
See the topic Table Properties for more information.
|
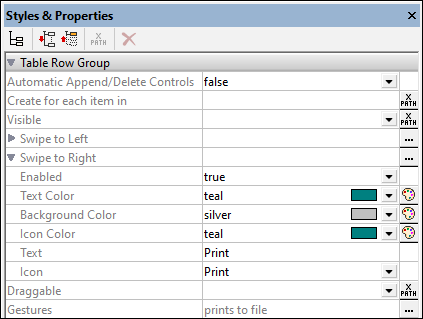
This property is set on a row group of a top-level table and applies to the rows of that row group. When the end user swipes right on a row of the row group, a text string and/or an icon can be displayed in the row area uncovered by the swipe. Define the corresponding text and/or icon properties in the sub-properties of this property (see screenshot below). The icon is selected from a set of available icons. Note that the values of properties can also be generated dynamically via XPath expressions.
To set actions to execute when the end user swipes, click the Additional Dialog button of the Swipe to Right property and set actions in the Actions dialog. Alternatively, you can open the Actions dialog via the Additional Dialog button of the Gestures property.
See the topic Table Properties for more information.
|
This property determines whether the rows of a top-level row group in a table may be dragged to another location in the row group. It enables the end user to change the order of rows in a row group. Values are true or false. The default is false. If you set the value of the Draggable property to true, then a popup appears asking whether you want to automatically let MobileTogether define the reordering actions. Unless you wish to assign other actions instead of reordering actions, select Yes. The property's value can also be generated dynamically via an XPath expression. See the topic Table Properties for more information.
|
Click the Additional Dialog button to open an Actions dialog in which you can set actions to execute when the end user swipes a row of a row group left/right or drags a row to a new position within the row group. You can select one or more of the regular actions to execute. See the description of individual actions for information about them. See the topic Table Properties for more information about swiping and dragging. The actions that you select will be entered as the value of the Gestures property.
|
Table Column Group
This property is available for tables, row groups, and column groups. It sets the number of times the item (table, row, or column) repeats to the number of items returned by the property's XPath expression.
The XPath expression can select a repeating node in a data tree. This is useful if you want the table, row, or column to be generated as many times as a certain node occurs and want to set the number of these repeats dynamically. In this way, if the number of the selected node's occurrences changes, then the number of repeats is automatically modified. For example, if the property's XPath expression is $XML1/Office/Department, then the number of times that the table, row, or column is generated will be equal to the number of $XML1/Office/Department elements.
The XPath expression can also be unrelated to a data tree. In this event, the table is created once for each item in the returned sequence. For example:
•9 times for the expression 1 to 9 •2 times for "John", "Mary" •2 times for 45, true()
|
An XPath expression that should evaluate to true() or false(). If the expression evaluates to false()—and only if it evaluates to false()—then the control is not visible. If the expression evaluates to true() or returns some other value, then the control is visible. The default is true(). Double-click inside the value field, or click the XPath button, to enter or edit an XPath expression. The Visible property can be used to render an object visible or not depending upon whether an XPath expression evaluates to true(). As a result, the display of an object can be made to be dynamically dependent on the content or structure of data.
Note: For information about the visibility of spanned columns/rows, see Table Properties.
Note: The $MTControlValue variable is not available for the evaluation of the Visible property. If it is used, then a validation error results.
|
Table
The name is used to reference the control from elsewhere in the page or project. Double-click inside the value field to edit.
|
The All Styles property becomes visible if the All Styles setting of the More Project Settings dialog has been set to true. (The default of this setting is false.)
The property enables you to set all of the component's styles via a single XPath map expression, such as the two map expressions below:
map{ "Bold Text" : $XML1/R/@bold = "1", "Italic Text" : true(), "Text" : "hello", "Text Color" : "red", "Background Color" : $XML1/R/@background, "Text Size" : $XML1/R/@textsize }
map{ "Style Sheet" : "Sheet-1" }
Note the following points:
•When you enter a value for the All Styles property—even if it is not a map—all the styling properties of the current component in the Styles & Properties Pane will no longer be visible . •This is an advanced feature, so you must ensure that your XPath map expression is correct, both syntax and values. •You can enter the key–value pairs of the map in any order. •The key names are the names of style properties (or styles). In the first map above, for example, Bold Text and Text Size are style names. The styles that are available for a particular component are listed under that component in the Styles & Properties Pane. •You can also specify a style sheet to use, as shown in the second map above.
|
Defines whether the table is repeating or static. Its values are true or false. The value of this property is automatically assigned at the time a repeating (=true) or static table (=false) is created. After a table has been created as a particular type (repeating or static), its type can be changed by changing the value of the Repeating property. The Repeating property is not available for dynamic tables.
|
Automatically adds append/delete controls to (i) tables with a repeating table structure, and (ii) rows in a table with a repeating row structure. The Append button (see screenshot below) appends another occurrence of the repeating structure. The Delete button is available for each occurrence of a repeating structure, and deletes that occurrence. The screenshot below shows these buttons in the repeating table structure of a solution.  This property defines whether the Append and Delete buttons are automatically added to the design. The property can have values of true and false. The default is true.
|
This property is available for tables, row groups, and column groups. It sets the number of times the item (table, row, or column) repeats to the number of items returned by the property's XPath expression.
The XPath expression can select a repeating node in a data tree. This is useful if you want the table, row, or column to be generated as many times as a certain node occurs and want to set the number of these repeats dynamically. In this way, if the number of the selected node's occurrences changes, then the number of repeats is automatically modified. For example, if the property's XPath expression is $XML1/Office/Department, then the number of times that the table, row, or column is generated will be equal to the number of $XML1/Office/Department elements.
The XPath expression can also be unrelated to a data tree. In this event, the table is created once for each item in the returned sequence. For example:
•9 times for the expression 1 to 9 •2 times for "John", "Mary" •2 times for 45, true()
|
The Max Table Width property specifies the table's width: (i) in pixels, dp, or sp, (ii) relative to the device's screen width, or (iii) optimized for columns (wrap_content). The default is wrap_content. Select the value you want from the dropdown list of the property's combo box. If the table width is larger than the screen width, then the table will be displayed with a horizontal scroll bar.
For information about the relationships between pixels, dp (device-independent pixels), and sp (scale-independent pixels), see Sizes: Pixels, DPI, DP, SP.
For more information, see Table Properties.
|
The Max Table Height property specifies the table's height on the device's screen, in pixels, dp, or sp, or relative to the device's screen height. Select one of the values from the property's combo box. For example, if you select 50%, then the table will have a height of half of the device's screen height. If the table has a vertical extent that does not fit in the allotted screen space, then the table will have a vertical scroll bar and the end user can scroll the rest of the table in and out of the allotted screen space (in this example, 50% of the screen height). If design components occur above the table, then all these components are displayed above the table; the table itself will have the absolute or relative height specified via this property.
Besides pixel values and percentages of the screen height, the Max Table Height property can take two other values:
•Rest of screen height (max): The table height is minimized as much as possible so that as much of the rest of the page (above and below the table) can be displayed. If, while you scroll down a page, you want the rows of the table to scroll but the content above it to stay fixed, then use this property value. •Rest of screen height (always): This option enables you to use the entire screen height to display the page. If a table does not have enough vertical extent to fill the page, then additional space is added below the table so that the last component of the page is displayed just above the bottom of the screen.
For information about the relationships between pixels, dp (device-independent pixels), and sp (scale-independent pixels), see Sizes: Pixels, DPI, DP, SP.
For more information, see Table Properties.
|
The Scroll Vertically property becomes available after a value has been set for the Max Table Height property. It can take one of two values:
•Whole table: The whole table scrolls in and out of the table height that is allotted to the table via the Max Table Height property. Whole table is the default value. •Rows except header and footer: The table's header and footer stay fixed in the view. The table's body rows scroll in the remaining table height.
For more information, see Table Properties.
|
The Row Group Chunk Size property becomes available only if there is a repeating row-group in the table and after a value has been set for the Max Table Height property of scrollable tables. It enables you to specify the number of row groups that are loaded at a time. When the user scrolls down and the last row group of the last-loaded chunk is reached, then the next chunk is loaded. There is no default value for this property.
For more information, see Table Properties.
|
An XPath expression that should evaluate to true() or false(). If the expression evaluates to false()—and only if it evaluates to false()—then the control is not visible. If the expression evaluates to true() or returns some other value, then the control is visible. The default is true(). Double-click inside the value field, or click the XPath button, to enter or edit an XPath expression. The Visible property can be used to render an object visible or not depending upon whether an XPath expression evaluates to true(). As a result, the display of an object can be made to be dynamically dependent on the content or structure of data.
Note: For information about the visibility of spanned columns/rows, see Table Properties.
Note: The $MTControlValue variable is not available for the evaluation of the Visible property. If it is used, then a validation error results.
|
You can select different controls, each of which is in a table cell, to belong to a group. Do this via the control's Text Size Auto-Fit property. After you have grouped controls in this way, you can auto-size the text strings in cells of a group so that: (i) all text is the same size, (ii) each text string fits in its respective cell, and (iii) all columns of the group are displayed at an optimum width. In effect, the text size and column widths are optimized so that all of the text in all columns is visible within the available display area. Note that a column will be re-sized only if its Width property has been set to wrap_content; if this is not the case, then only the text size will be adjusted while the column remains relatively large.
Note that this optimization is time consuming and should typically be used only on smaller tables.
The property is available on tables. It's values may be any Text Size Auto-Fit group that has been used to identify a set of cells or a template group. The content of the selected group is auto-sized, and the table cells are wrapped within the available width (instead of being cut off). This enables even long rows to be shown within the available width. The property's default value is off.
For more information, see the Text Size Auto-Fit property of any control that features text (such as the Button or Label control).
|
Sets the background color of the object when the object is enabled. You can do one of the following to select the color:
•Click the color palette to select a background color •Select a color from the dropdown list of the combo box. If the cell contains a control, you might want to select the option Control's background color. •Double-click in the value field to enter a color code (for example, #FF0000), or click the XPath toolbar button and enter an XPath expression to generate the required text. To take up the background color of the control, enter the XPath expression: "control".
Note: You can set the background color of the cell to be the same as the background color of the control in the cell, by either: (i) selecting Control's background color in the property's combo box, or (ii) entering the XPath expression "control" in the property's value field.
Note: A control can be enabled/disabled according to context. For example, if in a form about personal details, the user enters an affirmative for the holding of life insurance, then the fields for details of the life insurance policy can be enabled; otherwise these fields can be disabled. To enable/disable a field, use the relevant control's Enabled/Editable property. To set a background color for when the object is disabled, use the Background Color (Disabled) property.
|
This property applies in the case of some controls (such as images and vertical lines) to the control, in other cases (such as radio buttons and check boxes) to the text that accompanies the control. The property sets the horizontal alignment of the control or text to left, center, or right. Default is left for all controls except vertical lines, for which it is center. The property's value can also be specified via an XPath expression (which enables the value to be generated dynamically).
|
Sets the margin offsets of the control (or page) relative to the surrounding objects or to the borders of the containing object. Select a value in pixels, dp, or sp from the dropdown list of the combo box, or double-click in the value field to enter a length value. The specified offset will be created on all four sides of the control or page. If you wish to set a different margin for any of the four sides, expand the Margin property to display the individual margin properties (left, right, top and bottom), and set the different value. For example: If you set Margin to be 6px and Margin Bottom to be 12px, then the top, left and right margins will be 6px and the bottom margin will be 12px.
For information about the relationships between pixels, dp (device-independent pixels), and sp (scale-independent pixels), see Sizes: Pixels, DPI, DP, SP.
|
Sets the control's padding, which is the space between the control's border and the control's content. If the control is a table and the padding is set on a table row or column, then the padding is added to the margin of any control that is contained in the row or column; this increases the inset of the contained control and does not modify the size of table cells.
Select a value in pixels, dp, or sp from the dropdown list of the combo box, or double-click in the value field to enter a length value. The padding will be set on all four sides of the control. If you wish to set a different padding for any of the four sides, expand the Padding property to display the individual padding properties (left, right, top and bottom), and set the different value. For example: If you set Padding to be 6px and Padding Bottom to be 12px, then the top, left and right padding will be 6px and the bottom padding will be 12px.
For information about the relationships between pixels, dp (device-independent pixels), and sp (scale-independent pixels), see Sizes: Pixels, DPI, DP, SP.
|
Sets the border width on all four sides of the table item. Select a value in pixels, dp, or sp from the dropdown list of the combo box, or double-click in the value field to enter a length value. To set a different border width for any of the four sides, expand the Border Width property to display the individual border width properties (left, right, top and bottom), and set the different value. For example: If you set Border Width to be 1px and Border Width Top to be 2px, then the widths of the left, right and bottom borders will all be 1px, while the top border width will be 2px.
For information about the relationships between pixels, dp (device-independent pixels), and sp (scale-independent pixels), see Sizes: Pixels, DPI, DP, SP.
|
Sets the border color on all four sides of the table item. Select a value from the dropdown list of the combo box, or double-click in the value field and enter a value. To set a different border color for any of the four sides, expand the Border Color property to display the individual border color properties (left, right, top and bottom), and set the different value. For example: If you set Border Color to be blue and Border Color Top to be red, then the color of the left, right and bottom borders will all be blue, while the top border color will be red.
|
Sets the border style on all four sides of the table item. Select a value from the dropdown list of the combo box, or double-click in the value field and enter a value. To set a different border style for any of the four sides, expand the Border Style property to display the individual border style properties (left, right, top and bottom), and set the different value. For example: If you set Border Style to be dashed and Border Style Top to be solid, then the style of the left, right and bottom borders will all be dashed, while the top border style will be solid.
|
Select a value of true to apply the table's border properties to the borders of all cells in the table. (The default value of the property is false.) This is a useful property if you wish to apply border properties to all cells at a stroke.
Note the following points:
•The properties will be applied only to those table cells that do not have any border property assigned to them. •The properties will be applied only to the top and left borders of cells. •If this property is set to true, then changes to a table's border shorthand property (except for right and bottom border properties) will also be passed to the cell borders. •Changes to individual table borders (top, right, bottom, or left) will not be passed to cell borders.
|
The Style Sheet property sets the style sheet to use for the control. The dropdown list of the Style Sheet property's combo box displays all the user-created style sheets that have been defined in the project. Select the style sheet you want to use for the control. Alternatively, you can use an XPath expression to select the style sheet you want; this has the advantage that you can make the selection of the style sheet conditional (see Applying User-Created Style Sheets). See the section Style Sheets for more information.
|
The name of one or more CSS classes that you want to associate with this control. Use a space to assign multiple classes: LabelClassOne LabelClassTwo. These classes can then be used in a CSS file (specified in the Browser Settings dialog) to assign properties specifically for this control. You can also use an XPath expression to generate or fetch the names of the class(es).
You can use the following predefined value to set specific behavior:
•mt-combo-open-on-focus opens the dropdown list of a combo box when the user tabs to it. You can use this value on (i) combo box controls and (ii) on table controls if the table contains combo box controls. Alternatively, if you want to open all combo boxes on a page individually, then you can set this value on the Browser CSS Class page property.
|
If an entire nested table is selected, then: (i) properties of the nested table are listed under the heading Table, while (ii) properties of the parent table's containing cell, column, and row are listed, respectively, under the following headings: Parent Table's Cell, Parent Table's Column, and Parent Table's Row. Note that nested tables can be horizontally and vertically aligned. |
| Note: | Table borders can be conveniently set in the Border Settings dialog (Table | Border Settings). |