Edit Offices Table
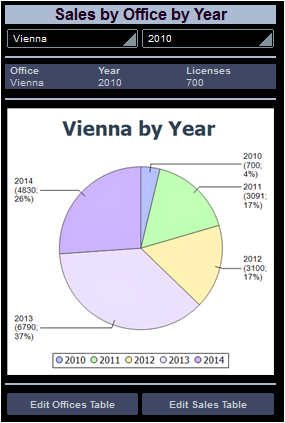
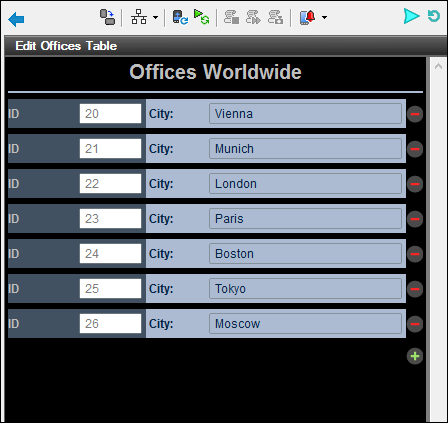
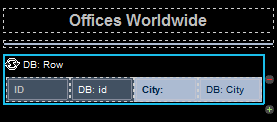
The Edit Offices table has been created on a separate top page. When the solution runs, this page is accessed from the main page (screenshot below left). Clicking the button Edit Offices Table loads the Edit Offices table (screenshot below right). The Offices table has seven rows, each of which has a non-editable ID column, an editable City column, and a Delete control (see screenshot below right). Additionally, there is an Append Row control below the last row, a Submit button in the Edit Offices Table bar, and a Back button to go back to the previous page (the main page in this case).


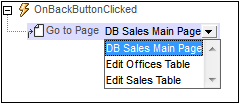
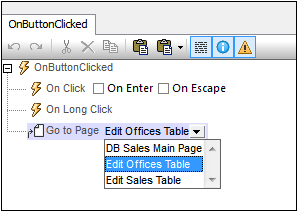
In the design, the Edit buttons (first screenshot below) have both been assigned the Go to Page action on their respective OnButtonClicked events (right-click the button and select Control Actions for OnButtonClicked). These Go to Page actions (second screenshot below) load the respective target pages.

Creating the editable Offices table
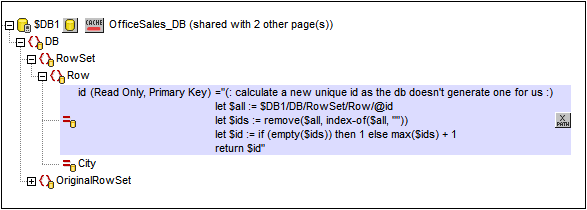
The Offices table in the DB has the structure displayed in the data tree of $DB1 (screenshot below). Since the @id attribute is the primary key, it cannot be changed. This means that when a new record is appended, the end user cannot enter an @id value via the solution. The @id value must be generated automatically using an XQuery expression. The XQuery expression is inserted by using the context menu command, Ensure Exists before Page Load (XPath Value):
let $all := $DB1/DB/RowSet/Row/@id
let $ids := remove($all, index-of($all, ""))
let $id := if (empty($ids)) then 1 else max($ids) + 1
return $id

In the design, we will do the following:
To... | How |
Display all (Office) rows | Add a repeating table, with the Office row as the repeating element |
Include controls for deletion and addition of rows | When adding the table, enable the automatic inclusion of Delete/Append controls |
Enable editing of @City values | Add an Edit Field control that has a source node to @City |
Save changes back to DB | Add a Save action to the page's OnSubmitButtonClicked event; Also, right-click $DB1 and toggle on Create OriginalRowSet |
Go back to the main page | Add a Go to Page action to the page's OnBackButtonClicked event |
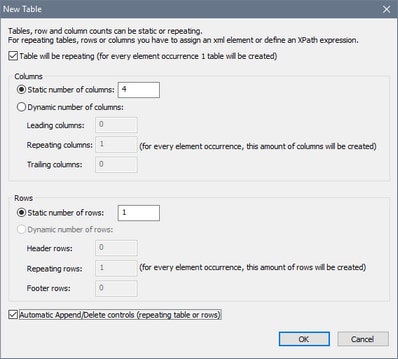
On dragging the table control from the Controls Pane and dropping it in the design, the New table dialog appears (screenshot below). Specify that the table will be repeating, enter the number of columns (4) and rows (1), select the Automatic Append/Delete Controls check box, and click OK. Labels are added to the first three cells of the row, as shown in the screenshot below. A source node link to the @id node of $DB1 is created for the second label (DB:id). 
|
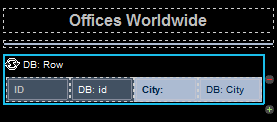
An edit field control is added to the fourth cell and a source node link to the @City node of $DB1 is created for it (DB:City). We use an edit field control in this cell because we want the end user to be able edit @City values; all the other cells have label controls. 
|
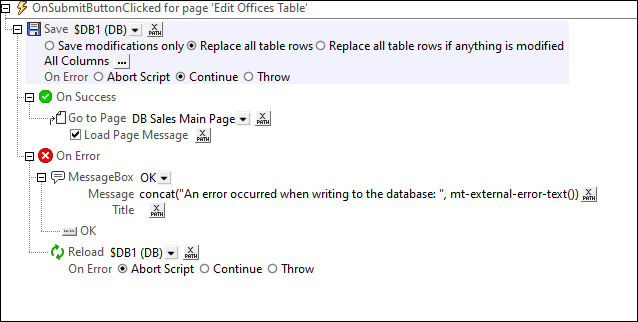
Click Page | Page Actions to open the Page Actions dialog (screenshot below).  Actions are defined for the following events:
•OnSubmitButtonClicked: Saves all columns of the page to the DB ($DB1) and goes back to the main page. You might also want to add the Reload action so that the DB is reloaded with the unmodified data in case the record is not saved to the DB (see screenshot above). •OnBackButtonClicked: Goes back to the main page.
The tree of the page source must also include an OriginalRowSet element, which is a copy of the RowSet element. Original data is saved in the OriginalRowSet element, so that the columns of the RowSet element can be edited. The OriginalRowSet element is updated with the new value only when the data is saved back to the DB. |