Create a New Design
In this part, you will:
•Create a new MobileTogether design
•Save the design to file
•Set up the design's preview properties: the preview device and magnification level
•Familiarize yourself with the GUI of MobileTogether Designer
A MobileTogether design is created in an MTD (MobileTogether Design) file, which has the .mtd extension and is native to MobileTogether Designer.
To create a new MobileTogether design, do the following:
1.Click File | New. This opens a new design file in the main window of the GUI (figure below). It will have a default page called New Page1.

2.The new design will be in a tab called New Design1. Click File | Save, and save the file with any name to any location you like. Make sure, however, that you save your design file in the same folder as the splash screen images. (Since your design, when complete, will show the splash screens of Altova products, you could, for example, call it AltovaSplashScreens.mtd.) The new file name, which will have a .mtd extension, replaces New Design1 in the file's tab. The file name also appears in the application's title bar.
3.In the Main toolbar of MobileTogether Designer, you can select your preview device and set the magnification of the design. Select the options you want. Since mobile devices have different background colors and dimensions, selecting an appropriate preview device will help you visualize your design better. You can change the preview device at any time if you wish to visualize the design on another device. Note that these settings will also be applied to simulations.
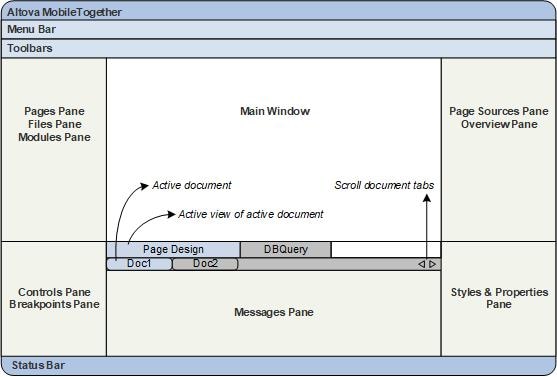
4.Familiarize yourself with the Main Window and its tabs, and with the different panes that are located around the main window. The user interface is described in the section, The User Interface.
5.Switch between the Page Design and DB Query tabs of the Main Window, and see how the contents of the panes change.