Let User Choose Date
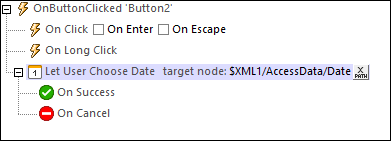
The Let User Choose Date action (see screenshot below) causes a date-picker to be displayed on the client device. The date that the end user selects in the date-picker will be saved to the target page-source node that is specified in the action (see screenshot). The date will be saved in the format YYYY-MM-DD.

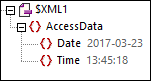
The screenshot below shows the relevant page-source node in a simulation, after a date has been selected on the client device.

MobileTogether extension functions
MobileTogether provides a range of XPath extension functions that have been specifically created for use in MobileTogether designs. Some functions can be particularly useful with specific actions. For example, mt-available-languages() returns the languages in which the solution is available and could, for example, be used with the Message Box action. If a function is especially relevant to this action, it is listed below. For a full list of extension functions and their descriptions, see the topic MobileTogether Extension Functions.
mt-available-languages()