OnPageRefresh
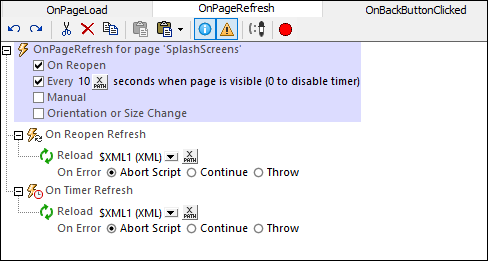
The OnPageRefresh event is available for all pages (top pages and sub pages). It can be defined to occur in one or more of the following cases (see screenshot below).
•Whenever the page is reopened (or resumed from a paused state).
•At intervals determined by a timer that is started when the page is first loaded. The interval can be a static or dynamic value, and the timer can be stopped and restarted when other (page or control) events are triggered.
•Manually, when the user taps/clicks the Refresh button at the top of the page, or (on iOS) pulls down to refresh.
•Whenever the orientation (portrait or landscape) is changed, or the app window is re-sized.

When you select an option, a node for that option appears in the tree (On Reopen Refresh, On Timer Refresh, On Manual Refresh). You can define actions for one or more of these options on their respective nodes. In the screenshot above, the page has been set to refresh in two situations: (i) every time the page is reopened, and (ii) every 10 seconds. In both cases, the same Reload action has been defined. You can specify the same or different action/s for each node.
On Reopen Refresh
The actions defined for this option are executed when a page is reopened, and also when a solution that was paused (and is running in the background) is reopened. Also see the project property On Switch to Other Solution and the SolutionExecution action.
On Timer Refresh
•The timer interval is selected with an XPath expression. The value must be a number; it is read as the refresh interval in seconds. (The allowed precision is in the milliseconds. So a value of 1.002 is allowed, and sets a refresh interval of 1 second and 2 milliseconds.) The default is a static value of 10 (seconds). You can also set a dynamic value (for example, a number value from a page source node, or a value that is generated by a calculation).
•The timer is first started when the page is loaded. The On Timer Refresh actions are executed at intervals determined from this start time onwards. If you change the refresh interval, then the timer must be restarted. This is done by adding the Restart Page Timer action to the event that changes the refresh interval. See the SOAP Requests tutorial for an example.
•The refresh actions will continue to be executed at the specified intervals as long as the timer runs. To stop the timer, add the Stop Page Timer action to a suitable event.
On Manual Refresh
If this option is selected, the page will display a Refresh button. When the user taps/clicks this button (or, on iOS, pulls down to refresh), the On Manual Refresh actions are executed. See the SOAP Requests tutorial for an example.
Refresh due to orientation change or resizing of app window
The actions defined for this option are executed when the end user changes device orientation (between portrait and landscape) or re-sizes the app window (on devices where the window is re-sizable). For example, if the device orientation is changed from landscape to portrait, you can reduce the number of columns in a table. The following variables are particularly useful for the actions defined here: device-dimension variables, device-orientation variables, variables for device viewport dimensions and variables for window size.
For an example of page refreshes, see the SOAP Requests tutorial.
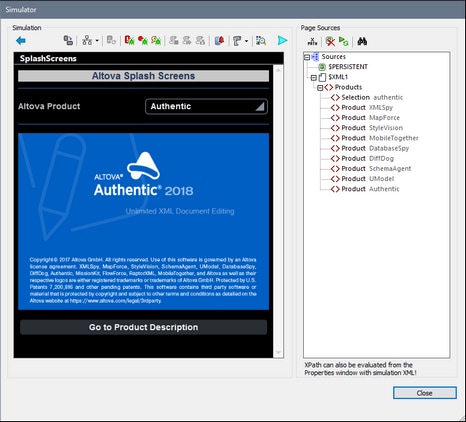
Simulating page refreshes
In the Simulator (screenshot below), you can influence page refreshes in the following ways:
•If a page refresh is defined on page reopens, then the Simulate Reopen button is enabled. Click it to simulate a page reopen.
•If a time-based page refresh is defined, then the Start/Stop Timers button is enabled. When the simulation starts, the page is automatically refreshed every X seconds, where X is the refresh interval. You can stop the refreshes by clicking Stop Timers. This is useful if you wish to look at the progress of the simulation without having the page being constantly refreshed. When the timer is stopped, the button changes into a Start Timers button, which you can click to re-start the timer.
•If a manual refresh is defined, then a Refresh button is available. Click it to execute the actions specified for the On Manual Refresh option.