Page Sources
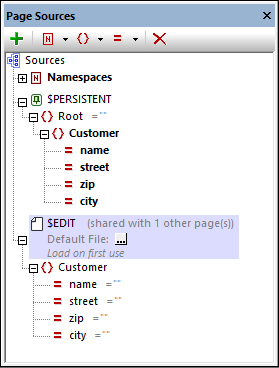
The records of the customer database is stored in the $PERSISTENT tree. When a new record is added or an existing record is edited, then this record is loaded in the $EDIT tree. In both trees, each record is stored in a Customer element. The two trees (see screenshot below) are built manually by using the toolbar icons of the Page Sources pane or the context menus of nodes in the tree.

Note the following points:
•In both trees, a Customer element corresponds to a single customer record.
•The data of each customer is stored in the attributes of that customer's Customer element.
•The $EDIT tree is shared between both pages of the design. This means that the data available in the tree is commonly available on both pages.
•In the $EDIT tree, each of these attributes is set to have a fixed value of an empty string when the tree is loaded. This setting, Ensure exists on load, is available in the context menu of each attribute (obtained by right-clicking the attribute). The reason for toggling this setting on is this: Each time the Add New button is clicked, we want to (re)load this tree with empty attribute values. The new customer's details can thus be added to an empty customer record.
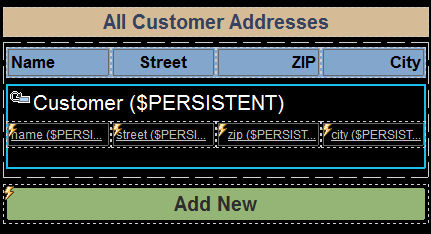
•The reason why the Customer element and its child attributes are shown in bold is because they have been created as page source links in the design: they are used to display the customer database in the columns of the table on the main page (see screenshot below).