SOAP Requests
This tutorial describes how a design (CityTimesViaSOAP.mtd) has been constructed that uses SOAP-delivered data. The design generates SOAP requests from a WSDL file (TimeService.wsdl). The requests are sent to a web service (http://www.nanonull.com/TimeService), and the service's SOAP responses are used to update nodes in the design's XML tree.
The web service provides (i) the current UTC time, and (ii) the current time in a specific timezone; the timezone is submitted as a parameter of the relevant SOAP request. The aim of our design is to provide an interface for updating (i) the UTC time, and (ii) the time in selected cities. For the UTC time, a straight SOAP request (with no parameter) is sent to the web service, and the response is used to update an XML node. For city times, the city's timezone is submitted as a parameter of the SOAP request. Because nodes are updated with the responses and because the updated nodes are the page source links of certain controls, the updated times are displayed immediately in the solution.
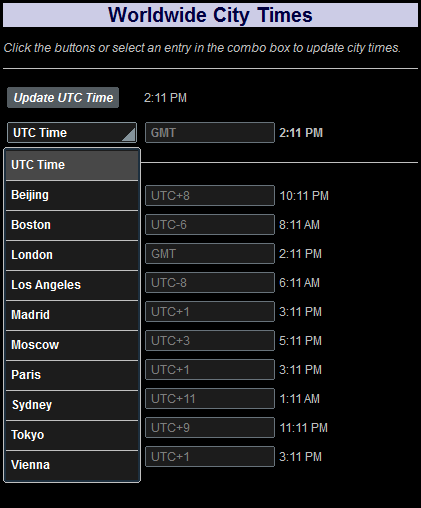
The interface looks something like the screenshot below. The lower part of the screen contains a list of selected cities. Clicking the Update UTC Time button and the <City> buttons updates the respective times (see screenshot). Selecting a city in the combo box also updates that city's time in the display. City time are also updated automatically when the page refreshes. This mechanism is described in the section Refreshing the Page.

The tutorial files
The files for this tutorial are located in your (My) Documents MobileTogether folder: MobileTogetherDesignerExamples\Tutorials\SOAPRequests.
•CityTimes.xml: This is an XML data file that contains a list of cities and their timezones. It is used for structuring the data required by the design.
•TimeService.wsdl: This is the WSDL file from which the SOAP requests for the web service are generated.
•CityTimesViaSOAP.mtd: This is the completed MobileTogether design file. Open this file and refer to it while reading this tutorial. You can run a simulation in MobileTogether Designer by pressing F5.
The paths in the design file are relative, and the XML and WSDL data files have not been deployed to a server. So, if you copy these three files to any folder, you will be able to correctly run the simulations in MobileTogether Designer.
Tutorial structure
This tutorial is organized into the following sections:
•The XML Page Source describes the XML page source that is used for the structure and data of the design.
•Design Components describes the various controls and actions of the design.
•Refreshing the Page shows how values in the display can be automatically updated by actions defined for a page refresh.