Video Playback
MobileTogether's Video playback feature enables: (i) remote video files to be directly streamed to the client device, and (ii) locally saved video files to be played. Video playback is defined in two steps:
1.A Video control is used to set up the viewing window on the page and to specify the URL of the video file to download. See the description of the Video control for details.
2.Video actions specify the playback action to perform : Start Video, Pause, Resume, Stop, Seek (Jump) To.
Setting up the video window and video file
You can insert multiple Video controls on a page. Each Video control is identified by a name, and is assigned a video source via a URL. The name of a Video control will be used in the Video action to indicate on which Video control the action is to be performed.
The following Video control properties are used to define key attributes of the control:
•Play on Load: Specifies whether the video is played as soon as the page has loaded. If playback is to be started at a later time, use the Video Start action (for example, on a Button).
•Video Source: Specifies the remote or local video file to play.
•Cached Video Source: The URL on the client device where the cached video file is saved. If no cache file exists at this location, one is created when the video source file is downloaded for playback. If a cache file does exist, then the cache file is played, and no new download takes place.
•Show Controls: Determines whether video playback buttons are displayed within the control. This would enable the end user to control playback actions, for example to start, pause, resume, and stop playback. If this property is set to false, then playback actions should be provided via Video actions. Note that Video control buttons are not supported on Windows Phone.
•Initial Width: Sets the initial width of the control. When the video starts, the control resizes to the actual width if the control's Control Width property has been set to wrap_content. If the Control Width property is set to fill_parent, then the complete width (of the parent) is used and only the height is adjusted.
•Initial Height: Sets the initial height of the control. When the video starts, the control resizes to the actual height.
| Note: | Multi-channel audio/video playback is not supported on Windows Phone. Only one audio or video file can be played at a time: this is the file that was started last. |
| Note: | Audio and video files cannot be deployed to MobileTogether Server via the MobileTogether Designer project's Deploy to Server mechanism. You can, however, copy audio/video files manually to the server, although you cannot stream them from there via a URL. If you wish to stream audio/video files that are located on your MobileTogether Server, then do the following: (i) use the Load Binary action to load the binary audio/video data to a page source node; (ii) use the Save Binary action to save the data in this node to a file on the client device; (iii) use audio/video playback actions to play the file that is now saved on the client device. Alternatively, you can save audio/video files to a web server—instead of saving to MobileTogether Server—and use a URL to stream the audio/video file from the web server. |
Video playback actions
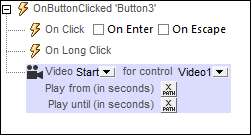
Each Video action (screenshot below): (i) identifies the Video control to which it applies (via the video control's name, and (ii) specifies the action to perform on the video file that is associated with the control. These actions are: Start, Pause, Resume, Stop, Seek (Jump) To. The Video action also allows you to specify that a specific file segment should be played instead of the entire file. For details, see the description of the Video action.

| Note: | If a video stream is playing when a solution is suspended, then playback is paused. Playback continues when the solution is resumed. |
Video playback events
Video playback events are defined on each Video control and apply to that Video control. You can access these events either via the control's context menu (right-click to open) or the video control's Control Action property. For each event, you can define the actions to perform by dragging and dropping actions from the left-hand Actions pane into the event's tab.
•OnVideoStarted: Before this event occurs (that is, before the video starts playing), details of the video file are not available, and the functions to get video height, width, duration, and current position (see below) should not be called; at this time, only the mt-video-is-playing function will return valid information. This event can be used, for example, to log details of video playback (say, via the Update Node action) to an XML tree node.
•OnVideoError: Possible errors could be: File not Found, a file format error, or download/playback interruption. Information about the error can be retrieved with the MobileTogether XPath extension function mt-external-error. If actions are defined for the event, these actions are executed. Otherwise, the error is shown in a message box.
•OnVideoCompleted: Video playback is considered to be completed when the file or specified segment plays to the end (without a Stop action being executed). The actions defined for this event are not performed when the video is suspended (with the project property On Switch to Other Solution) or paused.
Video-related MobileTogether XPath extension functions
The following video-related MobileTogether XPath extension functions are available:
•mt-video-get-current-position( VideoControlName as xs:string ) as xs:decimal
•mt-video-get-duration( VideoControlName as xs:string ) as xs:decimal
•mt-video-height( VideoControlName as xs:string ) as xs:integer
•mt-video-width( VideoControlName as xs:string ) as xs:integer
•mt-video-is-playing( VideoControlName as xs:string ) as xs:boolean
You can use these functions in XPath expressions, for example, to specify processing that is conditional on the height/width of the video. Note that before video playback starts, details about the video file are not available. As a result, information such as the height, width, duration and current position will not be known. The corresponding functions should therefore only be used after playback starts.