Query Available Products
In order for an end user to be able to buy a product, the products that are available for in-app purchase must be listed in the app. The mechanism to obtain a list of available products works as follows:
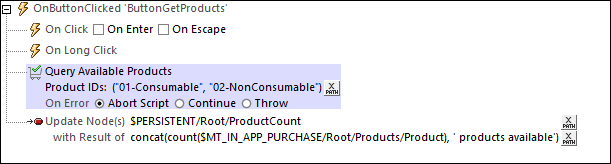
1.The Query Available Products action queries the app store for the details of a set of products. These products are identified in the design by their names, which are submitted as a sequence of strings (see screenshot below). If no product is submitted, then all the products defined in the In-App Purchase Products dialog are queried.

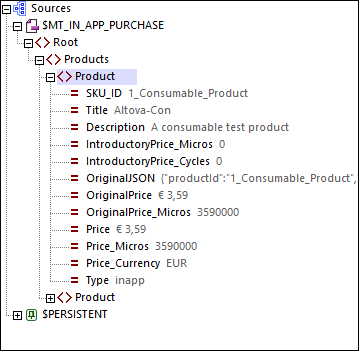
2.The app store returns the data about the queried products, and this data is stored in the $MT_IN-APP_PURCHASE page source. Each product's details is stored in a Product child element of Products (see screenshot below).

3.Since the product data is now in a page source, any data from the page source tree can be displayed in the design. A suitable way to display all available products would be via a dynamic table, with each product being displayed in a row group of the table. You do not need to display all details of a product, but can select only those data points that you want to display: for example, the product name, its description, and its price. Run a simulation of the example project to see how the mechanism to query available products works.
| Note: | In the Query Available Products action, if no specific product is specified, then all the products defined in the In-App Purchase Products dialog are queried. |