Tables Having Specific Heights
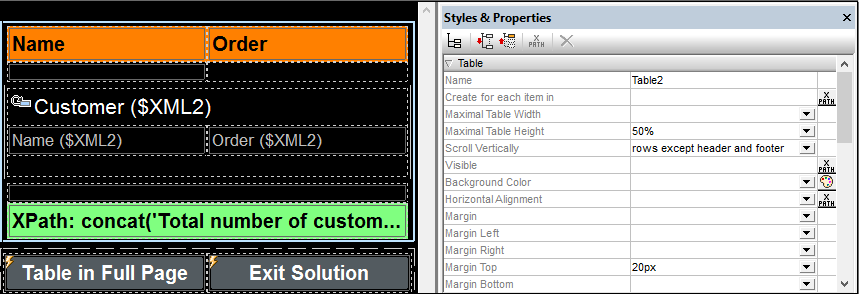
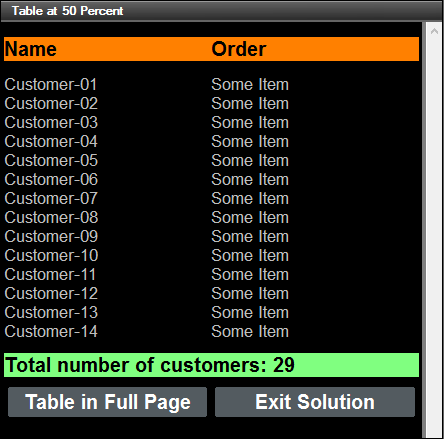
The second page of the design, Table at 50 Percent, contains a table with dynamic rows that is created with the $XML2/Customers/Customer element as its repeating element (see screenshot below). This table is similar to the table created on the previous page. The difference is that while the previous table auto-adjusted its height so that all page components filled the full screen height, this table is defined to have a height that is 50% of the screen height (see the table's Max Table Height property in the screenshot below).

As a result of the 50% Max Table Height setting, the two buttons that have been created below the table will be positioned—in the output—directly below the 50% table (see screenshot below). We have also set the table's Scroll Vertically property to Rows except header and footer. This ensures that the header and footer are kept fixed in the fixed-height table, while the body rows scroll (see screenshot below).
| Note: | In the MobileTogether Designer Simulator, use the scroll wheel to scroll vertically, and click-and-drag to scroll horizontally. |

You can modify the values of properties to test the various possibilities. See the section Table Properties for details of scrollable table properties.