Persistent Tree to Hold User Input
To interact with the end user of the solution, a combo box will be used to present the list of manufacturers. The user can select one manufacturer from among those listed in the combo box. A $PERSISTENT tree needs to be built so that the user selection can be stored in a node. The value in this node will later be used to make the data selection from the DB to display the selected manufacturer's cars (see next section).
This section describes how to build the $PERSISTENT tree and the combo box discussed above.
Build the $PERSISTENT tree
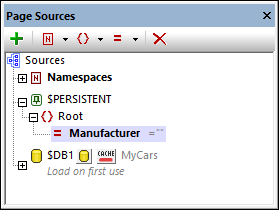
When the design is created a $PERSISTENT tree is automatically created in the Page Sources pane with a root (or document) element called Root (see screenshot below). Since only a single node is required to hold the user selection, all that is needed is a child element or child attribute node. Add an attribute node called Manufacturer to the Root element as follows. Select Root in the $PERSISTENT tree, then click the Add Attribute icon in the pane's toolbar and select Add Child Attribute. Rename the attribute to Manufacturer (see screenshot below).

Notice that the attribute Manufacturer has the empty string ("") as its starting value (see screenshot). This ensures that when the $PERSISTENT tree is reset, the Manufacturer attribute will have a value that is the empty string.
Create the combo box for user selection
Create the design of the page to look something like this:

The design at this point should contain:
•A label control bearing the title of the page.
•A static table control containing two cells.
•The left-hand table cell contains a label with the words, Select manufacturer.
•The right-hand table cell contains the combo box that will present the end user with a list of manufacturers to choose from.
To add the label, table, and combo box controls, drag the respective controls from the Controls Pane. For details about each control's properties, see the description of the respective control.
Combo box settings
There are three important combo box settings:
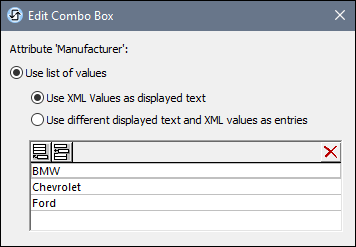
•The values that the combo box will display and the value that will be saved as the user selection. To define these values, double-click the combo box. In the Edit Combo Box dialog that appears (screenshot below), add three values as shown in the screenshot. These values will be the dropdown-list items of the combo box as well as their corresponding XML values.

•A page source link to store the combo box selection. Drag the $PERSISTENT/Root/Manufacturer attribute from the Page Sources pane onto the combo box. This establishes the page source link. As a result, when the end user selects a dropdown-list item in the combo box, then the selected item's corresponding XML value will be saved to the $PERSISTENT/Root/Manufacturer node.
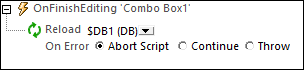
•After the end user selects a new dropdown-list item in the combo box, the $DB1 tree should be reloaded. (This is because the data to load from the DB data source must be selected on the basis of the combo box selection. So when the combo box value changes the data selection must also change. How the DB data is selected on the basis of the combo box selection will become clearer at the end of the next section.) To reload the $DB1 tree, add a Reload action to the OnFinishEditing event of the combo box. Do this by right-clicking the combo box and selecting Control Actions for OnFinishEditing. In the Actions dialog that appears, add the Reload action as shown in the screenshot below.

Next, we will load the selected manufacturer's cars from the DB into the solution, and display these cars in a table.