Page Sources (Data Sources)
A MobileTogether project (or design) consists of one or more pages. Each page can have a set of page sources, which provide the structure of the structured data that the page will use, as well as, optionally, the actual data that the page will use.
Because page sources are so closely linked with providing data, they are also sometimes called data sources. However, note the following distinction in terminology: The term data source is used when referring to the physical entity (like a file or DB) that contains the physical data; the term page source is used to cover (i) the general concept of page sources, and (ii) the source of data within the design.
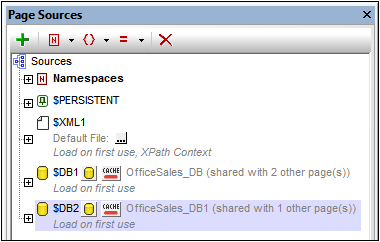
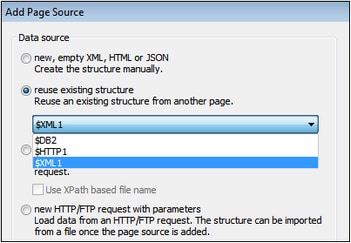
The structure and data of a page's page sources (see screenshot below left) are available to controls placed on that page—and that page only. However, a single page source can be reused among multiple pages, enabling the source's data to be accessed on multiple pages of the project. To reuse a page source on another page, create it there as a page source that reuses an existing structure (see screenshot below right).
Aspects of page sources
Each page source can be conceptualized as having two aspects:
•Structure: The structure of a page source is represented in the form of a tree consisting of element nodes and attribute nodes. The nodes of such a tree can be addressed by using XPath expressions. Data within a node or set of nodes can be: (i) retrieved for display on the page, and (ii) updated (say, by an end user) and placed back inside a node. Both of these operations are possible because the page source is structured and can, as a result, be accessed via XPath.
•Data: This refers to the content of the nodes of the page source. The data of all page source nodes is thus available for use in the design. The data in a page source can be obtained from a file. Alternatively, you can assign values to individual page source nodes directly in the Page Sources Pane.This data can be displayed on the page, modified by the end user (on the client device), or processed in specific ways by the design, and then saved back to the page source.
Number and types and of page sources
Each page can have multiple page sources of one or more kinds. For example, the page represented in the screenshot above left has three page sources: one XML page source and two DB page sources.
The following types of page source can be set up for a page:
Each type of page source is described in the section Types of Page Sources.
Organization of this section
This section is organized as follows:
•Types of Data Sources: describes how to create various types of page sources
•Page Source Properties: describes the properties of page sources
•Page Source Trees: shows how the structure of a source tree and data in the tree's nodes are used in a page
•Caches: describes how the mechanism for caching data on the server works
•Context Menu: describes the context menu commands of the Page Sources Pane