JWT Authentication
An embedded webpage solution can also be authenticated with a JSON Web Tokens (JWT, recommended pronunciation: "jot"). Essentially, JWT authentication is processed outside the MobileTogether Server authentication system. An authenticated user is issued with a JWT, which is passed via the webpage to MobileTogether Server. On the server, the JWT is verified; it is also parsed to find out the user. If the JWT is valid, then communication between the embedded solution and the server proceeds for the user specified in the JWT.
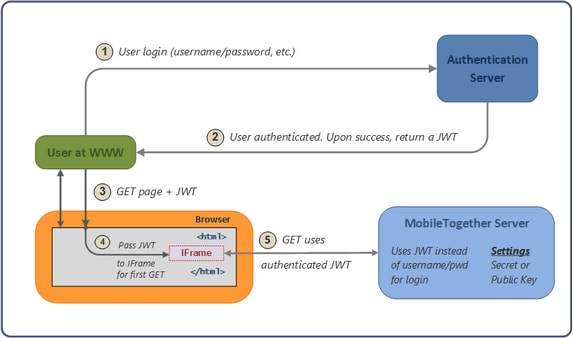
The illustration below shows how JWT authentication works.
Note the following points:
•The authentication server and application (www) server do not need to be separate.
•The scenario within which the embedded webpage solution is used, as well as the authentication system that is used, is entirely a matter for the implementer to define.
•When a JWT is created (on successful authentication of a user), a parameter that specifies the user is defined. If the user so specified corresponds to one of the users configured on MobileTogether Server, then server access is determined by the permissions that have been configured for this user. Any other user is automatically imported into the list of configured users; however, permissions for this user will need to be configured on MobileTogether Server.
•The implementer enters the shared secret or public key in the MobileTogether Server settings. The shared secret is the same string of characters that the implementer uses to generate the JWT on the authentication server. The public key is that which corresponds to the private key that is used to encrypt the JWT.
•The JWT is passed to the IFrame, and is passed along with the first call that the solution makes to MobileTogether Server.
•On MobileTogether Server, the shared secret or public key in the MobileTogether Server settings is used to verify the incoming JWT.
•Once the incoming JWT is verified, an authenticated communication session is set up between the solution in the embedded IFrame and MobileTogether Server.
•The user for the session will be that which is specified in the JWT.
What is a JWT?
A JWT is a set of claims (JSON property–value pairs) that together make up a JSON object. It consists of three parts:
•Header: Consists of two properties: { "alg": "HS256", "typ": "JWT" }. alg is the algorithm that is used to encrypt the JWT.
•Payload: This is where the data to be sent is stored; this data is stored as JSON property–value pairs.
•Signature: This is created by encrypting, with the algorithm specified in the header: (i) the base64Url-encoded header, (ii) base64Url-encoded payload, and (iii) a secret (or a private key):
HMACSHA256(base64UrlEncode(header) + "." + base64UrlEncode(payload), secret|privateKey)
The final JWT consists of three parts. Each is base64Url-encoded and separated from the next by a dot. See the openid.net and jwt.io websites for more details.
Symmetric key and asymmetric keys
A JWT can be encrypted using either a symmetric key (shared secret) or asymmetric keys (the private key of a private–public pair).
•Symmetric key: The same key is used for both encryption (when the JWT is created) and decryption (MobileTogether Server uses the key to verify the JWT). The symmetric key—also known as the shared secret—is stored as a setting in MobileTogether Server. See Symmetric Key: Shared Secret for details of working with symmetric keys.
•Asymmetric keys: Different keys are used for encryption (private key) and decryption (public key). The public key is stored as a setting in MobileTogether Server so that the JWT can be verified. For information about using asymmetric encryption for JWTs, see Asymmetric Keys: Public Key.
Trying out JWT
You could try out JWT as follows:
1.Create your own JWT at the Online JWT Builder of Jamie Kurtz. See the section Symmetric Key: Shared Secret for a run-through.
2.At the jwt.io website, verify your key like this: (i) Enter the encrypted JWT in the Encoded pane; (ii) In the Verify Signature pane, enter the secret you used to create the JWT. The website's debugger will inform you that the signature has been verified.
Also see the example JWT Authentication.