JSON Sources
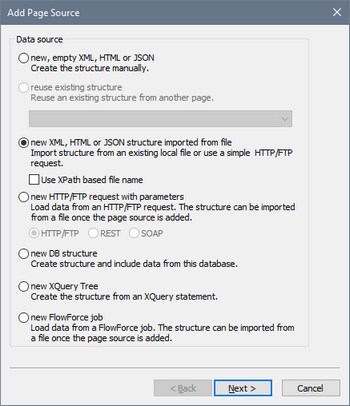
If you want to add a new JSON page source, click the Add Source toolbar button. This brings up the first screen of the Add Page Source dialog (screenshot below). You now have two options:
•To create the structure manually yourself, select New, empty XML, HTML or JSON.
•To import the structure from a file, select New XML, HTML or JSON structure imported from file. If the XPath-based file name option is selected, then the Edit XPath/XQuery Expression dialog appears and you can build an XPath expression to generate the file URL you need. Otherwise, a dialog box appears in which you can select the file that provides the structure of the page source. You can browse for the file, or use a file URL or global resource.
Click Next to go to the second screen of the dialog. Here, you (i) specify that the data type of the page source must be JSON and (ii) define the other properties of the new page source. If you are not sure about how to define these properties, then use the default settings. You can always change the settings later by right-clicking the root node of the page source.
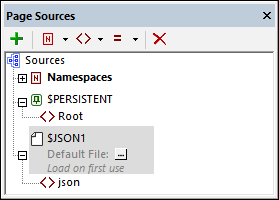
When you click Finish, a root node named $JSON is created for the new page source (see screenshot below). You can change the name of the root node if you like by double-clicking in it to edit. If you specified that the structure of the page source must be imported from a file, then, on clicking Finish, you will be prompted to select a JSON file. The page source $JSON will, in this case, be created with the structure of the selected file.

You can now (i) create or modify the structure of the page source via the toolbar commands, and (ii) add data to nodes of the page source. How to do this is described in the section, Tree Data.
Note: You can change the data type of the page source (to XML or HTML) via the root node's context menu command Data Type.
Functions to convert JSON to/from string
MobileTogether Designer has two application-specific XPath extension functions to (i) save JSON data to a string, and (ii) load a JSON structure from a string. This is useful, if during solution execution, you want to import or export JSON data, or if you want to obtain the JSON data in a structured form that you can then address with XPath expressions. The two functions are:
•mt-save-json-to-string(): The function takes a JSON node as its single argument, and returns the contents of the node as a string that is serialized in JSON notation. The submitted JSON node could be an entire JSON document, or a part of a JSON document. See MobileTogether Extension Functions for details.
•mt-load-json-from-string(): The function takes a string that is a serialized JSON structure as its argument, converts it to XML, wraps it in an element named json, and returns the whole as a document node. Since a document node is returned, you can append an XPath expression to the function if you want to load a part of the JSON structure. See MobileTogether Extension Functions for details.
Also see the description of the Load/Save String action for more serialization options.