Progress Subpage
In our example, the subpage to display the progress of server actions is called Progress. The server actions are the iterations of a loop. To indicate the progress of the server actions, we will show the index number of the current iteration as the iterations progress. Additionally, we will show the progress graphically in a Horizontal Slider control.
We will need to set up the following:
•A page source node to hold the iteration number as it changes. For this, we will use the OnProgressUpdate subpage event and the $MT_Progress dynamic global variable
•The progress indicators (a number display and a slider control)
•Additionally, we will set up a Cancel button that will enable the user to cancel the server actions; the Cancel mechanism uses the Progress Send Cancellation action and the mt-progress-cancelling() function.
Progress information via OnProgressUpdate and $MT_Progress
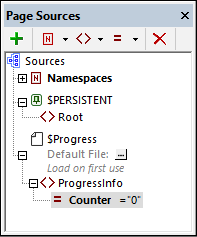
First, in the Page Sources Pane, create an XML page source named $Progress as in the screenshot below. Name the root element ProgressInfo, and give it an attribute named Counter. Right-click @Counter and give it a fixed value of 0. Next, right-click the page, select Page Actions, and, for the OnPageLoad event, add an Update Node(s) action that updates the @Counter node with a value of 0. With these steps, we have created the @Counter node and ensured that it will have a value of 0 each time the subpage is loaded.

Now we need to pass the iteration number, which is stored in the $MT_Progress variable (see previous topic), to the @Counter node. We do this as follows:
1.Right-click the page and select Page Actions.
2.Select the the OnProgressUpdate event.
3.Add an Update Node(s) action by dragging the control from the left pane into the main pane.
4.Set the node that will be updated to be @Counter .
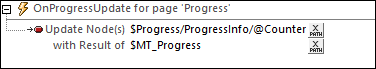
5.Set the update value to $MT_Progress (see screenshot below).

These steps ensure that the @Counter node is updated with each iteration to contain the number of the current iteration.
The background mechanism works as follows:
1.Each time the Progress Update action inside an iteration is executed, (i) the current iteration number is passed to the $MT_Progress variable, and (ii) the subpage event OnProgressUpdate is triggered. See previous topic.
2.Each time the OnProgressUpdate event is triggered, the @Counter node is updated with the value in the $MT_Progress variable, which is the number of the current iteration, See above.
Progress indicators
We will have two progress indicators: (i) a horizontal slider, and (ii) a number indicator.
In our design, we have created a table with two rows (screenshot below). Create a table with the same structure: two rows and two columns, with the top row spanned across both columns.

Horizontal slider
Do the following:
1.Drag and drop a Horizontal Slider control into the top row.
2.In the Styles & Properties Pane, set the slider's Min Value to 0, and its Max Value to 10. Optionally, set the slider's colors as you like.
3.Drag and drop the @Counter node onto the slider. This associates the slider with the @Counter node (which contains the dynamically changing iteration number).
At run time, as the value in the @Counter node changes, the slider will, because of its association with the @Counter node, move to the new value on the slider scale.
Number indicator
Do the following:
1.Drag and drop a Label control into the left-hand cell of the second row (see screenshot above).
2.In the Styles & Properties Pane, set the label's Text property to the XPath expression concat($Progress/ProgressInfo/@Counter, '/10'). Optionally, set colors and text size as you like.
At run time, as the value in the @Counter node changes, the value will be displayed in the label in the form X/10.
Canceling server actions
To enable the user to cancel server actions, we add a Cancel button to the right-hand cell of the second row (by dragging a Button control there, double-clicking the button and typing Cancel).
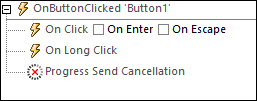
The Cancel action is set by adding the Progress Send Cancellation action to the button's OnButtonClicked event (see screenshot below). (You can access this event via the button's context menu).

When the button is clicked, the Progress Send Cancellation action is executed, which causes the mt-progress-cancelling() function to be set to true(). In the definition of the server actions (see previous topic), the value of this function can be used as a test. If the value is true(), then a cancellation procedure can be initiated. In our example, the cancellation procedure consists of breaking the iteration loop.
| Note: | You can use the mt-progress-cancelling() function not only to run a cancellation procedure on the server, but also to run a cancellation procedure on the client (that is, on the subpage). For example, you might want to display a cancellation message for the user while the cancellation procedure is running on the server. |
Simulation
After you have completed your design, you can test it by running a simulation: press F5. You can subsequently use the design to try out other progress indication scenarios.